2024. 1. 19. 06:06ㆍ_Web/JavaScript

https://dingx2-story.tistory.com/125
[JS] 모던 자바스크립트 Deep Dive 스터디 8장 제어문 프로젝트에 어떻게 적용할지 알아보기 #해달
https://dingx2-story.tistory.com/124 [JS] 모던 자바스크립트 Deep Dive 스터디 7장 연산자를 배우며 프로젝트에 어떻게 적용할지 알아보 자바스크립트로 개발하다보면 정말 수상한 오류가 발생한다. 이는
dingx2-story.tistory.com
위 글에서 이어집니다.
#명시적타입변환 #타입캐스팅 #단축평가
9.1 타입 변환이란?

자바스크립트가 근본이 없다 해도 모든 값은 타입이 있다. 이는 개발자의 의도에 따라 다른 타입으로 변환할 수 있는데 이를 명시적 타입변환(explicit coercion) 또는 타입 캐스팅(type casting)이라고 한다.
그러나 개발자의 의도와는 상관없이 표현식을 평가하는 도중, 즉 연산을 하고나서 자바스크립트 엔진에 의해 암묵적으로 타입이 자동으로 변환되기도 한다. 이를 암묵적 타입 변환(implicit coercion) 또는 타입 강제 변환(type coercion)이라고 한다.
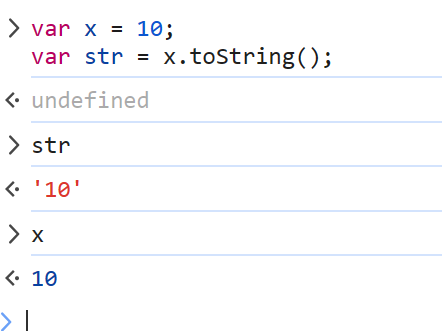
이 모두 기존 원시값(immutable value)을 직접 변경하는 것이 아니며, 타입 변환은 새로운 원시 값을 생성해내는 것이다. 따라서 기존 변수의 값을 재할당에서 변경하는 것이 아니고, 에러없이 평가하기위해 새로운 타입 값을 만들어 단 한번 사용하고 버린다. 따라서 명시적 타입변환은 개발자의 의지가 코드에서 드러난다. 그렇다면 항상 타입을 지정하는게 옳은 것도 아니다. (10).toString() 보다 10+'' 이 더욱 간견랗고 이해하기 쉬울 수도 있다. 따라서 무엇보다도 예측 가능한 코드를 작성하는게 중요하다.
9.2. 암묵적 타입변환
문자열 타입으로 변환

