2024. 6. 19. 01:38ㆍ_Study
졸업유예 이후 카카오테크캠퍼스와 함께 공부하고 있었습니다.
그동안 학점에 치여서 정말 개발에만 열중하고 싶었는데 이 기간엔 행복하게 개발에만 열중할 수 있었습니다.
4월부터 6월까지 압축성장 기간이었습니다.

정말 운이 좋게도 졸업유예기간동안 허허한 공백기에 카카오테크캠퍼스를 할 수 있었습니다.
감사하게도 학교 대표로 특강도 할 수 있었습니다.
정말.. 떨리고도 값진 경험이었습니다.

그러나 저는 STEP 1을 미수료하게 됐습니다.
정말 부끄러운 일이지만,,,
아르바이트와 필수 특강 시간이 겹쳐서 끝까지 듣지 못한게 출석처리가 안 된다거나...
9주차에 입사로 인한 하차 의사를 전달해드렸고
9주차 10주차 학습일지에서 강의 내용을 안 적어서 삼진아웃된거 같습니다.. 하하하...
아쉽지만 추후에 진행될 STEP 2의 스케줄을 보고
강의 시간이나 입사후 병행이 불가하다고 판단했습니다.
그렇게 카테캠을 떠나면서 압축성장기간동안 어떻게 취뽀를 했는지 정리해보려고합니다.
TIL 작성
실습코치님 피드백은 혹시 모르니 공개하지 않겠습니다! 도움뿐만아니라 의지가 많이 됐습니다.
취준 기간동안 그 많은 시간을 어떻게 알차게 보낼 것인지 고민을 많이했습니다.
9 to 6을 따라하면서 아침엔 자바스크립트로 코딩테스트 2시간을 하고
나머지는 모두 프로젝트를 공부했습니다.
목표는 하루 14시간 공부였습니다. (음........ 목표입니다)
매일매일 학습을 했고 TIL을 작성했으며 큰 주제라도 적으려고 노력했습니다.
이는 습관이 되었고 추후에 다시 읽어보면서 재정리도 되었습니다.

처음에는 파이썬으로 코딩테스트를 하다가 자바스크립트하려니까 반복문도 바로 작성못하는 모지랭이였습니다. 어떻게든 익숙해지려고 노력했던거 같습니다. 생각해보니 현직자분들은 9 to 6로 주5일을 개발을 하는데 취준생이 그보다 적게 개발을 한다니 반성을 많이 했던 기간입니다.
그리고 망망대해같은 취준기간에 카카오라는 든든한 캠프가 지원해주고 있다는 심리적 요인이 컸습니다.
상반기에는 약 15개의 서류를 지원했고(네카라쿠배당토라인 + 대기업) 서류컷을 알고 싶었습니다.
서류합격률은 괜찮았습니다. 그러나 프론트엔드를 공부를 하면 할 수록 너무나도 모르는게 많았습니다. 그래서 취준기간을 6개월 이상은 더 늘리고 준비해서 대표 프로젝트와 함께 본격 지원하려고 했습니다.
생애 첫 기업 면접(당X)도 보고, 부족함을 많이 느꼈고
첫 대면 면접(한X)에 최종 합격을해서 갑작스럽게 캠프를 떠나게 됐습니다.
저도 이게 맞는가 싶지만 너무 감사합니다.
그래서 어떤 것을 공부를 했는지 돌이켜보려고 합니다.
참고로 카카오테크캠퍼스 내부 자료는 작성할 수 없습니다.
강의 후반부 매우 유익합니다 !
1주차 ( 04/09 ~ 04/14)
- 프로젝트 세팅 (eslint, prettier, husky, lint-stage) 와 같은 DX 개선
- 프로젝트 주제 선정시 유의해야하는 점
- React, Java 와 리눅스 운영체제의 역사
- Lofi, Hifi 정의와 선택 이유
- Jira, Slack 사용법 익히고 프로젝트 세팅 (자동 추적)
느낀점 : 개발자 경험을 중시하며 살아왔지만 어떻게하면 일을 편하게 할지를 생각해 보는 계기였습니다. 졸업실험과 마찬가지로 세부적인 휴먼에러를 기술적으로 방지한다면 좀 더 중요한 인사이트에 집중할 수 있습니다. 그걸 개발자에 적용한다면, 코드 문법 규칙이 될 수 있다고 생각하여 최대한 빡빡하게 타입스크립트 규칙을 적용하고 eslint, prettier, husky, lint-stage로 코드 컨벤션으로 좀 더 개발자는 로직적인 문제에 집중할 수 있도록 세팅했습니다.
그리고 개발자가 아닌, 비개발자의 입장에선 비즈니스 모델이 중요하다고 생각했습니다. 프로젝트 주제나 PM의 입장에서 어떤 프로젝트가 경제적인 이익이 되고, 스타트업이라면, 빠르게 피드백을 받아 발전할 수 있는 방법인지에 대해서 고민해보고 성장 과정에 대해 알아봤습니다. 이슈프로젝트 방식으로 시작한 스타트업이 빅테크 기업까지 성장하는 일련의 과정을 바라보며 시야를 넓힐 수 있었습니다.
04/09
눈을 사로잡는 프로젝트는 무엇인지 고민했습니다.
GDSC 2차프로젝트의 기획을 커뮤니티에서 변경할 필요성을 느끼고 근거를 찾아봤습니다.
상세페이지 내용
[문제상황]
GDSC 2차 프로젝트 커뮤니티가 프로젝트에 적합한지 고찰
[해결방안]
13일 회의로 아래와 같은 이유로 프로젝트 난이도 상향 제안, 전원 찬성 의견으로 다른 주제 기획중
이력서에 매력있는 프로젝트가 무엇인가?
- 이력서 보는 시간 약 20초? 눈을 사로잡는 프로젝트는?
- 비즈니스 모델(BM)적으로도 탄탄해서 투자자들을 끌어들이고,
- 기술적으로도 같은 개발자에게 관심이 갈만한,
- 네임드가 있어 이해가 편한 프로젝트
[예시]
구글시트, 노션, 지라, 미리캔버스, 피그마, 인섬니아, 포스트맨, 깃크라켄, 디스코드, 스토리북, 라이브러리, 프레임워크, 오픈소스기여(toss/slash 컨트리뷰터)
BM적인 문제점
- 오래된 역사 : 커뮤니티 무신사, 당근마켓과 같은 커뮤니티는 20년되었음
- 권도균의 스타트업 경영수업 -> 커뮤니티, 커머스, 광고 금지
- 고객부재 : 무신사는 옷을 잘입는 사람과같이, 인정협회는 팀원들과 재미적인 요소만 있어 외부 고객이 타겟이 아님
기술적인 문제점
- 웹프로젝트 노코드 툴을 이용하면 간편개발 가능
- 헤드리스 CMS 와 같은 완성된 백엔드 사용시 CRUD 구현가능
- 복잡한 설계 부재, 백엔드 3명으로 구성된게 아쉬운 난이도
- 따라서 상위 프로젝트를 제작한사람이, 커뮤니티를 개발 못할리가 없다는 결론
[현재 상황]
백엔드 3명 / 프론트 1명 / 디자이너 1명과 같은 학생개발자 단위와 기업의 비교
기업 : 스프린트 단위의 주단위의 개발
스타트업: 이슈방식의 시간적 제한에 자유로운 개발
미완성인 프로젝트를 시장에 내놓고 사용자의 피드백으로 개선하는 스타트업이 애자일 방법과 유사
BM적으로 시장의 흐름에 가까울 수 있음
문제상황을 정의하고, 가설을 세워 이슈로 해결해 한 프로젝트로 정의
04/10
컴퓨터 과학의 지식을 종합하면 다음과 같은 자료를 찾아 연결할 수 있었습니다.
왜 맥북을 써야하는가? OS 역사 ⇒
- 벨 연구소의 C, UNIX 스티브잡스 vs 빌게이츠 치킨게임
- 리눅스토벌즈의 리눅스 배포
- 윈도우와 맥OS이 파일 시스템 출력의 변화 CRLF, LF
- 리눅스 환경과 맥 OS의 환경이 동일, 기업의 서버는 무료인 리눅스를 사용
- 윈도우 개발환경에서 기업의 서버와 파일입출력이 다른 것이 오류 발생 원인
자바공화국이 된 이유 프로그래밍언어의 역사 ⇒
- 전자정부의 시작, 당시 Java가 트렌드
- 전자정부프레임워크를 스프링부트, 리액트로 선정
- 잘하는 개발자들은 스프링을 쓰게 됨
- 시장 구조에 따라 스프링, 리액트 고착화
https://github.com/eGovFramework/egovframe-template-simple-react
GitHub - eGovFramework/egovframe-template-simple-react
Contribute to eGovFramework/egovframe-template-simple-react development by creating an account on GitHub.
github.com
04/12
프로젝트 기획 및 개발환경 세팅을 하고있습니다.
상세페이지
Lo-Fi Hi-Fi 프로토타이핑의 차이점
프로젝트에 앞서 프로토타입에 어떤 것이 있는지 알아보고 Hi-fi 프로토타입을 택했습니다.
Low-fidelity(lo -fi) 프로토타입
특징 : 초기 아이디어 또는 개념을 발전시키는 빠르고 간단한 방법
의도한 기능의 유용성, 편리함을 확인하고 흐름을 나타냄
- paper 프로토타입 : 초기단계 구체화
- Click-through 프로토타입 : UX 디자인 어플리케이션에 인터랙티브 소프트웨어 위젯을 사용해 디지털로 재현
장점: 만들기 쉽고, 빠르고, 저렴하다
단점: 상호작용이 제한적이고 현실성이 부족, 유저 피드백에 사용하기 힘듬
적합한 프로젝트
- 프로젝트 규모를 빨리 파악하고 싶을 때
- 개발을 시작하기 전에 아이디어를 먼저 테스트하고 싶을 때
- 프로덕트 팀 내에서 아이디어를 기록하고 싶을 때
High-Fidelity (hi-fi) 프로토타입
특징 : 최종 제품의 프로토타입과 훨씬 비슷한 모습과 기능을 갖춤
ProtoPie와 같은 툴로 제작
- Digtal, code-free 프로토타입 : 디지털 제품/경험
- Coded 프로토타입 : 외관이나 작동 면에서 디자이너가 제작할 최종 제품과 가장 비슷해서 유저 피드백 수집가능
장점: 최종 제품이 어떤 모습일지 더 잘 파악, 개별 디자인 테스트 검증, 이해관계자 승인 유도
단점: 오래걸림
적합한 프로젝트
- “최종” 디자인을 결정하기 전에 개발을 시작하고자 할 때
- 테스트됐거나 수용 가능한 lo-fi 프로토아입이 있을 때
- lo-fi 프로토타입을 업그레이드 하고자 할 때
- 일반 대중에게 아이디어를 제안하고자 할 때
현재 제가 제작하려고 하는 토이프로젝트는 1인 개발로 추후에 어느정도 프로토타입 개발이 완료되면 프론트 팀원을 더 모집하려고 합니다. 그때 설득하기 위해 필요한 프로토타입은 Hifi라고 생각했습니다. 아마 paper로 러프하게 스케치만 할거 같습니다.
[Hifi를 선택한 이유]
- 1인 개발로, 전체적인 높은 완성도를 위해 구체적인 유저플로우가 필요
- 추후에 합류하는 팀원이 유저 플로우를 알아보기가 쉬움
- 따라서 개발에 합류하기 편함
참고자료
https://brunch.co.kr/@protopie/38
Lo-Fi vs. Hi-Fi 프로토타이핑의 차이
ProtoPie, ProtoPie 팁, 프로토타이핑 | Free Your Ideas, ProtoPie 모든 프로토타입이 동일하게 만들어지는 것은 아닙니다. 예를 들어, lo-Fi 프로토타입과 hi-fi 프로토타입을 비교해 볼까요? 둘 다 나름대
brunch.co.kr
04/13
프로젝트 세팅 진행을 이어나갔습니다.
강의의 스타벅스 예제도 학습하며 meta 데이터를 통해 공유했을 때 어떤 데이터를 보여줄 것인지 알았습니다.
예전에 shareIT의 공유이벤트를 했을 때 알았다면 더 자세하게 전할 수 있었겠네요.
04/14
프로젝트 세팅중 빠르게 세팅하는 연습 필요하고 적용한 이유가 필요합니다.
