2023. 8. 8. 16:20ㆍ_Web/React
문제상황
아래 글에서 내용이 이어집니다.
https://dingx2-story.tistory.com/101
[React] CORS from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is pr
문제상황 Access to XMLHttpRequest at 'http://localhost:8080/booking/' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. 정리 0. 응답 패킷에 Access-C
dingx2-story.tistory.com
cors를 설정했는데 proxy가 작동하지 않는다. 연결된줄 알았으나 SOP 정책에 의해 한 컴퓨터에서 스프링부트와 리액트를 같이 실행했더니 3000포트로 api를 가져올 수 있다. 프록시가 안 돌아가는 이유를 찾고 이를 해결하고자 한다.
그런데 프록시가 돌아가면 요청 URL은 3000으로 보내고 프록시 서버에서 자동적으로 처리해서 응답을 받기 때문에 3000이 맞다고 한다(?) 그래서 값을 받을 수 있는지 아닌지로 판단해야...? proxy 오류가 발생하지 않는걸 보고 판단해야? cors가 발생하지 않는 것을 보고 판단해야 한다.
- 여기서 cors가 막히지 않는 이유는 프록시 서버가 localhost:3000/으로 동일한 port,http,host으로 접근하기 때문이다.


설정 방법
package.json 파일에 아래 코드를 추가하면 react-create-app 자체에 설치된 proxy를 사용할 수 있다.
localhost를 사용했더니 아무런 반응이 없어서 127.0.0.1을 사용하여 해결한 사례가 있어 고쳐봤다.
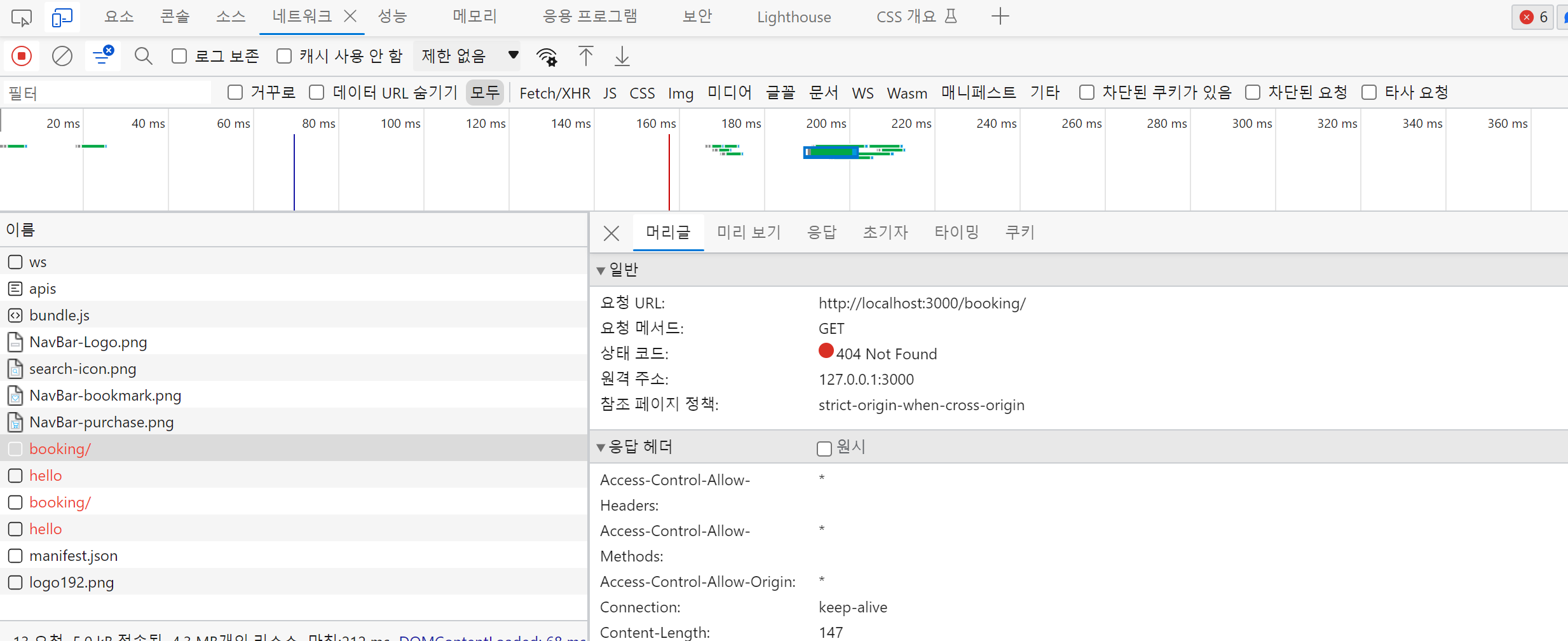
프록시가 없는 경우 404 뜨는 경우

프록시 설정 후 500이 뜨는 경우


일단 프록시 기능이 동작하는지 알기 위해서 4000을 적었다. 내부의 프록시가 동작하는거 같다. 8080으로 고쳐보고 차이점을 알아보기로 했다.
프록시 설정 후 302가 뜨는 경우

카카오 로그인을 하면 된다.
프록시 설정 후 가 200이 뜨는 경우 -> 성공

역으로 프록시가 적용되어 가능한지 알아보기, 아래 코드가 성공, 이게 SOP라서 같은 컴퓨터에서 가져온 건지 알아보기 위하여 프록시를 꺼본다. 사실 윗 순서랑 동일하게 반대일뿐이다. api주소로 호출해보자.

예상대로 404오류가 되었다. 프록시 서버가 8080으로 자동변환해주고 있다고 생각하면 된다.
해결완료!