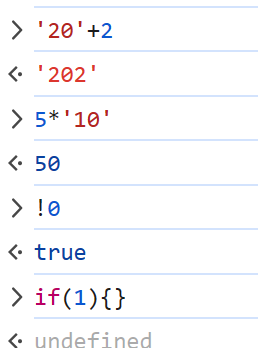
문맥상으로 타입이 지정된다고 생각하면된다. 7장, 8장에서 이를 자세하게 다루었다. 처음의 문자열 타입으로 변환되는 경우를 생각하자면 피연산자중 하나가 문자열이므로 문자열 연결 연산자로 동작한다.
styled-compoent에 사용되는 `${props => }`도 문자열 타입으로 압묵적으로 변경되어 반환된다.
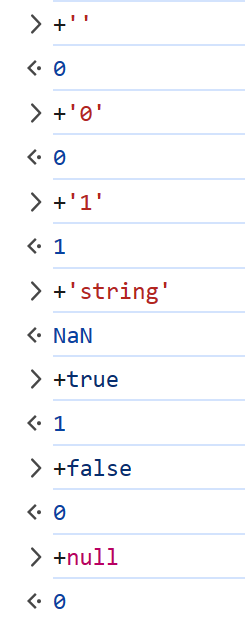
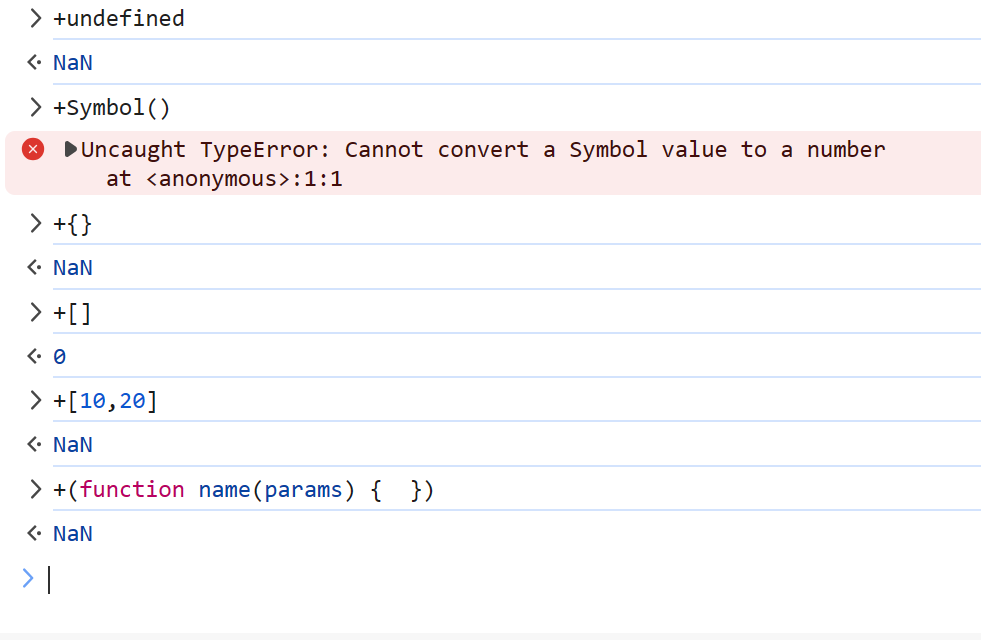
숫자 타입으로 변환

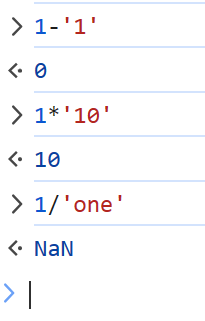
산술 연산자의 역할은 숫자 값을 만드는 것으로 코드 문맥상 모두 숫자 타입이어야한다. 따라서 숫자가 아닌 피연산자를 숫자로 변경하고 변환할 수 없는 경우를 NaN 의 평가 결과를 낸다. '1'>0 // true 처럼 비교 연산자의 역할 불리언 값을 만들기위해 숫자타입으로 암묵적 타입을 변환한다.


객체{}, 빈 배열이 아닌 배열 [10], undefined는 NaN이 되는 것에 주의
불리언 타입으로 변환
자바스크립트 엔진은 불리언 타입이 아닌 값을 Truthy 값 / Falsy 값으로 구분한다.
Truthy 값은 참으로 평가되는 값이고 Falsy는 거짓으로 평가되는 값
false, undefined, null, 0, -0, '' 는 Falsy로 구분된다.
그렇다면 타입을 명시적으로 변환해보자
9.3. 명시적 타입변환
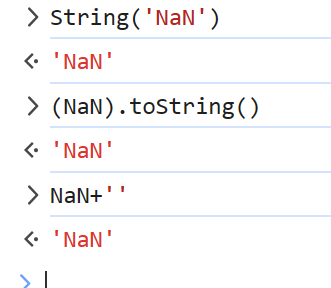
문자열 타입이 아닌 값을 문자열 타입으로 변환하는 방법은 다음과 같다.

1. String 생성자 함수를 new 연산자 없이 호출
2. Object.prototype.toString 메서드
3. 문자열 연결 연산자를 이용
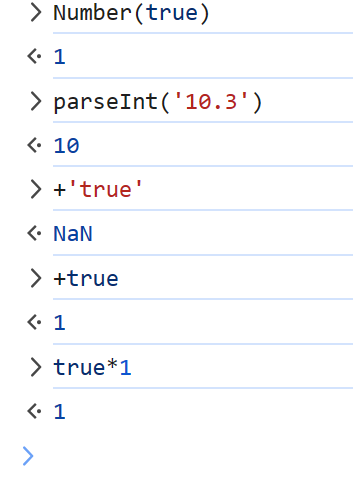
숫자타입으로 변환
숫자 타입으로 변환하는 방법으로는 4가지가 있다.