이게 최선인가? 고민중입니다…
2주차 ( 04/16 ~ 04/21)
- 자바스크립트 기초 문법 공부 / 타입스크립트 심화 학습
- preact vs react vs solid.js
- JS 코딩테스트 준비
- 뱅크샐러드 코드 리뷰 문화로 시야 넓히기 (비동기 커뮤니케이션)
- 프론트엔드 면접 준비
- Recoil 기술스택 사용
- barrel 파일 심화학습
느낀점 : 갑작스럽게 면접을 볼 수 있었습니다. 네카라쿠배당토두물산의 인턴 중 하나입니다. 정말 연예인 보는 느낌이었습니다. 아직은 미숙했고, 긴장이 많이 되었지만 최선을 다했습니다. 모의 면접은 중요한 거 같습니다. 면접 준비를 하면서 프론트엔드 전반적인 많은 부분을 다시 알았습니다. 평소에 거미줄처럼 엮으며 학습하다보니 한 점으로 점점 지식이 모인다고 느꼈습니다. 그렇지만 너무나도 많은 것을 몰랐기에 외우고 이해하는데 고생했습니다.
04/14
JS(Javascript) 기초문법과 TS(Typescript) 기초 문법을 병행하고 있습니다.
객체와 같은 코드를 작성할 때는 오류가 생겨도 바로바로 검색하는 습관보다는 문법을 생각해봐야 실력이 느는거 같습니다. 기초가 부족한 걸 많이 느끼고 있습니다.
객체엔 interface 사용
https://velog.io/@wlwl99/TypeScript-type과-interface의-차이
강의에서 focus기능을 사용한 검색기능 애니매이션 구현을 봤습니다.
useRef()을 이용한 focus 기능으로 알고 있었는데 querySelector(’input’) 으로 가져온 값을 .focus()하는 부분에서
Vanila JS를 이용한 구현은 기존 메소드를 모르는게 많아서 어렵습니다.
리액트도 훅도 잘모르고, JS도 잘 모르니 배울게 많네요!
04/17
주요 기술스택: preact vs react
- 카카오에선 preact를 사용한다는 사실을 알았습니다! preact가 궁금해졌습니다.
상세페이지
가장 큰 차이: 용량 Preact(3kb)이지만 react와 100% 호환된다.
성능: 엄청 빠르다.. !
그럼에도 리액트를 쓰는이유 : Facebook의 지원으로 미래가 보장되며 (deprecated될 우려가 매우 적다)
결국 preact도 react에 의존하기 때문에 react 의존적이다.
- preact vs react : react-likes
- **preact/compat**을 활용하면 문법적으로 **react**와 100% 호환
- 번들 크기를 최소화하고 성능을 최적화하는 것
- 왜 가볍고 빠르게 진행될까요?
- 합성 이벤트 시스템을 제공하지 않는다?
- 시그널은 특정 값을 가지고있는 value 속성의 객체, 컴포넌트내에서 시그널의 value에 접근하면, 값이 변경될 때 마다 해당 컴포넌트가 자동 업데이트
- computed ⇒ 시그널을 사용해서 값 새 시그널 생성
- Signal 자세한 설명 : 반응형 상태관리 기술
- 상태를 가지며 변경사항을 관찰하는 객체
- effect : useEffect처럼 의존성배열을 추가하지 않아도 상태 변경을 감지하고 실행
- computed : signal 상태가 자주 변경되지 않을 때 값을 캐싱해 둘 수 있다.
- 따라서, signal이 변경하면 직접 구독하는 컴포넌트만 업데이트 ⇒ 렌더링 비용을 아낀다
- 그럼에도 React에서는 Signal을 왜 안쓸까 ???? ⇒
- 기술적 성숙도와 인프라
- 초기 웹 단순한 정적페이지 중심
- 이후 클라이언트 상태관리 필요성 대두
- 반응형 프로그래밍의 대중화
- 데이터 흐름을 실시간 관리할 필요가 적은 과거에 비해 필요한 현재
- 프레임워크와 라이브러리의 진화
- 기술이 제공하는 구조적이고 체계적인 접근방식
- 웹 애플리케이션의 복잡성 증가
- 복잡한 상호작용, 실시간 데이터 처리, 다양한 동시 사용자 지원 필요
- 구현하기가 어려운 시그널 기술
- diffing : VDOM 차이
- 리액티브 프로그래밍
- re-rendring이 되는 조건
- setState() 호출이 일어나는 경우
- props 가 변경 되는 경우
- 부모(상위)컴포넌트가 re-render 되는 경우
- 기술적 성숙도와 인프라
- 왜 이제 관심을 받을까?
- 상태관리를 편리하기 위해서? O
- React에서 자체에서 제공하는 상태관리 별도의 라이브러리 x
- 기존 상태관리 라이브러리 store 생성의 탈피? O
- store 생성이 필요없음
- 리액트의 리렌더링을 막는 컴포넌트 최적화중에서도 간단한 기술? O
- 필요한 상태만을 직접적으로 관리
- 상태관리를 편리하기 위해서? O
- Soild.js 의 Signal
- 단방향 데이터 흐름, 읽기/쓰기 분리, 불변 인터페이스와 같은 리액트 철학을 따르지만
- VDOM을 사용하지 않고 완전히 다르게 구현
- vanila JS랑 속도가 거의 비슷함
- compiled JS vs VDOM
- Show : solid.js 추가 (기존 리액트에만 없었음)
- v-if (Vue.js) : 제거
- V-Show : (Vue.js) display:none; 자주 껐다켰다해서 무거운 화면은 안보이게만함
- 자주 껐다켰다 안하면 VDOM에서 제거앗 리액트끝일지도 ? 이사가야겠다 Solid로
- 최적화와 관련
- recoil vs jotai : atom model
- JS vs python : C-likes << 영향을 받았다 vs 비슷하게하다
preact vs react
https://graffersid.com/preact-vs-react/
Stackflow : 당근 자체 라우터 (스택을 쌓아서 화면을 보여줌)
https://stackflow.so/guided-tour/activity
react-router-dom : 토스 라우터
https://toss.tech/article/engineering-note-1
jamstack : JavaScript, API 및 Markup (HTML, CSS, JS)
meanstack : 몽고DB, Express.js, AngularJS, Node.js
apm : 전통적인 스택
https://tech.kakao.com/2021/11/23/biz-infra-fe-01/
https://www.youtube.com/watch?v=hw3Bx5vxKl0
04/18
내일 코딩테스트라서 JS로 준비하고 있습니다. 개인적으로 알고리즘엔 자신이 없네요… 실력을 키워가겠습니다.
JS로 준비하니 문법 이해가 더 확실하게 잘되고 실력이 느는게 보여서 요즘 재미있게 준비하고 있습니다.
세상엔 다양한 풀이법이 있네요!
**~~**Math floor처럼 사용가능
endsWith : 끝나는 문자열 확인가능
04/19
코딩테스트를 끝냈습니다! 파이썬에서 JS로 넘어갔는데 생각보다 전환이 빨랐습니다.
JS 숏코딩이 확실히 실력 향상에 도움이 되었습니다.
휴먼 에러를 줄일 수 있는 코드리뷰 문화에 대해 찾아봤습니다.
뱅크샐러드는 비동기 커뮤니케이션을 통해 개인의 업무시간을 존중하고, 조직의 성장과 함께 이어지는 커뮤니케이션 비용을 줄이기 위해 노력하며, pN규칙과 D-규칙을 적용한 코드리뷰 방식이 인상깊었습니다.
코드 리뷰 in 뱅크샐러드 개발 문화 | 뱅크샐러드 (banksalad.com)
코드 리뷰 in 뱅크샐러드 개발 문화 | 뱅크샐러드
안녕하세요, 뱅크샐러드 BanksaladX iOS Engineer…
blog.banksalad.com
04/20
면접 볼일이 생겨서 프론트엔드 모의 면접하고 있습니다.
리액트를 사용할 줄만 알지, 작동원리, 상당수의 훅, 왜 사용하는지 정말 많이 모르는거 같습니다.
리액트는 개발자에 따라 같은 화면에서도 성능이 매우 달라진다고 하는데, 맞는 거 같습니다.
그동안 많은 것을 놓치면서 공부했던 거 같습니다.
모의 면접 피드백
- 피드백 1차 (8시) 약: 20분간 진행
- 말이 정리가 안 된다
- preact - react 왜 쓰는지 (장단점 / 특징 / 사용이유)
- 실험단계인지 아닌지 → 실무에 적용가능?
- 서로 공유하는 개념 → 공유하는지도 모르고있음
- 꼬리질문 →
- 문제상황 / 마찰이 있을거같다는 가정하에
- 이력서 내용과 면접내용이 달라짐
- 이 프로젝트 ⇒
- pN규칙 / 어떻게 우선순위 / 어떻게 코드리뷰 → 정리가 안 되어있다.
- 정리가 안 된 상태를 말이 너무 빠르다.
- 두괄식으로 말을 할 줄 알아야함.
- 너무 아는게 얕아서 리액트 딥하게 들어갈 필요를 못느끼겠음
- 피드백 2차 (11시)
- 아는게 없음 . . . 이젠 전달력은 있음 . . . 전달할 내용이 없음 . . .
- 이제는, 일단은 (금지, 너무 많이 씀)
- preact vs react ⇒ 잘 설명하다가 산으로감 PWA (프로그레시브 웹앱) 상관없음
- 의견 충돌이 난 경우 → 의견충돌이 없어도 해결방안
- option, post, put, delete, patch, get → useMutation, useQuery
- HEAD : 헤더 정보만 응답 get-like
- option: 가능한 메소드 정보가 Allow Head로 담겨져옴? pre-flight 미리 단순 요청을 하기전에 서버의 메소드를 확인
- patch: 요청사항만 일부 변경
- PUT : 요청사항으로 전부 변경, 없으면 null
- 졸업유예한 이유 → GDSC, 카카오테크캠퍼스
- 기획을 어떻게 디벨롭 할 것인지?
- graphQL, react-query, relay
- MSA → 프론트엔드에서는? ⇒ 적용가능하다..
- Session JWT (BE)
- XSS : 사용자
- CSRF : 권한도용
- MicroFrontend
- accessToken, refreshToken
- 코드리뷰 문화 →
- frex - grid 차이
- flex는 한 차원,
- grid : 다 차원, 자식컴포넌트 기준으로 너비 고정
- reflow(재배치), repaint(다시그리기) ⇒ skeleton UI
- react browser 도착했을 때 동작과정
- 도메인 입력시 작동과정
- setTimeout(0), microtaskQueue
- 리액트 라이프 사이클
- mount render unmount
- 리액트 하이오더 컴포넌트
- HOC (고차 컴포넌트) input 컴포넌트 ⇒ output 컴포넌트
- 컴포넌트는 props를 UI로 변환하는 반면에, 고차 컴포넌트는 컴포넌트를 새로운 컴포넌트로 변환합니다.
- 고차 컴포넌트(HOC)는 Redux의 connect와 Relay의 createFragmentContainer와 같은 서드 파티 React 라이브러리에서 흔하게 볼 수 있습니다.
- 사용하는 이유 : 코드 재사용, props 수정하기, 리액트 라이프사이클에서 마운트되기전에 준비하거나 언마운트 되거전에 정리하기
- 의존성 역전
- 리액트 포탈
- 모달창용
- 외부로 DOM을 생성할 수 있다. createPortal /react-dom
- 값을 전달할 수도 있다. 리렌더링됨
- 리액트 슬롯 패턴
-
import { Children, type FC, type PropsWithChildren } from "react"; interface Child extends FC { type: string; props: { type: string; }; } export const Card: FC<PropsWithChildren> = ({ children }) => { return ( <div> <header> {Children.map(children, (child) => { const childTyped = child as unknown as Child; if (childTyped.type === "slot" && childTyped.props.type === "top") { return child; } })} </header> <main> {Children.map(children, (child) => { const childTyped = child as unknown as Child; if (childTyped.type === "slot" && childTyped.props.type === "top") { return child; } })} </main> <footer> {Children.map(children, (child) => { const childTyped = child as unknown as Child; if (childTyped.type === "slot" && childTyped.props.type === "top") { return child; } })} </footer> </div> ); };
- 스로틀 vs 디바운스 + 리키버킷
- 연속해서 호출되는 이벤트 핸들러때문 양적인 측면, 자바스크립트 성능에 무리가 가면 사용자경험이 저하됨
- 유료 API를 사용했을 때 큰 문제 쿼리하나가 다 돈
- 스크롤이벤트 → 너무 많은 이벤트 발생 리소스가 많이 듬
- 디바운스 (그룹화 / 하나의 이벤트로) 함수가 호출되는 속도를 제한
- 창 조절 ⇒ 마지막 이벤트 중요
- 엔터없는 검색 (추천 검색) 제로초 입력할 때
- https://webclub.tistory.com/607
- 스로틀 (폴링 같은 방식으로 주기적으로) 실행되는 속도제한
- 호출 후 일정 시간이 지나기전 까지 재호출 X
- 무한 스크롤링 페이지
- 둘의 차이점 : 스로틀은 정기적으로 기능 실행을 보장한다.
