2024. 4. 5. 01:56ㆍ_ExtracurricularActivities

#99클럽 #99일지 #코딩테스트 #개발자스터디 #항해 #TIL
✅ 타입스크립트의 타입 Object
✅ 타입스크립트의 타입 Array
그래서 오늘의 TIL(Today I Learned) 학습 키워드
✨ object 객체
✨ Array 배열
✅ 타입스크립트의 타입 Object
앞서 가장 중요한 타입 세가지 number, string, boolean에 이어서 ✨object 타입✨ 을 알아보겠습니다.
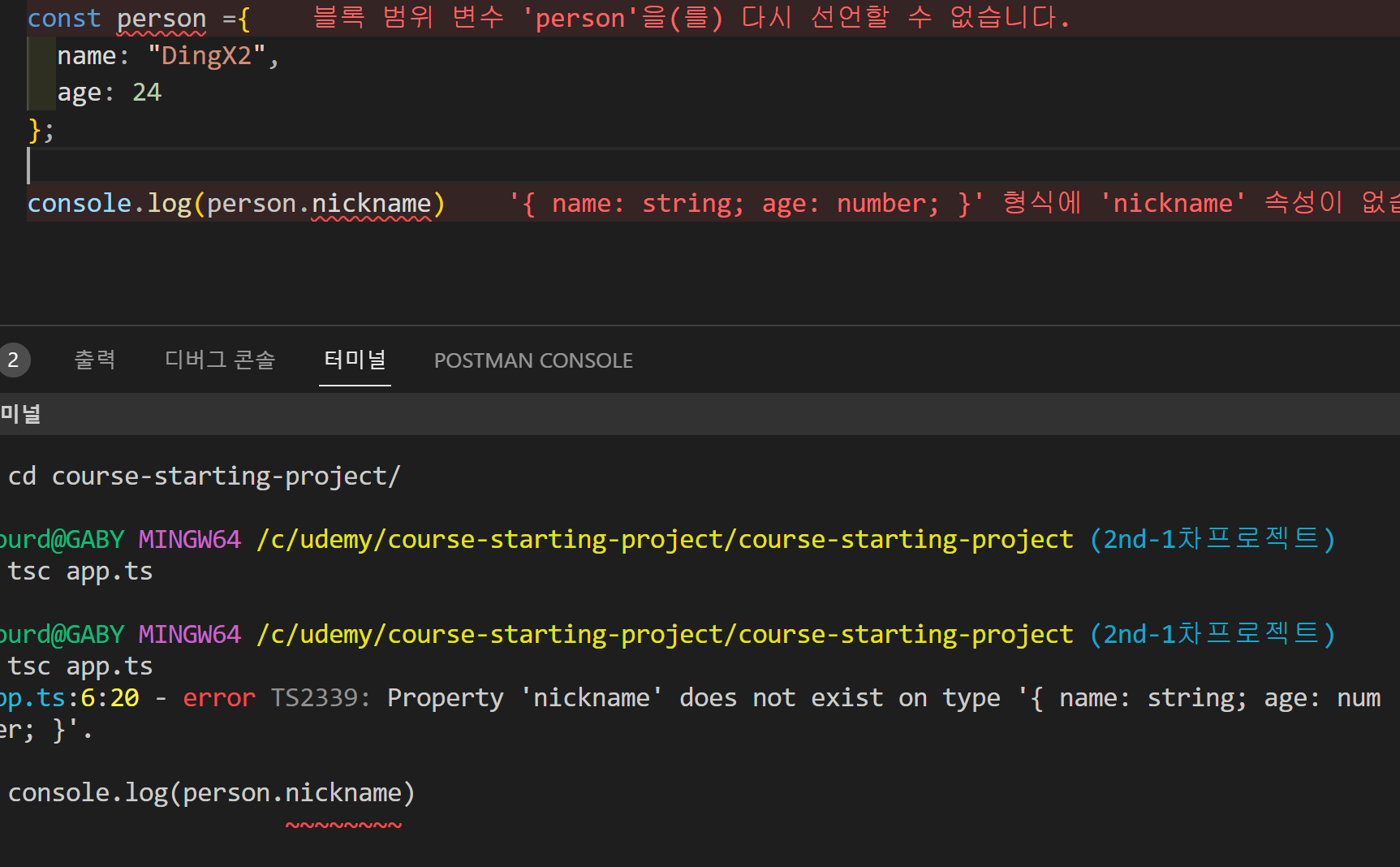
Object 는 {age: 30}처럼 중괄호 안에 키와 값을 쌍으로 구성됩니다. 자바스크립트에서 객체는 모두 object객체이지만 타입스크립트는 조금 다릅니다. 다음과같이 객체를 만들어보고 없는 속성을 출력해봅시다.