1. Number 생성자 함수를 new 연산자 없이 호출하는 방법
2. parseInt, parseFloat 함수를 사용하는 방법
3. 단항 산술 연산자를 이용하는 방법
4. * 산술연산자를 이용하는 방법
불리언 타입으로 변환
불리언 타입이 아닌 값을 변환하는데는 2가지 방법이 있다.


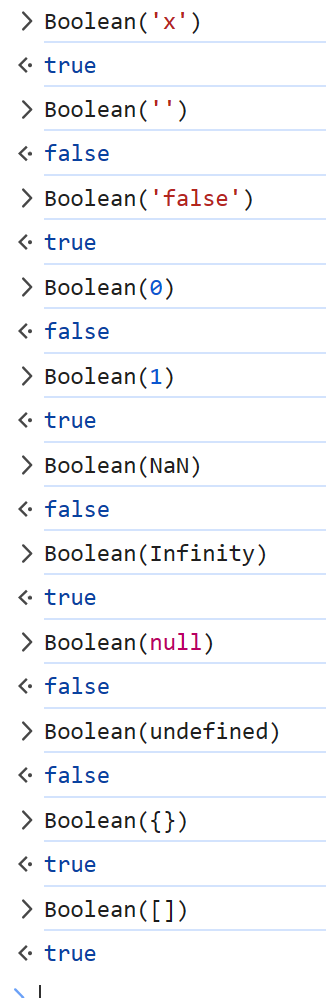
1. Boolean 생성자 함수를 new 연산자 없이 호출하기
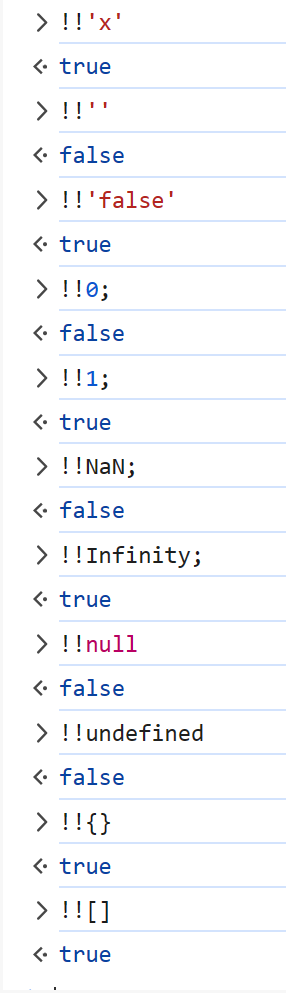
2. ! 부전 논리 연산자를 두 번 사용하기
9.4. 단축 평가

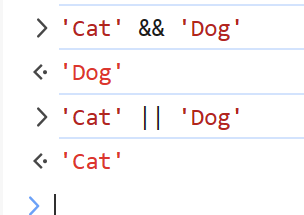
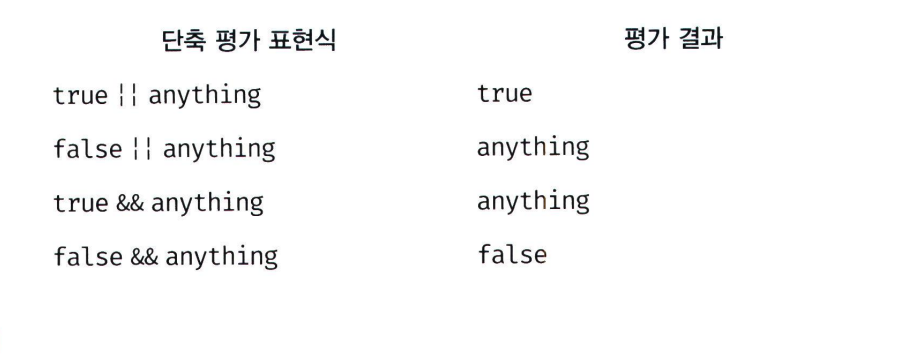
7장에 잠시 나온 논리연산자의 추가적인 설명이다. 논리합(||) 논리곱(&&) 연산자의 표현식의 평가 결과는 불리언 값이 아닐 수도 있다. 따라서 평가하는 순서가 중요하다.
논리합 연산자는 뒷 연산을 평가해보지 않고도 Truthy값으로 연산을 마칠 수 있다. 따라서 논리 연산의 결과를 결정하는 피연산자의 타입 변환을 하지 않고 그대로 변환하는 단축 평가(short-circuit evalution)이라고 한다.