- 아래 코드 타입이 왜 안맞춰지는건지 아직 모름
// 디바운스 // 너무많은 이벤트 발생을 조절하기 위해서 // 함수 실행 속도를 조절 // 창 사이즈 조절 // 하나로 그룹화해서 하나의 이벤트만 호출 // 리액트 컴포넌트 vs 함수 export const debounce = <T>(func: T, delay: number) => { let timeout: number; return function <K>(...args: K[]) { const context = debounce; clearTimeout(timeout); timeout = setTimeout(() => func.apply(context, { ...args }), delay); }; }; // 쓰로틀 // 일정 시간동안 다시 함수가 호출되지 않음 // 기능 실행은 보장 // 실행 속도를 제한 function throttle(func, delay) { let wait = false; return (...args) => { if (wait) { return; } wait = true; func(...args); setTimeout(() => (wait = false), delay); }; } // 레이아웃을 업데이트하는 함수 정의 function updateLayout() { // 레이아웃 업데이트... } // 함수의 스로틀된 버전 생성 const throttledUpdateLayout = throttle(updateLayout, 250); // 윈도우 창의 스크롤 이벤트가 발생하면 스로틀된 함수를 실행 250ms -> 기능은 보장된다 window.addEventListener("scroll", throttledUpdateLayout);- 리키버킷 구현 (도배방지기능) / 10줄 ? ? ?
- 만약 큐에 데이터가 넘치게된다면 버리게된다
- https://blog.naver.com/jk130694/220731718934
- Rate Limit 알고리즘(Leaky bucket, Token bucket, Fixed window counter, Sliding window log, Sliding window counter)
- https://www.mimul.com/blog/about-rate-limit-algorithm/
- 디바운스 (그룹화 / 하나의 이벤트로) 함수가 호출되는 속도를 제한
- 메모이제이션
- React.memo, usecallback(함수), useMemo()
- js vs jsx
- JS vs JS+ XML (HTML 문법 사용가능)
- eXtensible Markup Language(확장 가능한 마크업 언어)
- react hook
- opera opera gx
- Service Worker API : 자바스크립트 병렬 처리 10초가 넘어가면 응답없음이 뜸 이미지 굽기
- promise.value()
- queueMicrotask()
- 스로틀 vs 디바운스 + 리키버킷
Memoization 알아보기
Memoization : 이미 계산된 값을 메모리에 저장하고 동일한 계산이 필요할 때 저장된 값을 사용하는 최적화 방법
메모리에 저장해야하므로 최소한 사용할 것, 이마저도 잘 안씀
React.Memo: 고차 컴포넌트(High Order Component)
- 일반 컴포넌트 : Props를 받아 UI를 렌더링하는게 목적
- 고차 컴포넌트: 컴포넌트를 받아 컴포넌트를 출력
- React.Memo 같은 경우 원시값만 메모 가능함
- 따라서 부모 컴포넌트에서 객체나 함수(객체)가 전달되는 경우 참조값이 전달되기 때문에 복사된 객체값에 의한 달라진 참조값으로 메모이제이션이 안됨
객체 : useMemo
함수(객체) : useCallback
실습
import type { FC } from "react";
import { useState, memo } from "react";
interface Props {
// ParentFromCount: Information;
parentCount: number;
}
// Props 부모 count가 동일한 경우 메모된 값 사용
export const Child: FC<Props> = memo(function Child({ parentCount }) {
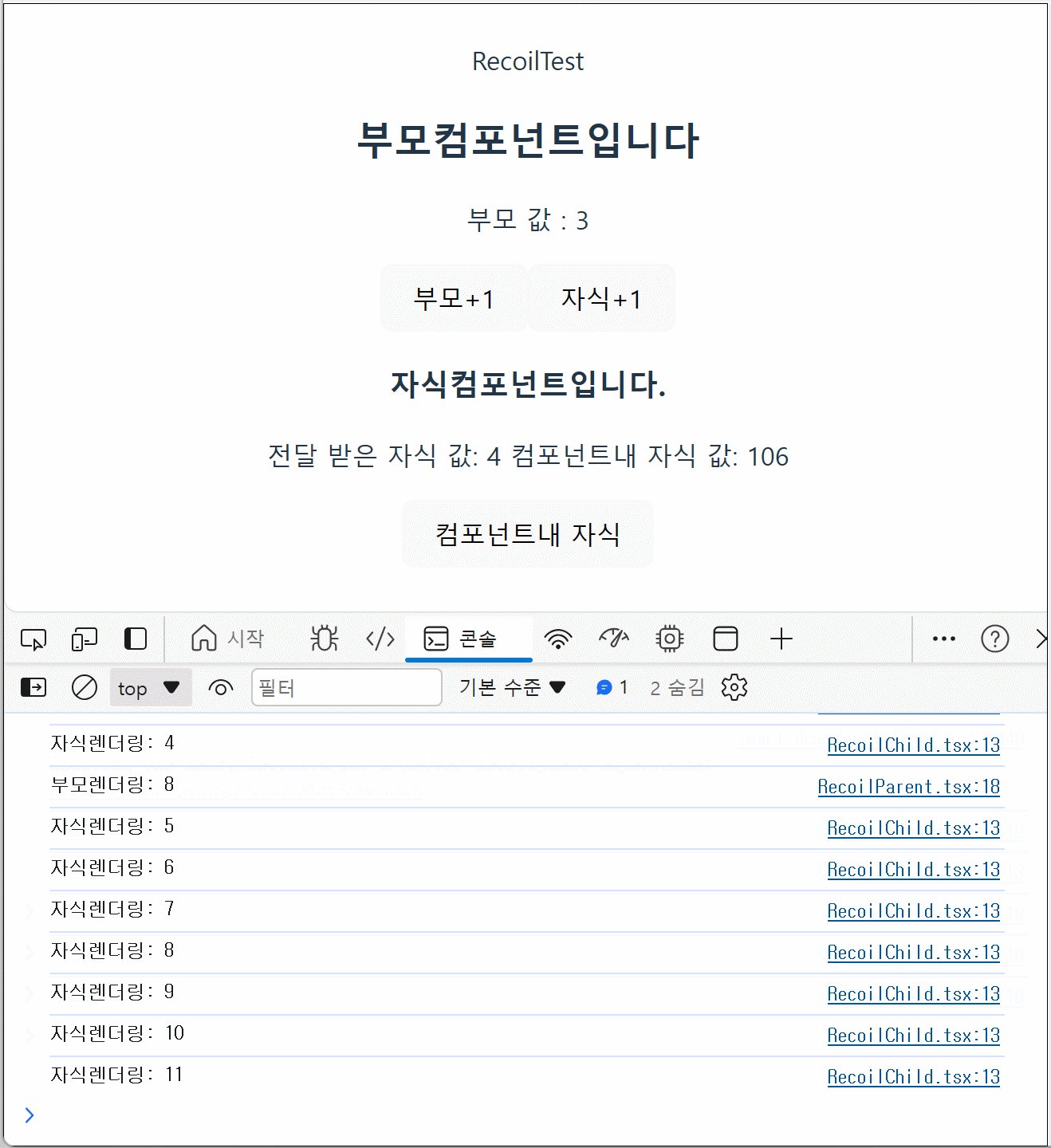
const [childcount, setChildcount] = useState(0);
const handleClick = () => {
setChildcount(childcount + 1);
};
console.count("자식 렌더링");
return (
<div>
<p>아래는 자식 컴포넌트 입니다. : {childcount} </p>
<p>부모 : {parentCount}</p>
<button onClick={handleClick}>자식+1</button>
</div>
);
});
참고자료
https://ko.legacy.reactjs.org/docs/higher-order-components.html
04/21
오늘도 모르는 것을 채웠습니다.
useMemo, useCallback, memo를 처음 사용해봤습니다.
bun 이라는 패키지매니저를 처음 사용해봤습니다. build 속도가 정말 많이 빠릅니다.
컴퓨터 사양이 많이 느린데 속도 중심의 bun이 꽤나 좋은거 같습니다.
- 빠른 이유: V8엔진을 사용하는 Node와 달리 더 빠른 것으로 간주되는 WebKit의 JavaScriptCore를 기반으로 구축, 저수준 프로그래밍언어 Zig로 작성
- 특징: Node보다 3배 빠름, yarn install ⇒ 최대 20배 빠름
https://techblog.gccompany.co.kr/한bun-써보는-거-어때-fa3cb32ac76f
recoil을 배워보고 있습니다.

상세페이지
recoil 상태관리는 써본 적이 없어서 이번 기회에 적용해보려고 데모 프로젝트를 사용했습니다.
공식문서만 읽고 적용하려 노력했습니다.
https://recoiljs.org/ko/docs/introduction/getting-started
recoil 상태를 사용하는 컴포넌트는 부모트리 어딘가에 RecoilRoot가 필요합니다. 루트에 설정했습니다.
Atom
Atom은 상태(state)의 일부를 나타내며 어떤 컴포넌트에서 읽고 쓸 수 있다.
atom의 값을 읽는 컴포넌트는 암묵적으로 atom을 구독한다.
⇒ atrom에 어떤 변화가 있다면 구독하는 모든 컴포넌트가 재렌더링 되는 결과가 발생한다.
const textState = atom({
key: 'textState', // unique ID (with respect to other atoms/selectors)
default: '', // default value (aka initial value)
});
컴포넌트가 atom을 읽고 쓰게하기 위해선 **useRecoilState()**를 useState처럼 사용한다.
useRecoilValue(state)는 읽기 전용값이다.
const setNamesState = useSetRecoilState(namesState); atom, selector을 불러와서 수정할 수 있다? ⇒ setter 쓰기전용값이다.
useResetRecoilState(state) : 기본값(defalut value)로 돌려놓을 수 있다.
useRecoilStateLoadable(상태): 비동기 선택값을 읽는데 사용한다.
useRecoilValueLoadable(상태) : 비동기 선택값을 읽는데 사용한다. 무슨 차이점이지? ⇒ 선택값을 읽기만 하고 변경 불가능하다.