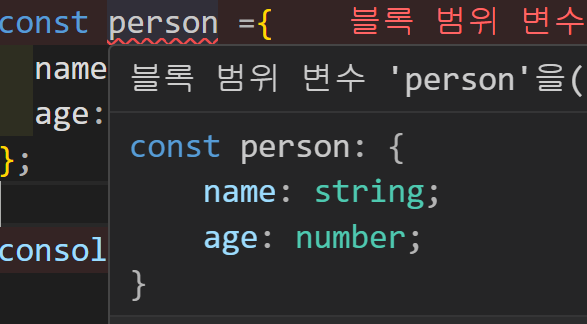
Property, nickname이라는 속성이 없다고 합니다. 마우스를 올려보면 person 뒤에 콜론을 사용하고, 타입을 추론하고 있습니다. 이부분은 자바스크립트처럼 보이지만, 세미콜론(;)으로 분류하고 있으며 이는 타입스크립트가 만들어낸 객체 타입을 정의하기 위한 모양입니다.

변수나 상수 이름 다음에 여기 저장된 값을 가지고 타입을 추론하고 있으며 구체적인 객체입니다. name 키가 문자열이고 age 키가 숫자인 것을 압니다. 그러나 자바스크립트는 쉼표로 객체룰 분류하고 있으며 타입스크립트가 추론한 객체 타입을 의미합니다. 객체 타입은 거의 비슷하게 작성되지만, 키 값 쌍은 없지만, 키 타입 쌍이 있습니다.

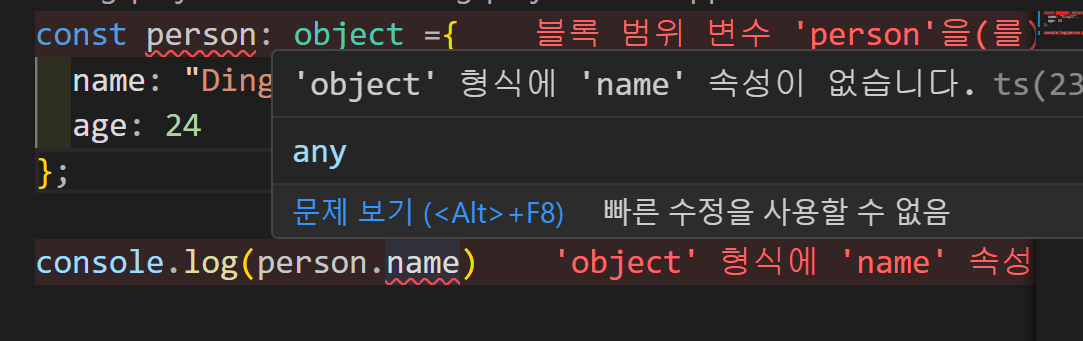
주의해야 하는 것은, 더 구체적으로 객체타입을 작성해야합니다. person 내에 존재하는 name에 접근하려고해도, 객체에 관해 아무 정보도 주지 않았기 때문에 타입스크립트 속성의 타입은 지원하지 않습니다. 특정 객체 타입을 위한 타입스크립트 표기법으로 {}을 사용해야합니다. 이는 위처럼 :object로 표기하는 것과 같습니다.