이는 모두 if 문으로 대체할 수 있다. 어떤 값이 Truthy일 때 무언가를 해야한다면 &&를,
어떤 값이 Falsy일 때 무언가를 해야한다면 || 연산자를 사용하여 대체할 수 있다.
단축평가를 사용하면 null, undefined 예외처리가 보다 간편하다. 객체는 key와 value로 구성된 프로퍼티(property)의 집합인데 이를 참조하게되면 에러가 발생하고 강제되는 위험이 있다.
var elem = null;
var value = elem && elem.value;
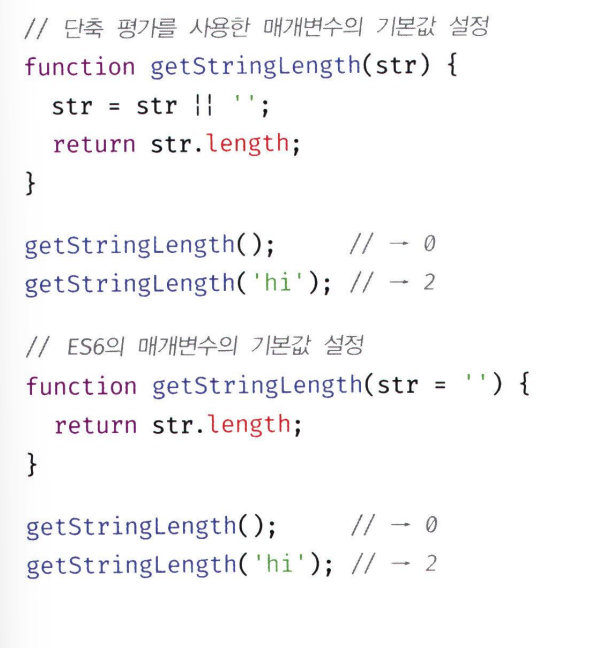
또한 함수를 호출할 때 인수를 전달하지 않으면 매개변수에는 undefined가 사용되면서 에러가 발생할 수 있다. 예를 들어 편지지의 색깔을 default로 지정해주지 않으면 매개변수를 정하지 않았을 때 아무것도 표시되지 않거나 연결된 곳에서 undefined로 인한 에러가 발생할지도 모른다.

따라서 이를 방지하기 위해 str = str || ''; 와 같이 에러를 방지할 수있다.
좋은 코드를 더 많이 보고 자세하게 알아보기 위해 얄코님의 자바스크립트 강의를 참고하여 작성해보면 에러가 발생하거나 기본값을 사용할때 프로젝트에서 사용한다면 이렇게 사용할 수 있다.
let error = true;
// error = false;
// 앞의 것이 true일 때만 뒤의 코드 실행
error && console.warn('오류 발생!');
// 앞의 것이 false일 때만 뒤의 코드 실행
error || console.log('이상 없음.');
let x = true;
// x = false;
// ⭐️ &&, || 연산자는 값 자체를 반환
let y = x && 'abc';
let z = x || 123;
console.log(y, z);
let x = '';
let y = '회사원';
let z = x || y;
console.log(z);x = x || '단기알바';
y = y || '단기알바';
console.log(x, y);
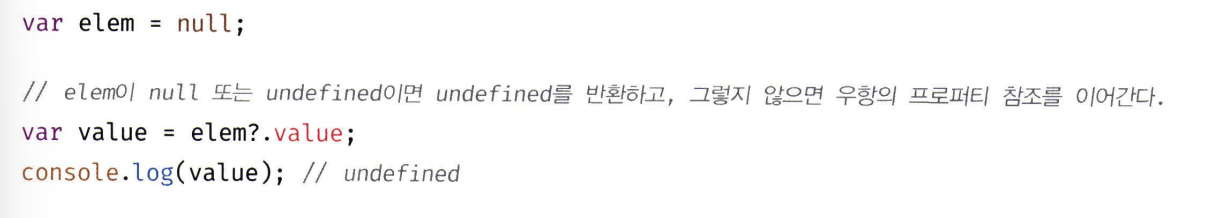
옵셔널 체이닝 연산자