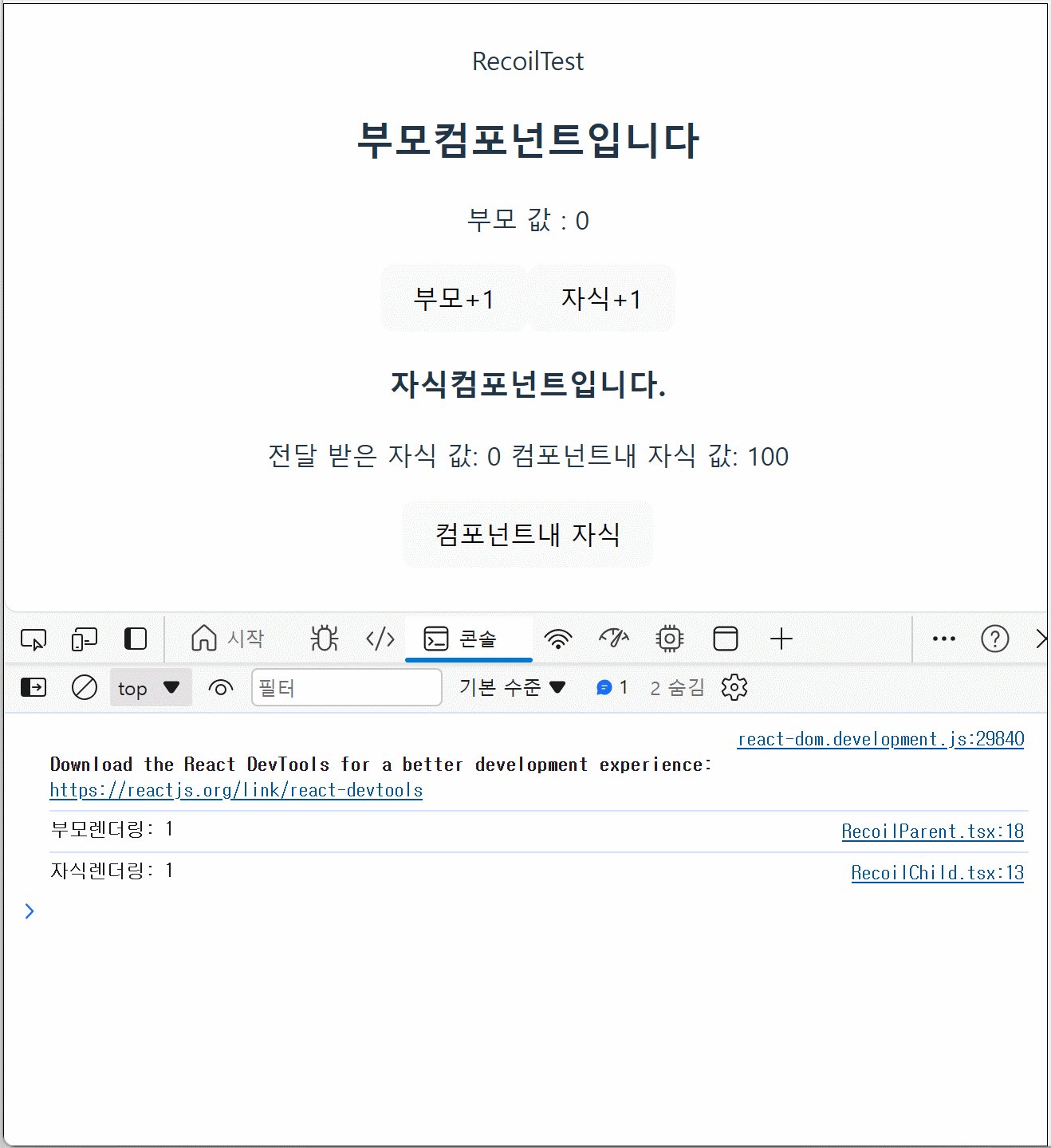
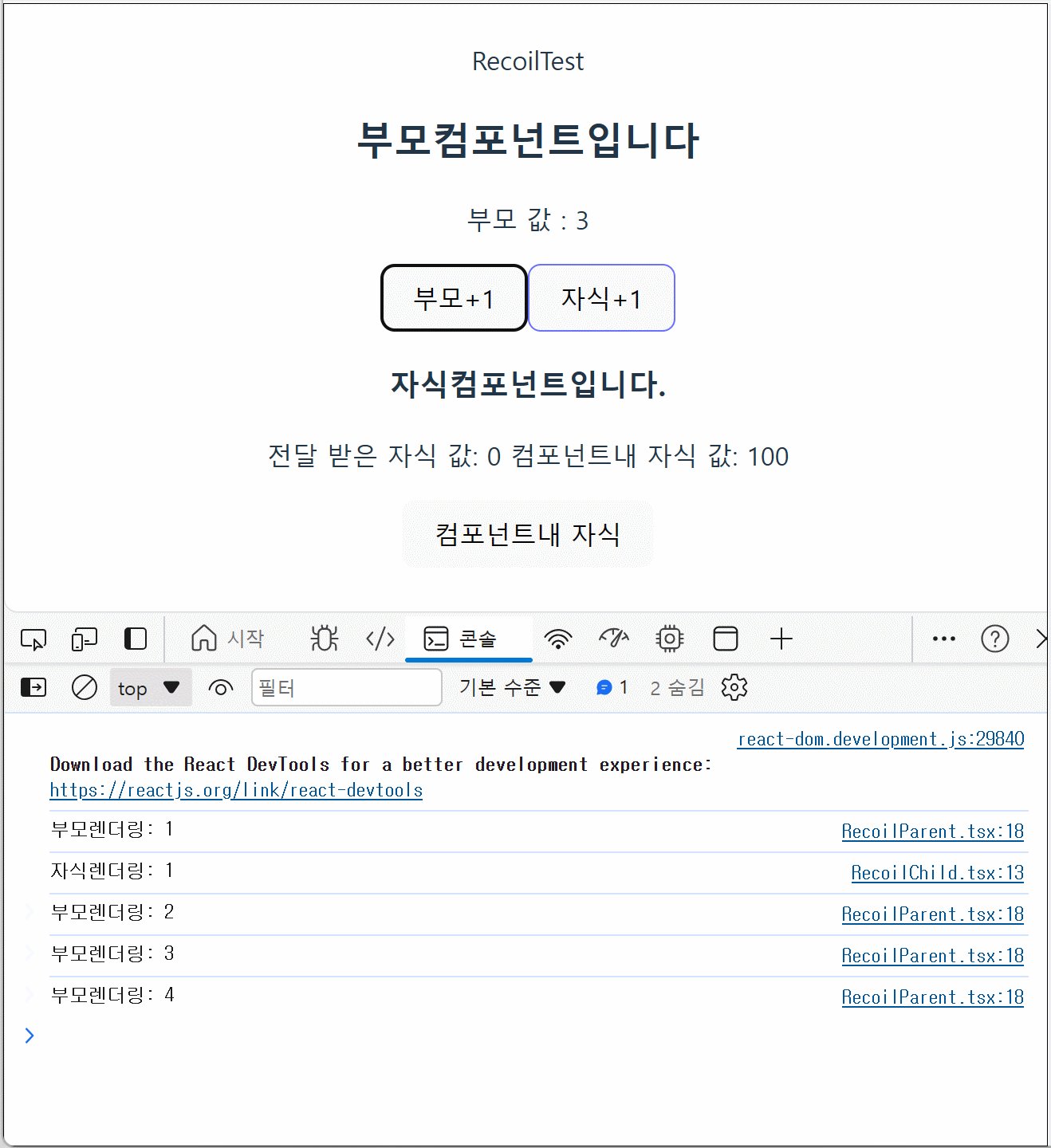
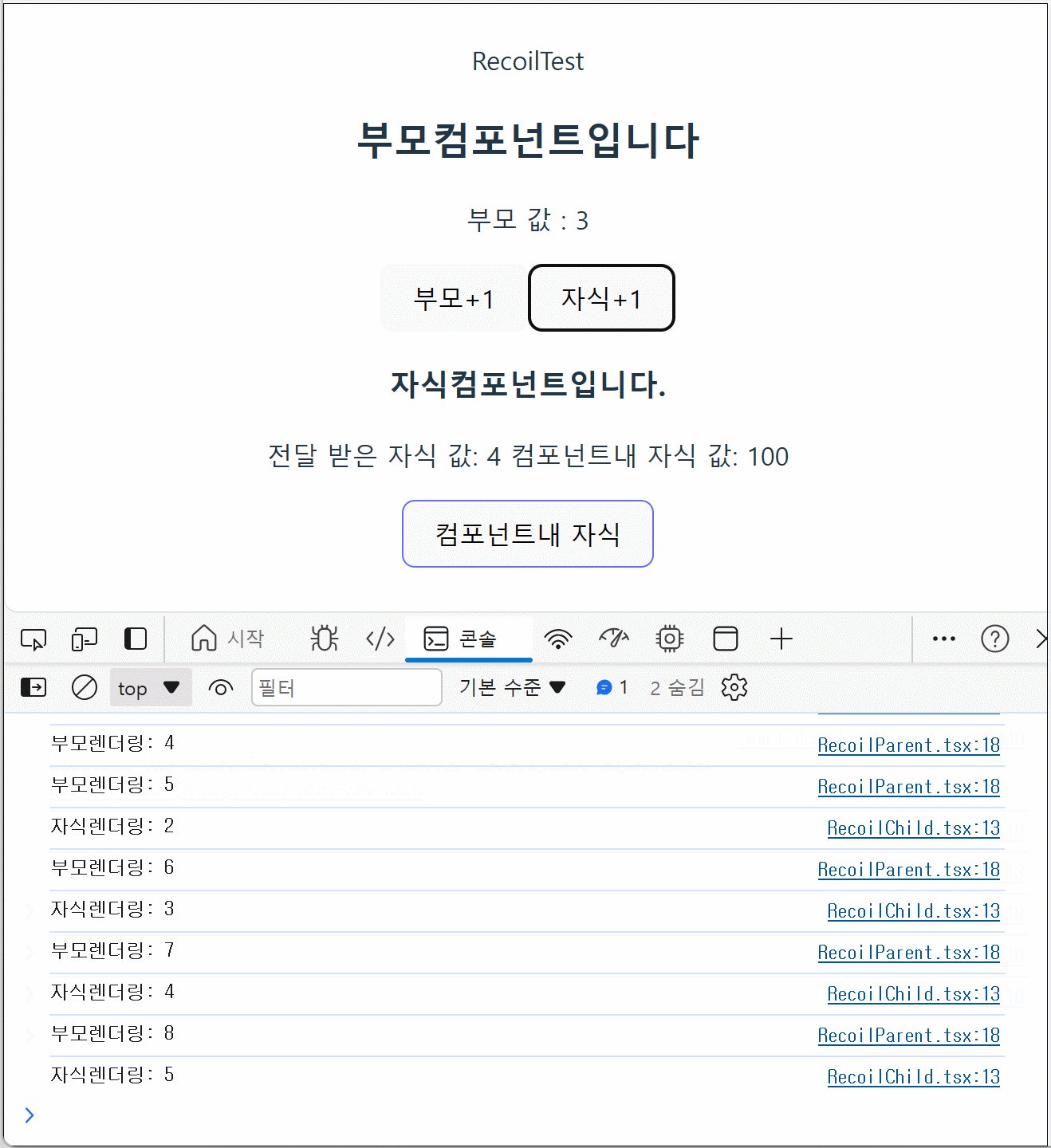
작성코드
RecoilParent.tsx
import { type FC, useCallback } from "react";
import { MemoChild } from "../atoms/RecoilChild";
import { useRecoilState } from "recoil";
import { countState, countState2 } from "@/recoil/atoms";
export const RecoilParent: FC = () => {
const [parentCount, setParentCount] = useRecoilState(countState);
const [childCount, setChildCount] = useRecoilState(countState2);
const handleClickParent = () => {
setParentCount(() => parentCount + 1);
};
const handleClick = useCallback(() => {
setChildCount(() => childCount + 1);
}, [childCount, setChildCount]);
console.count("부모렌더링");
return (
<div>
<h2>부모컴포넌트입니다</h2>
<p>부모 값 : {parentCount}</p>
<button type="button" onClick={handleClickParent}>
부모+1
</button>
<button type="button" onClick={handleClick}>
자식+1
</button>
<MemoChild childCount={childCount} />
</div>
);
};
recoilChild.tsx
**배럴파일(Barrel)**을 사용하고 있는데 흥미로운 글을 읽었습니다.
- 사용이유 : 구조분해로 가져올 때 코드 일관성 유지
- // not barrel import { foo } from "../foo"; import { bar } from "../bar"; import { baz } from "../baz"; // barrel import { foo, bar, baz } from "../feature";
- 휴먼에러 방지 / 일관성있는 import 구문 유지
느려지는 이유: 번들러가 주로 하는 일은 모듈그래프를 평평하게 만들고 병합하는 것, esbuild를 통해 단일 파일로 병합, 따라서 모듈 그래프의 크기가 문제
모듈이 다른 import를 import하며 거미줄처럼 엮임, 모듈이 필요할 때만 로드되지가 않고 의존성 때문에 모든 모듈을 불러올 수 있음.
아래 글에선 삭제를 권장하지만 / 성능에 미치는 영향은 미미하다는 결과도 있어.. 모든 폴더에 적용은 지양
dev-blog/JavaScript/speeding-up-the-javascript-ecosystem-the-barrel-file-debacle.md at master · yeonjuan/dev-blog
개발 블로그, 공부한거 정리. Contribute to yeonjuan/dev-blog development by creating an account on GitHub.
github.com
3주차 ( 04/22 ~ 04/27)
- 리액트 동작원리와 웹 생태계 총정리
- 신입 프론트엔드 질문 총정리
- Figma Lofi 제작
느낀점: 면접을 준비하면서 복습을 하다보니 이력서의 문제점을 정확하게 알 수 있었습니다. 대표 프로젝트가 없다싶이 하고 1~2달의 짧은 간격의 프로젝트가 너무 많았으며(8개) 추후 리팩토링을 하더라해도 지금에서 코드 퀄리티를 봐서는 오... 납득이 가기 힘든 수준이라고 할 수 있습니다. 학교와 병행해서 해커톤이나 급한 데드라인에 찍어 내듯한 프로젝트가 쌓이다보니 면접에서 어떤 프로젝트를 질문을 받아도, 많아서 오히려 대비하기가 힘들었고 보완점이 너무 많아서 구멍이 많아 디펜스하기 힘들다고 느꼈습니다.
04/22
리액트 동작원리와 웹 생태계를 알아보고 있습니다.
예를 들어 브라우저에서 google.com을 입력할 때 어떤 동작에 의해서 웹브라우저를 볼 수 있는지,
만약 리액트로 만든 파일이라면 서버에서 SPA(Single Page Application)이라서
1개의 index.html + App.js가 오기위해서 번들링(Webpack, vite)이 필요하다던지
html 파일을 렌더링하는 과정, 리액트에서 코드를 수정하면 VDOM기반으로 어떻게 수정하고 왜 빠른 것인지 알아갔습니다.