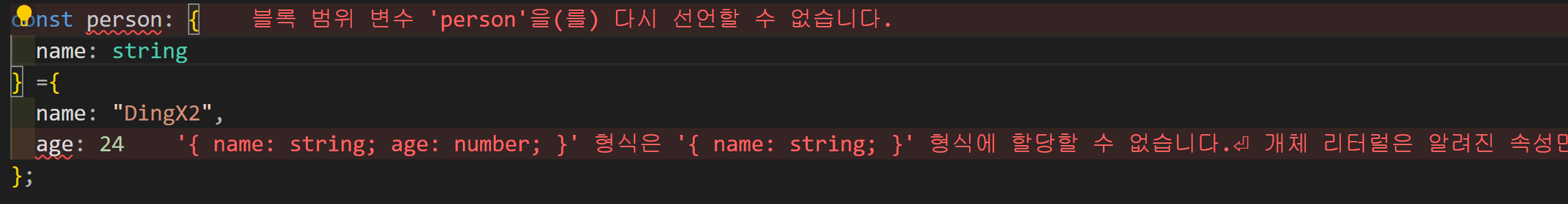
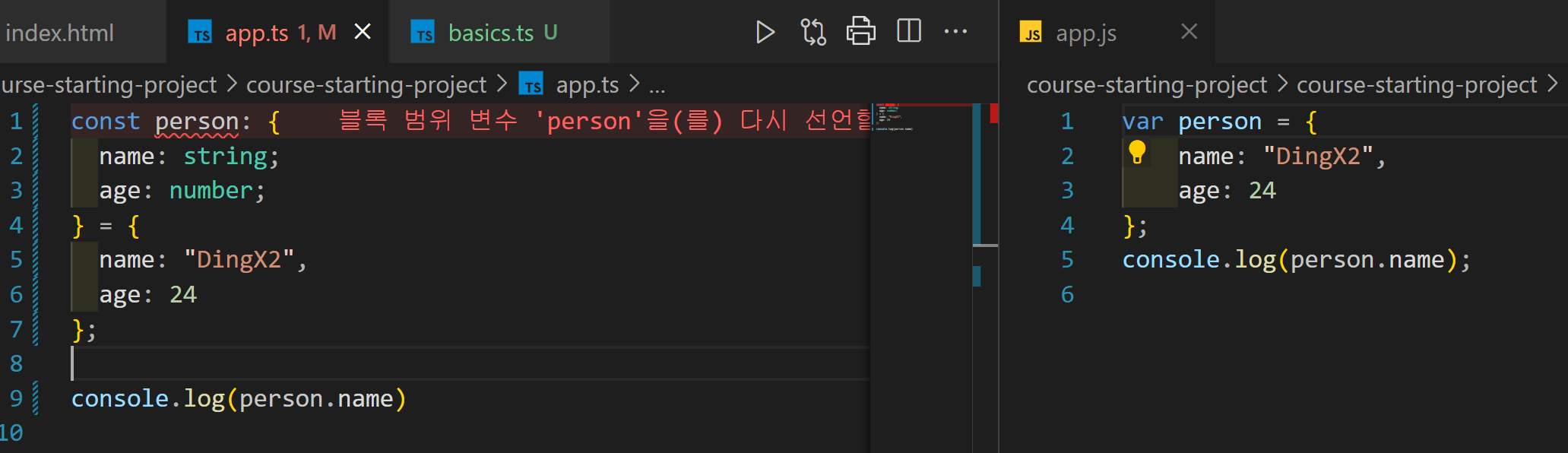
객체의 구체적인 타입을 작성할 때는 모든 타입을 작성해야합니다. 그렇지만 아래 코드 처럼 명시적으로 작성할 필요는 없습니다.
const person: {
name: string;
age: number;
} = {
name: "DingX2",
age: 24
};
console.log(person.name)
그러나 타입스크립트가 추론하도록 하는게 더 좋습니다. 그 이유는 어차피 컴파일할 때 사라지기 때문입니다.

따라서 아래 코드가 더 효율적인 구문입니다.
const person = {
name: "DingX2",
age: 24
};
console.log(person.name)
객체 타입은 중첩 객체에 대해서도 생성가능합니다. 다음과 같은 객체가 있다고 가정합시다. 아래의 객체의 타입은 다음과 같습니다.
const product = {
id: 'abc1',
price: 12.99,
tags: ['great-offer', 'hot-and-new'],
details: {
title: 'Red Carpet',
description: 'A great carpet - almost brand-new!'
}
}{
id: string;
price: number;
tags: string[];
details: {
title: string;
description: string;
}
}
✅ 타입스크립트의 타입 Array
✨ Array는 배열✨ 이며 어떠한 타입도 배열을 사용할 수 있고 혼합된 배열도 사용할 수 있습니다.