ES11에서 도입된 옵셔널 체이닝(optional chaining)?. 은 좌항의 피연산자가 null, 또는 undefined인 경우 undefined를 반환하고 그렇지않으면 우항의 property를 참조하는 연산이다.
옵셔널 체이닝 연산자?.는 객체를 가리키기를 기대하는 변수가 null 똔는 undefined인지 확인하는 데 유용하며, 이전에는 논리연산자 &&를 통해 확인하였다. 이때, false로 평가되는 값 (false, undefined, null, -0 , 0, NaN, '')이면 좌항 피연산자를 그대로 반환하였지만 옵셔널 체이닝 연산자 ?.는 좌항 피연산자가 false로 평가되더라도 null 또는 undefined가 아니면 우항의 프로퍼티를 참조한다.
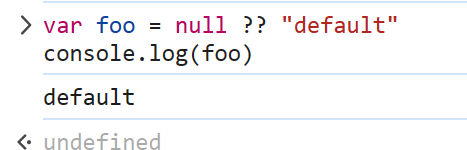
null 병합 연산자

ES11에서 도입된 null 병합 nullish coalescing 연산자 ??는 좌항의 연산자가 null 또는 undefined 인경우 우항의 피연산자를 반환하고, 그렇지 않으면 좌항의 피연산자를 반환한다. 변수의 기본값 설정에 유용하다.
이 역시 좋은 코드라서 얄코님 코드를 참고한다면
let x;
x ?? console.warn(x, 'x에 값이 없습니다.');
x = 0;
x ?? console.warn(x, 'x에 값이 없습니다.');
x = null;
x ?? console.warn(x, 'x에 값이 없습니다.');
let a = false;
let b = 0;
let c = '';
let d = null;
let e;
console.log(
a ?? '기본값',
b ?? '기본값',
c ?? '기본값',
d ?? '기본값',
e ?? '기본값',
);let baby1 = '홍길동';
let baby2; // 아직 이름을 짓지 못함
const nameTag1 = baby1 ?? '1번 아기';
const nameTag2 = baby2 ?? '2번 아기';
console.log(nameTag1, nameTag2);예전에는 논리 연산자 ||를 이용한 단축 평가를 통해 변수에 기본값을 설정했다. 좌항의 피연산자가 false로 평가되는 falsy의 값이면 우항의 피연산자를 반환한다.
참고자료
https://www.yalco.kr/lectures/javascript/
제대로 파는 자바스크립트 (무료 파트)
어려운 프로그래밍 개념들을 쉽게 설명해주는 유튜브 채널 '얄팍한 코딩사전'. 영상에서 다 알려주지 못한 정보들이나 자주 묻는 질문들의 답변들, 예제 코드들을 얄코에서 확인하세요!
www.yalco.kr
'_Web > JavaScript' 카테고리의 다른 글
| 배열은 const 로만 사용하는 이유가 뭔가요? push를 사용할 수 있는 이유는 또 뭐죠? (0) | 2025.02.02 |
|---|---|
| [JS] 모던 자바스크립트 Deep Dive 스터디 13장~15장 스코프 #해달 (0) | 2024.02.02 |
| [JS] 모던 자바스크립트 Deep Dive 스터디 8장 제어문 프로젝트에 어떻게 적용할지 알아보기 #해달 (0) | 2024.01.19 |
| [JS] 모던 자바스크립트 Deep Dive 스터디 7장 연산자를 배우며 프로젝트에 어떻게 적용할지 알아보기 #해달 (1) | 2024.01.19 |
| [JS] 모던 자바스크립트 Deep Dive 스터디 4~6장 #해달 (0) | 2024.01.18 |