신입 프론트엔드 면접 질문 정리본
상세페이지 내용
www.google입력하면, => 잘못된 부분이 발견되어 수정필요 (참고용)
- www.google입력하면,
- 입력한 URL 주소를 DNS서버에서 검색
- url 검색할때 문자로 검색하기 쉬움 → 맵핑
- 브라우저 캐시를 확인
- OS 저장된 캐시를 확인
- router 캐시를 확인
- ISP(인터넷 서비스 제공업체) 캐시를 확인
- 기지국 DNS 서버
- Root DNS 서버
- TLD 서버 (Top-Level-Domain)
- 트래픽을 조절하고, 데이터 전송시간을 줄이기위해
- 캐싱된 ip값을 찾지 못했다면, dns query를 날림
- 여러 dns를 탐색하며 웹 ip주소를 찾음
- 올바른 ip를 받았다면 ip 주소와 일치한 서버와 연결하여 정보 전송, http tcp,ip요청
- three-way handshake
- 클라이언트 서버 SYN 패킷을 전송
- 서버에 connection할 수 있는 포트가 있다면 서버가 SYN/ACK 패킷을 클라이언트에 보낸다.
- SYN/ACK 패킷을 받은 클라이언트는 서버로 ACK 패킷을 보낸다.
- three-way handshake
- 브라우저가 웹 서버로 http 통신 요청을 한다. GET
- GET 데이터를 조회할 때 사용하는 방식
- url에 데이터를 넣어서 전송
- url이 노출되기에 보안에 취약
- 같은 url은 캐싱, body는 들어가지 않음
- post
- 데이터를 서버에 제출하거나 수정할 때 사용
- 데이터를 body에 포함시킨다
- url에 데이터가 노출되지 않아 보안 유지
- 전송 길이 제한 없고 캐싱할 수 없다.
- 서버가 요청을 처리하고 response를 생성 후 http response를 보낸다.
- 1xx 정보만 담긴 메세지
- 2xx response가 성공적
- 3xx 클라이언트를 다른 URL로 리다이렉트함을 의미
- 4xx 클라이언트 측에서 에러가 발생했음
- 5xx 서버측에서 에러가 발생했음
- 브라우저가 html content를 보여준다.
- html 태그를 해석해 html DOM을 만들고
- css 가 포함되어있다면, csssom 트리 구성도 함께 진행
- 두 트리를 결합하며 렌더트리를 구축
- 렌더트리 배치 (리플로우, 레이아웃)
- 렌더트리에서 각 노드의 위치, 크기 계산하여 배치
- 그리기 (리페인팅)
- 배경 색
- 배경 이미지
- 테두리
- 자식
- 아웃라인
- 변경에 대해 최소한의 동작으로 반응하기위해 해당요소만 리페인팅
- 요소의 위치가 바뀌면 요소와 자식 그리고 형제의 리페인팅과 재배치 발생
- DOM 노드를 추가하면 노드의 리페인팅과 재배치
- html 요소의 글꼴크기 변경 → 캐시 무효화 트리 전제 배치, 리페인팅
- 레이어 합성 및 실제 화면 출력
- 렌더링 과정에서 레이아웃 단계와 그리기 단계를 다시 거치는 과정이다.
- 렌더링 트리 구성에사용된 모든 노드의 작은 변경에도 발생
- dom 추가 삭제 업뎃
- 돔 이동 스타일 추가, 윈도우 크기 변경, 폰트 변경, 스크롤
- 리플로우 발생하는 속성
- width, height, padding, margin, float, postion 레이아웃 위치에 영향을 주는 모든 속성
- 리플로우가 발생하면 그 단계는 무조건 실행 (리플로우 → 리페인팅 → 컴포짓)
- 리페인팅 발생하는 속성
- color, border-radius, background
- 브라우저 똑똑하지만 몇가지는 아니다.
- 매번 하나가 바뀔때마다 한번씩 리셋할 수는 없고, 내부적으로 queue를 만들어 일괄 리플로우를 실행한다.
- offsetTop, offsetLeft, offsetWidth, offsetHeight
- scrollTop, scrollLeft, scrollWidth, scrollHeight
- clientTop, clientLeft, clientWidth, clientHeight
- getComputedStyle() ID surrentStyle
- 위 메소드는 노드의 스타일 정보를 요구하기에 브라우저는 계속 정보를 줘야한다.
- 매번 하나가 바뀔때마다 한번씩 리셋할 수는 없고, 내부적으로 queue를 만들어 일괄 리플로우를 실행한다.
- 리플로우 / 리페인팅 최대한 막기
- 한번에 바꾸기 때문에 클래스 네임을 바꾸는 것이 유리하다.
- dom을 일괄로 한번에 변경한다.
- display:none으로 해당 노드를 없애고(reflow, repaint 1번) 최종 완성되는 노드까지 작업실행후, display 복원
- requestAnimationFrame
- osi 7 layer
- keep-alive
- 한 번 연결하면 받고자 하는 것을 5초간 200개 까지 한 번에 받고 연결을 끊는다.
- 하나의 연결에 여러 요청을 쓰기전에 효율적이지만 그만큼 연결이 늘어나서 동시간대 연결이 늘어난다.
- 파이프라이닝
- req1 → res1 → req2 → res2인데
- req먼저하고 res를 기다리지 않음
- 응답속도를 높여서 페이지 렌더링 시간을 줄임
- HOL Block 문제 발생
- 호스트 헤더
- 서브 도메인 사용
- 인증절차
- 인가(Authorization) : 권한을 부여
- 인증(Authentication): 접근 제어
DNS(Domain Name System)이란?도메인 주소 ⇒ 실제로 문자열 탈을 쓴 IPhttps://kyounghwan01.github.io/blog/etc/what-happened-search-google/#구글을-검색한다 - https://inpa.tistory.com/entry/WEB-🌐-DNS-개념-동작-완벽-이해-★-알기-쉽게-정리

- 호스트의 도메인네임을 네트워크 주소로 변환하거나, 그 반대의 역할을 수행하는 시스템
- keep-alive
리액트 동작원리
Render
- HTML parser가 HTML을 바탕으로 DOM을 그린다.
- CSS parser가 CSS를 바탕으로 CSSOM을 그린다.
- DOM에 CSSOM을 적용하여 Render Tree을 그린다
- Render Tree을 바탕으로 Painting하여 실제 화면에 렌더링한다.
- HTML 코드를 읽어가다가 scripts 태그를 만나면 파싱을 중단하고 js파일을 로드한다.
<aside> 💡 DOM ( 웹 브라우저와 Javascript가 HTML을 이해하기 쉽게 트리구조로 파싱하여 만든 객체) CSSOM(Cascading Style Sheets Object Model): DOM CSS가 적용된 객체 모델입니다.
</aside>
리액트 동작원리
- 주소 입력
- Domain 주소에 해당하므로 DNS서버에 가서 실제 주소를 요청
- 서버가 클라이언트에 index.html과 App.js를 보내게 된다.
- SPA이기 때문에 index.html 하나만 존재
- 번들러(webpack) 웹 어플리케이션을 동작시키기 위한 자원을 하나로 묶어서 정적인 결과물을 만드는 도구
- 서버로 받은 파일로 RenderTree을 구성하고 렌더링
CSR(client side rendering): 서버에서 딱 파일을 한 번 받아온 후 api call 외 요청은 모두 클라이언트에서 수행
SEO(Search Engine Optimization) 검색엔진에서 검색을 했을 때 노출되는것 index.html 한 개여서 불리함 <meta> 태그로 정보를 크롤링해오는데
리액트가 리렌더링 되는 조건
- Props가 변경되었을 때
- State가 변경되었을 때
- **forceUpdate()**를 실행했을 때
- 부모 컴포넌트가 렌더링 되었을 때
리액트 VDOM의 작동과정
- HelloMessage에서 Hello foo를 return 하며 렌더링중
- state의 name이 bar로 변경
- state값이 변경되었기 때문에 render 함수를 재호출
- HelloMessage에서 Hello bar을 return
- Virtual DOM에서 변경된 내용을 감지, DOM에서 수정
- 브라우저에서 변경값을 감지하고 새로운 화면 렌더링
화면의 깜빡임 없이 빠른 속도로 값을 변경하는 이유, Virtual Dom
• 자바스크립트나 제이쿼리 개발자에게 React로 개발하라고 설득하고 싶다면, 어떤 이유를 들어서 설득시키겠는가?
⇒자바스크립트나 제이쿼리 개발자는 정보를 수정하는데 장인 정신이 요구된다. 리액트는 컴포넌트 기반의 아키텍처를 사용해서 모듈화한후 가독성있게 만든다.
가상돔을 활용하여 효율적인 렌더링을 가능하게함으로 불필요한 업데이트를 자동으로 최소화한다.
또한 React는 풍부한 생태계와 커뮤니티를 지니고 있기 때문에 다양한 문제해결을 위한 라이브러리와 개발자간의 협업을 진행할 수 있다.
jQuery는 느리다.
아담알고리즘
https://velog.io/@juno7803/React가-태어난-배경
04/23
css in js css in css / xss / sql injection / stylex / vanila-extract / 클린코드 작성법 / 디자인프레임워크 / 스로틀디바운스리키버킷 / 자바스크립트 동작과정 + 실행컨텍스트 / 리액트 훅
학습했습니다!
기초가 워낙 없어서 먼지나게 학습하는 하루였습니다.
04/24
5차 피드백 및 신입 프론트엔드 면접 기출문제 전부 외우는 하루였습니다
상세페이지
검색어 : 프론트엔드 면접질문 정리
https://h5bp.org/Front-end-Developer-Interview-Questions/translations/korean/
https://realmojo.tistory.com/300
https://no-easy-dev.tistory.com/entry/Vue-생명주기
GrpahQL : post endpoint 하나만 <<<<
polling ⇒ 주기적인 소통 (채팅)
long polling ⇒ 데이터 변경이 있을때까지 기다렸다가 응답하는 기법
서버센트이벤트(SSE) 리소스절약 / 카톡 / 디스코드 / 당근의 채팅서비스
소스이벤트
서버에서 데이터의 변화가 있을 때마다 응답을 보낸다. (멀티채널 ⇒ 카톡방마다 따로따로 / 알림전용 채널)
HTTP connection을 한번만 맺기 때문에 HTTP overhead가 Polling 방식(Short Polling, Long Polling)에 비해 월등히 개선된다.
HTTP/1.1
HTTP 버전 2부터는 하나의 HTTP Connection에서 여러 HTTP 요청이 동시에 이뤄질 수 있기 때문에
HTTP + SSL = HTTPS + 인증서
- 종단간 암호화 : 처음부터 끝까지 평문으로 저장하지 않고 암호화하는 안전한 통신 방법
- 데이터와 원본 서버에서 수신되는 데이터의 양방향 전송이 모두 암호화됩니다.
- 속도도 더 빠름 / >>>??
- SEO에서 유리 (안전한)
ws ⇒
ㅁ ⇒ 전송 뒤늦게하고 (FakeUI) = 인스타그램 버튼을 누르면 삭제
ㅁ ⇒ 여기서 전송
8) 가장 최근에 해결한 기술적인 문제는 무엇이었나요?
타닥타닥 버그 개선
9) 해당 프로젝트에서 자신의 역할은 무엇이었나요?
를 구현하는 것은 중요했으나 결과적으로 ~ ~~ ~ 다같이 만들어서 출품할 수 있었다.
공동의 목표 < < < <
13) 클래스형 컴포넌트와 함수형 컴포넌트의 차이는 무엇일까요?
클래스 : 컴포넌트의 상태(state)와 생명주기(lifecycle)를 다룰 때 매우 유용합니다.
함수형 : 이 방식은 훅(hook) API와 함께 많이 사용되며, 컴포넌트의 상태와 생명주기를 다룰 때도 유용합니다.
15) 스토리북에 대해서 아시나요?
UI 컴포넌트 개발을 위한 도구
13. 크로스 브라우징이란? ⭐
웹 페이지를 만들 때 모든 브라우저에서 깨지지 않고 의도한 대로 나오게 하는 작업을 말합니다. 크로스 브라우징을 고려하지 않으면 HTML, CSS, JS 파일 등 코드가 원하는대로 동작하지 않을 수 있습니다. 그래서 브라우저가 달라도 정상적으로 작동하도록 설정해줘야 하는데 이에 대한 사전 대응 방법 첫번째는 브라우저 호환성 검토합니다. Flex 등 브라우저 호환이 잘 되지 않는 것이 있기 때문에 타겟으로 한 브라우저가 호환이 되는지 확인해봐야 합니다. 두번째, CSS 초기화 작업을 하여 브라우저마다 저장되어 있는 기본 스타일 값들을 초기화 시켜줍니다. 마지막으로 CSS 속성인 prefix를 통해 브라우저별로 스타일 적용을 시키는 방법이 있습니다.