타입스크립트가 문자열 배열로 추론했습니다. 따라서 역으로 배열을 생성해보겠습니다.
let favoriteActivities: string[];
favoriteActivities = "Sports" // 문자열 하나 오류
favoriteActivities = ["Sports"] // 배열로 입력
favoriteActivities = ["Sports", 1] // 혼합된 배열 불가
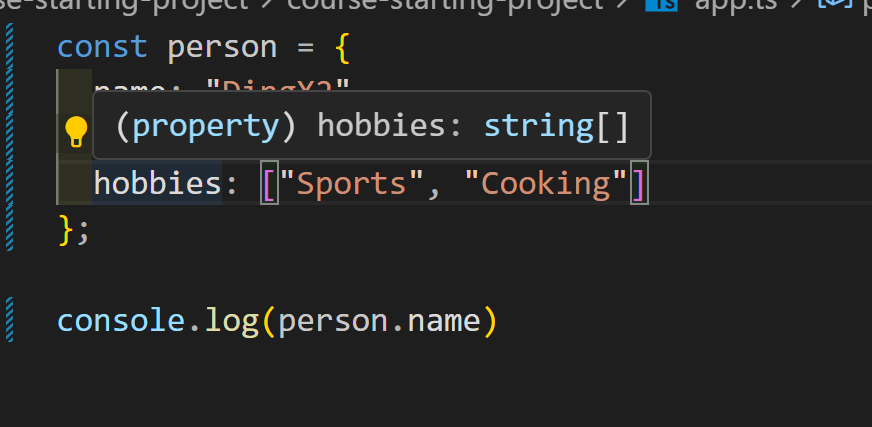
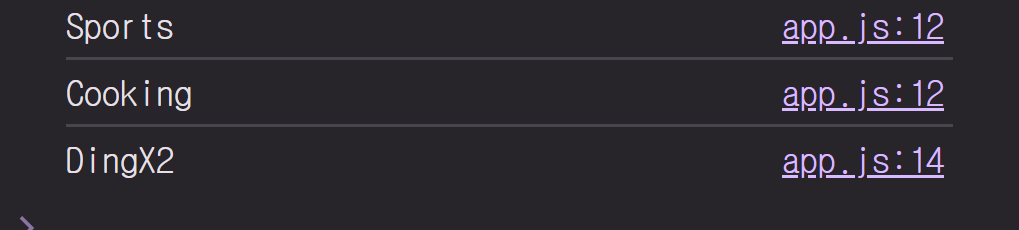
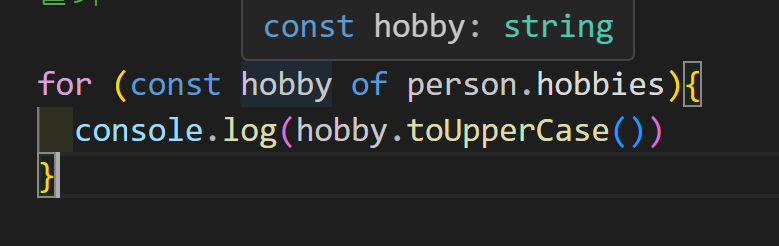
any를 사용하면 혼합된 배열을 사용가능하지만 타입스크립트의 장점을 포기해야 합니다. 배열은 아래 처럼 반복문을 사용해 문자열로 사용가능 합니다. toUpperCase를 적용할 수 있는것도 hobby를 문자열로 인식하고 있기 때문입니다. 따라서 map함수도 문자열이기 때문에 불가합니다.
for (const hobby of person.hobbies){
console.log(hobby)
}
console.log(person.name)

'_ExtracurricularActivities' 카테고리의 다른 글
| Typescript 핵심 타입 number, string, boolean #99클럽5일차 #TIL (0) | 2024.04.04 |
|---|---|
| '"node"'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는배치 파일이 아닙니다. 해결방법 시스템환경변수에... #99클럽4일 (0) | 2024.04.03 |
| lite-server, Live-server 라이브러리 분석하기 #99클럽3일차 #TIL (2) | 2024.04.02 |
| Typescript 강의: script defer과 async속성 DOM으로 알아보기 #99클럽2일차 #TIL (0) | 2024.04.01 |
| Y2K 버그를 겪고 Typescript 이전 하기 #99클럽1일차 #TIL (2) | 2024.03.31 |