8. JWT방식과 Session방식의 차이
Session은 서버의 메모리를 사용하여 데이터를 저장하고, 로컬에는 세션 ID만을 쿠키에 저장하여 이를 서버로 보내 데이터를 받아오는 방식이므로, 매번 유저가 요청할 때마다 전체 데이터를 보내주어 서버에 과부하가 생길 위험이 큽니다. JWT는 필요한 정보를 payload에 담고, 암호화/복호화 데이터를 header에 넣어 한 번에 암호화하고, 이 토큰을 서버에 보내 검증 여부만 서버에서 전송받으므로 서버에 무리가 덜하지만 토큰을 탈취당하면 보안상 문제가 발생할 수 있습니다.
17) Static Site Generator에 대해서 아시나요?
SSG : Static Site Generator : 정적사이트 생성 : HTML, CSS, JS /속도가 엄청 빠름, 오류 X
CSR : Client side rendering : JSX 바벨⇒ 트랜스파일링 자바스크립트(JS)가 생성 / 화면을 그리기전까지 검색 X SEO불리
SSR : Server side rendering : 화면요청이 있을 때마다 HTML 파일을 서버쪽에서 그때그때만든다. / / CSR 보다 속도가 빠름 (컴포넌트) Next.js ( 리믹스 프레임워크 ⇒ 13버전 앱 디렉토리 ⇒ 컴포넌트마다 별도 로딩)
ISR : 증강 렌더링 : Angular.js
Universal Rendering : 사용자가 화면을 로딩 ⇒ 웹페이지내에서 보이는 뷰포트 서버사이드 렌더링 / 스크롤 CSR <meta 프레임워크> Nuxt.js
18) Flex와 Grid의 차이점에 대해서 설명해보세요.
- float : Flex, Grid 이전
- Flex는 주로 단일 축 방향의 레이아웃을 구성하는 데 사용되며, 주로 수평 방향으로 레이아웃을 정렬합니다.
- →mui Grid, Stack에서도 flex를 사용한다.
- Grid는 2차원 그리드 시스템을 구성하는 데 사용되며, 수평과 수직 방향으로 모두 레이아웃을 정렬할 수 있습니다. Flex는 아이템들의 크기가 자유로워 유동적으로 변할 수 있습니다.
19) MVVM패턴과 Flux패턴의 차이점에 대해서 설명해보세요.
아하 ! 그나마 비슷한게 MVVM패턴
논란의 요지
제가 항상 정답은 아닙니다 ~~ 하하
16) TDD란 무엇인가요?
개발자가 코드를 작성하기 전에 먼저 테스트 케이스를 작성하고 이를 통과시키는 것을 중심으로 개발을 진행하는 방법입니다.
- Testing Library(컴포넌트 출력 ) + Jest, Vitest → 유닛테스트
모카 Moche Cypress → playwright → E2E테스트
bun test → 번들러에서 테스트코드 제공
런타임 툴
6) async/await에 대해 설명해보세요.
콜백 아도겐
Promise 가 너무 어려움
async/await는 비동기적인 작업을 처리할 수 있는 ES2017 문법 <<<<
⇒ async 함수를 정의하면 함수 내부에서 await 키워드를 이용하여 비동기적으로 처리되는 작업이 완료될 때까지 기다린 후, 결과값을 반환하는 처리를 할 수 있습니다.
async/await는 Promise를 기반
Promise.race() : 2개 돌리고 더 빠른거 실행하기 토스
/ 확인이 안될때까지 다음코드를 막는 방법 / 응집도가 높아지고 결합도가 낮아진다.(응높결낮)
모달창을 external store
5) CSRF나 XSS 공격 선물(???)을 막는 방법은?
CSRF(Cross-Site Request Forgery) : 사용자의 권한을 탈취해서 사용자인척 사이트를 접근하는 공격방법
- 막는 방법 : Token 사용
- 추가 인증 수단 사용 ( ex. CAPCHA )
- GET / POST 요청 구분
- Referer 체크
XSS Cross Site Scripting : 명령어 코드, 스크립트를 삽입해서 공격
실행한 사람의 사용자정보를 탈취하고 도용할 수 있음
막는 방법 :
- XSS 필터
- 화이트 리스트 라이브러리 사용
- 사용자 정보가 담긴 쿠키는 HttpOnly 속성
이스케이프 = <>
필터링 = 블랙리스트
브라우저 렌더링 원리에 대해 설명
- 서버에 클라이언트가 필요한 리소스를 요청
- HTML 파싱으로 DOM 트리를 생성
- HTML
Reflow Repaint가 실행되는 시점
⇒ 생성된 DOM 노드의 레이아웃 수치 변경 시 영향 받은 모든 노드의 수치를 다시 계산하여 렌더 트리를 재생성하는 과정
Reflow : 레이아웃 재배치
- DOM 엘리먼트 추가, 제거(display: none) 또는 변경
- CSS 스타일 추가, 제거 또는 변경
- CSS 스타일 직접 변경, 클래스를 추가함으로써 레이아웃이 변경
- CSS3 애니메이션, 트랜지션, 애니매이션의 모든 프레임
- offsetWidth offsetHeight
- 유저 행동, 유저 인터랙션으로 발생하는 hover 효과, 필드에 텍스트 입력, 창크기 조절, 글꼴 크기 변경
- position : absolute, fixed, transform: trasition, visiblility: hidden 안 일어남
Repaint : 레이아웃을 다시 칠함
- 가시성이 변경되는 순간 (opacity, background-color, visibility, outline)
- Reflow가 실행된 순간 뒤에 실행
주소창에 google.com을 입력하면
- 사용자가 웹 브라우저를 통해 google.com 을 입력하면 URL 주소 중 도메인 네임 부분을 DNS 서버에서 검색
- 그전에 DNS record cache와 hosts cache에 IP 캐시가 남아있는지 확인
- DNS 서버에서 해당 도메인 네임에 해당하는 IP 주소를 찾아 사용자가 입력한 URL 정보와 함께 전달
- ICANN
- Super DNS
- sub domain name server
- 브라우저는 HTTP 프로토콜을 사용하여 요청메세지를 생성하고 HTTP 요청메세지는 TCP/IP 프로토콜을 사용하여 서버로 전송
- 이때 port 번호는 80
- OSI의 7계층인인 TCP/IP로 서버와 신뢰성있는 통신
- 3 three hand shaking SYN SYN+ACK ACK
- 서버는 response 메세지를 생성하여 다시 브라우저에게 데이터를 전송 필요한 리소스 (index.html, css, js, 이미지파일)
- SPA인 리액트는 index.html이 1개
- 브라우저는 HTML을 파싱해 DOM 트리를 만듬
- CSS 요소를 만나면 CSSOM을 만듬
- DOM과 CSSOM을 합쳐 렌더트리를 구성해서 뷰를 구성
- Script 태그를 만나면 파싱이 멈추게되고 자바스크립트 엔진으로 권한부여 이를 블로킹이라고 함
- 이러한 블로킹현상으로 script는 body태그 아래에 있는 것이 화면을 빠르게 보여줄 수 있어 사용자 경험을 높일 수 있다.
- 그리고 이러한 블로킹 문제를 해결하기위해 defer / async
- 자바스크립트 로딩을 html 과 함께
- defer은 순차적인 실행
- async 무작위적으로 실행
- script는 DOM API를 사용
- JS 토큰화하고 바이트 코드로 출력해서 이때 AST 추상화된 구문트리로 자바스크립트를 출력
- 이렇게 렌더트리에 변화가 생긴다면
- 레이아웃의 순서를 변경하는 방법 : reflow
- 렌더트리에 뷰를 변경하는 방법 : repaint
- display none 이라면 DOM 렌더트리에 추가를 안함
- 유저 리액트 코드로 리렌더링을 해야한다면
- 리액트는 가상돔을 사용, 이는 자바스크립트의 추상화된 객체
- diffing 알고리즘으로 차이를 찾고 batch update로 한번에 DOM API를 주입해서 렌더링
- https://developer.mozilla.org/ko/docs/Web/Performance/How_browsers_work
호이스팅에 대해 설명
자바스크립트가 실행될 때 런타임 전에 변수를 선언함. 이러한 함수선언문이 스코프내 최상단으로 끌어올려지는 현상
이는 코드를 실행하는 환경인 실행 컨텍스트와 관련이 있음
실행 컨텍스트를 제작할때 스코프단위로 변수를 선언해서 미리 콜스택으로 처리하기 때문에
스코프 내에 변수가 미리 선언되어 마치 끌어올려 선언된 모습을 보임 이를 호이스팅이라고함
특히 var 전역변수에서 두드러진 특징이 나타남
var a = 2 라고했을 때, 자바스크립트는 선언과 초기화가 동시에 진행
또한 재할당이 가능
ES6 문법에서 const let 선언자가 추가되면서 선언단계만 호이스팅 되기 때문에 값이 할당되기전에 막아주는 임시 (TDZ)temporl dead zone으로 Refernce Error를 출력
클로저에 대해 설명
함수와 함수가 선언된 어휘적 환경의 조합, 함수가 속한 렉시컬 스코프를 기억하여 함수가 렉시컬 스코프 밖에서 실행 되더라도 그 스코프에 접근할 수 있게 하는 기능
대표적인 예시는 반복문 클로저
콜백함수는 클로저
task queue에 콜백함수가 쌓이게되고 반복문이 끝나고나서 콜스택으로 돌아와서 실행한다. 상위 스코프의 i가 이미 5까지 증가했기 때문
→ 괄호로 즉시실행함수로 감싸기
→ 블록 스코프로 해결하기
function func() {
for (var i=1; i<5; i++) {
setTimeout(function() { console.log(i); }, i*500);
}
}
func(); // 5 5 5 5
렉시컬 스코프는 어디에 선언하였는지에 따라 결정
css margin vs padding
실행하는 컴포넌트의 크기가 기준
margin은 말그대로 여백 크기가 늘어남: 바깥쪽 여백
box-sizing = border box; 로 px계산에 어려움을 없앨 수 있음
padding은 안쪽 여백, 테두리 사이의 간격
⇒ content-box를 기본으로 가지고 있어 width, height padding과 border가 추가되는데, 이를 포함한 크기로 계산해서 레이아웃을 더 편하게 설정가능함
css position
문서상에서 요소를 보여줄 위치
Absolute : 요소를 일반적인 문서 흐름에서 제거하고, 가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치
Relative : static + 자신을 기준으로 top, left, bottom, right 의 값을 따라 오프셋을 적용
- 오프셋 : 기준이 되는 곳으로부터 얼마만큼 떠렁져 있는지를 나타내기 위한 필요한 속성
static: 요소를 일반적인 문서 흐름에 따라 배치
fixed: 요소를 일반적인 문서 흐름에서 제거하고, 뷰포트의 초기 컨테이닝 블록을 기준으로 삼아 배치 ⇒ 바뀌지 않는 위치에 지정
- 뷰포트 : 뷰포트는 화면에서 실제 내용이 표시되는 영역, 데스크톱은 사용자가 설정한 해상도가 뷰포트 영역이 되고, 스마트 기기는 기본으로 설정되어 있는 값이 뷰포트 영역
- 컨테이닝블록: 요소의 위치와 크기를 지정하는데 사용하는 블록, 상대적인 값이나 요소의 위치를 지정하는 기준
sticky : static + fixed 특징을 동시에 가짐
뷰포트 기준으로 위치, 스크롤 되면 고정
REST API
REST 원칙을 적용하여 서비스 API를 설계한 것, 우체국 송장처럼
- REST(REpresentational State Transfer) : 자원을 이름으로 구분하여 해당 자원의 상태를 주고받는 모든 것 / 전반적으로 웹 어플리케이션이 상호작용하는데 사용되는 웹 아키텍쳐 모델, 범용적인스타일
- HTTP URI로 자원을 명시
- 메서드 (POST, GET, PUT, DELETE)를 통해 해당 자원에 대한 CRUD를 적용하는 것
- 자원 기반의 구조 설계의 중심에 자원이 있고, HTTP 메서드를 통해 이를 처리
- API: 응용 프로그램에서 사용할 수 있도록 운영체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스
- 프로그램끼리 통신할 수 있도록 하는 중재자
- Uniform Resource Identifier (URI) 리로스에서 접근할 수 있는 유일한 식별자
- CRUD : Create, Read, Update, Delete 사용자의 인터페이스갖추어야할 정보의 참조, 검색, 기능을 가리키는 용도
Patch 와 put의 차이점은 기존의 데이터를 완전 히 바꾸면 put, 값을 적지 않으면 null로 들어가고, patch 는 기존의 값이 유지 수정만 됨
this의 용법
객체의 자기참조 변수
생성자로 인스턴스를 만들었다면 인스턴스내에서 자기자신을 가르키는 변수로 사용가능
호출 패턴에 다라 다른 객체를 참조, 실행 컨텍스트가 생성될 때마다 바인딩이 일어남
- new ⇒ 객체 바인딩
- call, apply, bind와 같은 명시적 바인딩 ⇒ 인자로 전달된 값
- 객체의 메소드 해당 객체 바인딩
- strictmode : undefind
- 일반 : 브라우저라면 window
바인딩 : 프로그램의 어떤 기본단위가 가질 수 있는 구성요소의 구체적인 값, 성격을 확정하는 것
실행 컨택스트: scope hoisting this function closure등 동작원리를 담고있는 자바스크립트의 핵심원리
call 첫번째 인자로 전달 this
apply 함수로 실행하고 함수의 첫번째 인자, 배열
bind, 함수를 실행하지 않으며 새로운 함수를 반환
브라우저 저장소의 차이점
세션스토리지 : 서버에 저장 / 사용자가 너무 많으면 서버가 느려질 수 있음 / 서버가 다운되었을 때 값이 모두 사라질 수 있음
쿠키 : 유저에게 저장 / 탈취되도 괜찮은 정보저장, 예를들어 팜업창, 검색어 자동완성 / 4KB(작음, JWT 공식문서를 봤는데 데이터 누락가능)
로컬스토리지 : 로컬스토리지는 저장한 데이터를 지우지 않는 이상 영구적으로 보관이가능
- 최대 크기 5MB
- 자동 로그인
JWT : Json Web Token 별도의 브라우저에 저장하지않고 Json 포맷을 이용하여 사용자에 대한 속성을 저장하는 Claim 기반의 Web Token
Claim이라는 사용자에 대한 프로퍼티나 속성
토큰 자체를 정보를 사용하는 Self-Contained 방식
헤더,페이로드,서명으로 구성
MSA 구조 DB - 서버 JWT
세션인증 사용자에게 인증토큰 / 서버토큰 1 : 1
=> 서버쪽에서 데이베이스로 로그인 했는지 안했는지
장비나 보안 환경에 따라서 인증이 안될 수가
중복 로그인을 막을 수 있음
(여러 장비에서 동시 로그인 JWT) / 쿠키나 세션을 지원안할 수도 있으니까 → JWT (로컬스토리지) / 메모리(짧게)
RESTFul API
RESTful 규칙이 말그대로 full 인 상태
CRUD
PUT null vs PATCH
OPTION : 프리플라이트로 웹서버에 지원되는 메소드 종류 확인
JavaScript는 어떤 언어일까?
멀티 패러다임 프로그래밍 언어, 콜스택을 사용하므로 싱글 스레드 언어
함수형 프로그래밍도 가능하고
프로토타입으로 상속도 가능하다.
프로토타입을 사용하는 이유는 인스턴스를 생성라면 부모의 프로퍼티와 메소드를 사용할 수 있는데
자주 사용하는 메소드를 그대로 복사하는것은 메모리 낭비라고 생각해서
프로토타입이라는 객체에서 메소드를 공유하고
생성자는 프로토타입에 연결되어 있음
프로미스 : Promise.resolve() reject() opgg < < < <
콜백지옥
Async await
JavaScript에서 비동기적으로 코딩하기
setimeout, 이벤트 클릭, ajax 요청과 같은 코드는 비동기적으로 처리됨
이때 web 브라우저라면 web api가 동기적인 실행컨텍스트는 콜스택에 쌓고 비동기적인 과정은 큐로 넘김
이때 큐는 마이크로 태스크큐와 매크로태스크큐가 있음
Promise ajax와 같은 호출은 microtask큐에서 스택이 비었으면 먼저실행
Setimeout, setimmidate와 같은 함수는 마지막에
따라서 무거운 연산, 오래걸리는 연산은 setTimeout으로 뒤늦게 실행하는 방법이 있음
Event Loop: 자바스크립트 동작원리리
call stack이 다 비워지면 queue에 있던 함수를 call stack으로 옮기는 역할
콜백큐 :
마이크로 태스크큐, 태스크 큐
2개의 큐 모두 콜백함수가 들어간다는 점
우선순위 큐
마이크로테스크큐 : Promise ,Object.observe, process.nextTick, MutationObserver
매크로 태스크큐 : setTime, setInterval, setImmediate, I/O, UI렌더링
이벤트 전파
자녀컴포넌트에서 이벤트 발생시 부모 컴포넌트에서도 이벤트가 발생하는 현상
이벤트 버블링 : 하위요소에서 상위요소로 전파
이벤트 캡처링 : 상위요소에서 하위요소로 전파
e. stopPropagation()
타깃 단계: 이벤트가 이벤트 타깃 단계에 도달
타입스크립트란?
자바스크립트+타입 = 컴파일러
tsc ⇒ js
런타임 전에 오류를 확인할 수 있음
타입을 명확히 지정해서 동적 타입추론으로 발생하는 오류를 막을 수 있음
실행문맥 : 실행할 코드에 제공할 환경 정보들을 모아놓은 객체
SPA, CSR, SRR의 차이
SPA : Single Page Application : 최초 한 번 페이질 로딩후부터 데이터를 변경하명서 사용함
Client side rendering: 최초 로드시 필요한 파일을 전부받고 사용자 인터랙션에 따랄 랜더링 해주는 방식 / SEO 에 취약
Server side rendering: 서버에서 새로운 페이지 요청을 받는 방식 만들어진 DOM을 받는다. / SEO / 라우팅
- 인터랙션 : 인터렉션은 사용자가 목적을 달성하기 위해서 제품의 UI를 사용하여 상호작용하는 과정을 의미
null, undefiend, undecalred, NaN
Null : 명시적으로 없는 값
Undefined: 변수 선언 및 초기화된 값
Undecalred: 선언되 지않음 , TDZ 호이스팅되고 할당받지 못한
NaN : 숫자가 아닌 값
HTML 렌더링 중에 JavaScript가 실행되면 렌더링이 멈추는 이유
<script> 태그를 만날시 권한이 자바스크립트 엔진으로 넘어가서
자바스크립트의 실행 토큰화 바이트코드 인터프리터 과정까지 블로킹이 됨
파싱이 끝나면 렌더링 엔진에 권한을 넘겨 다시 DOM트리생성
require import의 차이점 모듈 키워드
require CommonJS를 사용하는 node.js 문이지만 / 저장된 위치에 남음 / 어느지점에서나 호출가능
import : ES6에서 사용 / 항상 맨위로 이동 (파일의 시작부분) / 필요한 모듈만 선택하고 로드할 수 있음
var let const의 차이점
var 재할당이 됨, 호이스팅의 대표적인 문제 / function-scoped
Es6문법이후로 도입된 변수 선언문
let 재선언은 불가능 재할당이 되는 변수 block-scoped
Const 재선언, 재할당이 안되는 상수
sass(scss)의 장점
css의 기능을 가져가되
변수를 선언해서
- 수학연산자사용가능
- 네스팅 문법 사용가능
- import extend
- mixin : 공통적으로 적용하는 css 속성 묶기 ( 가운데 정렬 )
- 커스텀 함수 사용
- 흐름제어
CORS에 대처하는 방법과 우회하는 방법
동일출처정책인 SOP same origin policy로 같은 도메인에서만 (URL 포트번호까지) 통신이 가능하도록 설정됭 보안 / 웹 브라우저에서만
⇒ 웹브라우저에서 자바스크립트를 다운받아 실행하기 때문에 잠재적으로 해로울 수 있는 문서를 분리가능 이는 외부에서 함부로 개인정보를 탈취할 수 없게함
그러나 CORS는 cross origin resource sharing 로 허용을 교차출처정책을 해줘야함
백엔드에서
Access-Control-Allow-Origin에 추가하거나
Access-Control-Allow_Methods
프론트 주소를 추가하거나
프론트에서 프록시을 이용해 포트를 맞추는 방법이 있지만
프록시는 결국 배포를 했을때 CORS 문제가 발생하기 때문에 백엔드에서 이를 허용해줘야함
React의 라이프 사이클
ES6에서 Arror 함수를 언제, 왜 쓸까?
중괄호 소괄호 생략가능
화살표 함수를 쓰면 파일 크기도 성능이 빨라지나?
[중요도2] CSS에는 Box-model이라는 것이 있습니다.이 때 width의 값을 차지하는 크기는 어떻게 될까요?
[중요도1] 스켈레톤 UI에 대해서 적용해본 적이 있나요?
1) 자신의 강점과 약점은 무엇인가요?
2) 어떤 프레임워크를 사용하여 개발했나요? 왜 그 프레임워크를 선택했나요? ⇒ 선택의 흐름
04/25
인생 첫 면접 완료했습니다!
너무 떨렸지만 최선을 다했습니다.
면접은 지원동기 / 프로젝트 경험 / 자바스크립트 문법 / 학습방법으로 진행됐습니다
피드백을 해보자면 자바스크립트… 부족한 거 같습니다. aysnc await 관련 코드 리딩에서 치명적인 실수가 있었습니다. 잘 모르기도 하고요. 산으로가다가 힌트를 한가득 떠먹여주셔서 맞출 수 있었습니다…
PREP연습으로 두서없이 말하는 습관은 잡혔지만 예상치못하게 어, 라는 말버릇이 생겼습니다. 누가봐도 대본 리딩은 없어보였습니다.
Bio IT에서 프론트엔드로 넘어간 스토리와 개발에 진심인 점이 크게 가점으로 들어갔습니다. 신기해하셨습니다
소프트스킬/하드스킬 경험적인 부분은 풍부해서 자바스크립트 부분만 감점 들어갈까 예상해봅니다.
04/26
오전 JS숏코딩 이후 이전에 작업하던 프로젝트 피그마 Lofi 제작하고 쉬어가는 날이었습니다.
갑작스런 서류합격에 3주간 12시간씩은 공부한거같습니다.
긴장이 풀리니까 기초 체력없는게 느껴집니다.
04/27
스타벅스예제를 다시 학습하고 있습니다.
문법은 자주 안 쓰면 잊기도하고, 공식문서에서 빠르게 찾고 이해하는 능력이 중요할거 같아서 공식문서와 함께 보고 있습니다.
위 내용의 깊은 이해를 위해 MDN 공식문서를 읽어봤습니다.
Document.querySelector() 제공한 선택자 또는 선택자 뭉치와 일치하는 문서내 첫 Element 반환
var el = document.querySelector("div.user-panel.main input[name=login]");
Document.querySelectorAll() 지정된 셀렉터 그룹에 일치하는 NodeList를 반환
EventTarget.addEventListener()
EventTarget의 인터페이스에서 경계 유형의 이벤트를 수신할때마다 실행할 호출을 정함
addEventListener(type, listener);
addEventListener(type, listener, options);
addEventListener(type, listener, useCapture);
type : 수신할 이벤트 유형을 사용 구분
listener : Event 인터페이스 구현, handleEvent() 메서드 포함 필요
options(선택) : capture, once, passive, signal
- capture: 하위 DOM 이벤트 수신 전달 시 먼저 실행되어야하는 수신기 / default : false
- once : 수신기가 1번 사용가능 / true: 쓰고 제거 default: false
- passive : true 일 경우 preventDefault 호출시 경고 / default: true
- signal : AbortSignal / abort()하면 수신기에서 제거
useCapture(선택) : 이벤트 대상의 DOM 하위에 속한 EventTarget을 전달하기 전에 이 수신기가 먼저 발동해야함 default : false
예시코드
let passiveSupported = false;
try {
const options = {
get passive() {
// 브라우저가 passive 속성에 접근하려고 하면 이 함수가 실행됨
passiveSupported = true;
return false;
},
};
window.addEventListener("test", null, options);
window.removeEventListener("test", null, options);
} catch (err) {
passiveSupported = false;
}
MDN 공식문서
https://developer.mozilla.org/ko/docs/Web/API/Document/querySelector
Document.querySelector() - Web API | MDN
Document.querySelector() 는 제공한 선택자 또는 선택자 뭉치와 일치하는 문서 내 첫 번째 Element를 반환합니다. 일치하는 요소가 없으면 null을 반환합니다.
developer.mozilla.org
4주차 ( 04/29 ~ 05/04)
- 프로젝트 BM 수정
- 리액트 19 문서
- eslint 9버전 사용 후 다운그레이드 경험(8)
-코딩테스트 + AI 면접
느낀점 : 기존 프로젝트가 포트폴리오로 난이도가 너무 쉽다고 판단하여(커뮤니티, CRUD) 개발자를 끌어들일 수 없고 그리고 비즈니스 모델적으로도 수익구조나, 타겟층이 너무 모호하다는 점에 투자자도 끌어들일 수 없다는 점을 어필하여 GDSC 프로젝트 난이도를 대폭 수정했습니다. 백엔드 3명, 프론트 1명이다보니 AI를 활용한 챗봇이나, 분석 대시보드를 추천했습니다.
04/29
GDSC 프로젝트 난이도를 대폭 수정했습니다.
사이드 프로젝트도 진행하고 있습니다.
04/30
사프 Lofi작업
리액트 19 베타 공식문서를 봤습니다.
Signal이 도입되지 않아서 아쉬웠습니다.
- forward ref가 사라지고
- 서버 액션이 도입되어 컴포넌트에서 DB 접근이가능 RSC(React Server Component)
- CRUD 정도는 프론트엔드로 넘어올 가능성이 높음
- 서버리스 프로젝트 흥행할 예정
- 외부 css 외부 링크 도입가능
- 리액트쿼리에서 처리하던 pending 훅 3개(useTransition, useActionState, useOptimistic) from pending 추가
- form 에 pending 추가
- async await 제거 use 강제 사용정도
- Context.Provider 삭제
const ThemeContext = createContext('');
https://react.dev/blog/2024/04/25/react-19
React 19 RC – React
The library for web and native user interfaces
react.dev
05/01
Lo-fi, Hi-Fi 작업 거의 완료됐습니다.


05/02
자바스크립트를 지원하지 않는 코딩테스트가 있어서 파이썬으로 급하게 변경했습니다.
05/03
코딩테스트 완료했습니다.
ESLint 9버전이 나와서 .eslintrc가 작동하지 않음에 삽질했습니다.
이제 .cjs, .mjs, .js 버전으로만 지원하고 작성방식이 json형식이 아니라 전체적인 문법이 변경되어서
9버전에서 8버전으로 다운그레이드 했습니다.
포트폴리오용 사이트는 bun + solid.js + stylex 사용예정입니다.
05/04
AI 면접 처음봤습니다.
생각치도 못한 질문이 많이 나왔습니다.
강의 내용의 Swiper을 적용했습니다.
5주차 ( 05/06 ~ 05/12)
- 포트폴리오 사이트 제작
- Solidjs + StyleX + Vite + TypeScript + bun 에서 stylex 문제발생 emotion 전환
- 시스템 폰트의 중요성 및 폰트 최적화
느낀점 : solid.js로 포트폴리오 사이트를 제작하면서 WSL로 개발환경을 변경했습니다.
solid.js는 react스럽지만 다른 면이 꽤 있고, mui 기반의 아토믹 디자인 패턴을 적용한다고 기존에 코드를 작성하는 습관에서 벗어나고 코드퀄리티의 고민에 제작이 오래걸렸습니다.
05/06
Solidjs + StyleX + Vite + TypeScript + bun 조합으로 프로젝트를 세팅했습니다.
StyleX는 babel에 의존하는데 TS로 타입체크만하고 babel로 트랜스파일링을 하려고 했습니다.
그렇다면 Webpack을 사용해야 하는 상황이 왔습니다. 2세대 번들러 vite를 사용하고 있는데 말이죠.
각종 플러그인을 너무 많이 설치해야하는데 (babel + vite + typescript + solidjs + stylex 조합 등등)
require is not defined이후로 해결방법이 도통 보이지 않아서
emotion으로 전환했습니다.
6시간 소요되었습니다. . . . StyleX는 아직 쓰는게 아닌거같습니다…
정식 버전으로 출시된다면 확인해볼 만할 거 같습니다.
05/07 ~ 05/10
오전에는 2시간 자바스크립트 코테 준비,
오후 포트폴리오 사이트 개발하고 있습니다.
아토믹 디자인 패턴을 정석적으로 적용하고 있습니다.
05/11
강의 내용의 자바스크립트 타입스크립트 학습을 병행하고 있습니다.
화살표함수를 적용하면 더 간결하게 작성가능합니다.
모던 자바스크립트 딥다이브에서 발췌한 내용으로 ES6 이후 함수는 총 3가지로 구분하고 있습니다.
- 일반 함수
- 메서드 : ES6 사양에서 메서드는 메서드 축약 표현으로 정의된 함수
- [[HomeObject]] (자신을 바인딩한 객체를 가리키는 내부슬롯)을 가짐
- 화살표함수
- 내부 동작도 기존의 함수보다 간략
- 콜백 함수 내부에서 this 가 전역 객체를 가리키는 문제를 해결하기위한 대안
- 일급 객체로, 고차함수에 인수 전달 가능
- 인스턴스 생성할 수 없음 non-constructor
화살표함수에는 this가 없습니다.
05/12
https://mong-blog.tistory.com/entry/CSS-font-display-글꼴-렌더링-방식을-변경하는-방법
https://support.apple.com/ko-kr/103197
프론트는 시스템폰트도 고려해서 개발해야합니다.
특정 디바이스에 없는 시스템 폰트를 사용하면 FOIT(Flash Of Invisible Text): 텍스트가 로딩전 까지 보이지 않을 수 있어 사용자 경험을 저하할 수 있습니다.
FOUT(Flash Of Unstyled Text): 기본 시스템을 보여주고 로딩 후에 바꿉니다.
font-display: auto, swap, block, fallback, optional
SVG는 html이 아니라서 리렌더링이 되지 않습니다.
이미지 import는 특정 컴포넌트에 가져오면 매번 리렌더링을 할 때마다 무거운 파일을 가져오므로 url을 그대로 작성해야합니다. 이미지는 public에 모두 정리했습니다.
6주차 ( 05/13 ~ 05/19)
- 포트폴리오사이트 개발
- suspense 동작원리
- Solidjs 사용기 props 문제 발생
- package.json dependencies
느낀점 : 포트폴리오 사이트를 solid.js로 개발하면서 오히려 렌더링을 1번만 하는 solid.js의 장점이 단점으로 문제가 되었습니다. show, for와 같은 solid만의 분기점 처리나, createSignal을 react와 다르게 [getter, setter]로 함수로 관리하는 이유입니다. react의 변수와 다르게 함수이므로 변수를 함수 호출하듯이 써야하는 것도 그 이유입니다.
05/13
강의내용의 자바스크립트 + 타입스크립트 학습을 병행하고 있습니다.
suspense의 동작원리를 알아봤습니다.
suspense란 리액트 18에서부터 사용가능한 데이터의 대기, 비동기 처리를 위해서 만들어진 매커니즘입니다.
기본 세팅을 pending으로, 3가지 분기점(pending, error, success)에서 Promise 객체 자체를 반환해서 처리합니다.
즉 하위 컴포넌트의 로딩이 끝나면 fallback의 내용을 그만 보여주고 하위 컴포넌트를 보여줍니다.
따라서 하위 컴포넌트에는 비동기 처리를 위한 특별한 옵션이 필요합니다.
- 리액트 쿼리의 suspense: true
- lazy loading
05/14
solid.js 의 특징은 컴포넌트를 1번만 렌더링하는 것입니다.
즉, VDOM 기반의 리액트의 diffing 알고리즘을 적용하지 않으므로 바로 DOM에 적용합니다. 이때 구조분해를 이용하면 값을 변경하더라도 리렌더링을 하지 않아 값이 바뀌지 않는다는 내용이 있었습니다.
자세한 내용으로는 getter을 사용하므로 Mobx처럼 props를 맨 마지막에 로딩해야 된다는 데 아직은 정확한 동작원리는 잘 모르겠습니다. 자바스크립트의 proxy의 개념을 사용하고 있습니다.
⇒ https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Proxy
Proxy - JavaScript | MDN
The Proxy object enables you to create a proxy for another object, which can intercept and redefine fundamental operations for that object.
developer.mozilla.org
윗 코드를 확인해본 결과 정말로 createSignal로 값이 바뀌지 않습니다**. 리액트처럼 모든 코드를 구조분해할당으로 설계했기에 개선이 필요한 사항입니다.**
solid.js는 props를 dynamic, static으로 나눌 수 있습니다.
static은 react와 동일하게 사용가능하지만 dynamic은 구조분해를 하면 static으로 처리됩니다.
createEffect(() => setTest('CREATE EFFECT'));
Dynamic Component를 적용해서 구조분해할당이 가능한지 확인해봤습니다.
Dynamic을 적용하면 props로 문자열을 넘겨주면서, 구조분해를 하더라도 props와 같이 반응합니다.
그러나 타입오류가 발생하므로, 해결방법이 필요합니다….
라이브러리가 있긴하던데 아직은 설치해보진 않았습니다.
https://docs.solidjs.com/concepts/control-flow/dynamic
https://www.stashpad.com/blog/react-developer-guide-to-solid-js
05/19
취업 준비로 서울로 상경했습니다.
이사로 바빴어서 오늘부터 다시 학습했습니다. React 기초 학습 내용입니다.
React를 사용하는 이유
- 많은 기업들의 사용으로 검증이 된 라이브러리 (대표적으로 페이스북)
- 잘하는 프론트엔드는 리액트를 쓸 가능성이 높음
- 정부 표준 프레임워크 자바 스프링부트, 리액트로 선정됨
- deprecated될 우려가 매우 적음
- 오픈 소스의 특징이 개인이 관리하다 보면 버려질 수 있거나, 업데이트에 의존적일 수 있는 가능성이 있음 그러나 대형 기업같은 경우, 안정적으로 서비스를 제공할 수 있다는 강점이 큼.
- 예를 들어 특정기업에만 사용하기 위해 제작한 라이브러리 같은 경우, 사업이 어렵게되면 해당 라이브러리가 사라질 가능성이 있음. → migration 및 유지보수하는데 큰 어려움 발생
- 잘하는 프론트엔드는 리액트를 쓸 가능성이 높음
- 여러 기능들을 위해 이미 만들어져 있는 라이브러리 환경
- 상대적으로 배우기 쉬운 라이브러리
- vue가 더 쉬운걸로 알고 있는데..? → 직접 사용해보기
- 원페이지로 기능에 필요한 모든 내용이 한 페이지에 적혀있음
- 오히려 협업에서 충돌 우려
웹페이지 빌드 과정 (Critical Rendering Path CRP) : 면접대비

- 사용자가 웹 브라우저를 통해 google.com 을 입력하면 URL 주소 중 도메인 네임 부분을 DNS 서버에서 검색
- 그전에 DNS record cache와 hosts cache에 IP 캐시가 남아있는지 확인
- DNS 서버에서 해당 도메인 네임에 해당하는 IP 주소를 찾아 사용자가 입력한 URL 정보와 함께 전달
- ICANN
- Super DNS
- sub domain name server
- 브라우저는 HTTP 프로토콜을 사용하여 요청메세지를 생성하고 HTTP 요청메세지는 TCP/IP 프로토콜을 사용하여 서버로 전송
- 이때 port 번호는 80
- OSI의 7계층인인 TCP/IP로 서버와 신뢰성있는 통신
- 3 three hand shaking SYN SYN+ACK ACK
- 서버는 response 메세지를 생성하여 다시 브라우저에게 데이터를 전송 필요한 리소스 (index.html, css, js, 이미지파일)
- SPA인 리액트는 index.html이 1개
- 브라우저는 HTML을 파싱해 DOM 트리를 만듬
- CSS 요소를 만나면 CSSOM을 만듬
- DOM과 CSSOM을 합쳐 렌더트리를 구성해서 뷰를 구성
- Script 태그를 만나면 파싱이 멈추게되고 자바스크립트 엔진으로 권한부여 이를 블로킹이라고 함
- 이러한 블로킹현상으로 script는 body태그 아래에 있는 것이 화면을 빠르게 보여줄 수 있어 사용자 경험을 높일 수 있다.
- 그리고 이러한 블로킹 문제를 해결하기위해 defer / async
- 자바스크립트 로딩을 html 과 함께
- defer은 순차적인 실행
- async 무작위적으로 실행
- script는 DOM API를 사용
- JS 토큰화하고 바이트 코드로 출력해서 이때 AST 추상화된 구문트리로 자바스크립트를 출력
- 이렇게 렌더트리에 변화가 생긴다면
- 레이아웃의 순서를 변경하는 방법 : reflow
- 렌더트리에 뷰를 변경하는 방법 : repaint
- display none 이라면 DOM 렌더트리에 추가를 안함
- 유저 리액트 코드로 리렌더링을 해야한다면
- 리액트는 가상돔을 사용, 이는 자바스크립트의 추상화된 객체
- diffing 알고리즘으로 차이를 찾고 batch update로 한번에 DOM API를 주입해서 렌더링
package.json : 해당 프로젝트에 대한 정보들이 들어있음 ,프로젝트 이름, 버전, 필요한 라이브러리와 라이브러리 버전, 스크립트, 사용할 스크립트 명시
⇒ 따라서 면접관이 확인하는 주요 파일들 중 하나가 될 가능성이 높음.
dependencies : 애플리케이션 동작과 연관된, 배포할때 포함된다. 빌드시간을 줄일 수 있다.
devDependencies : 동작과 직접적인 연관이 없는 개발에 필요한 라이브러리설치, 배포할 때 빠진다.
peerDependencies : 해당 프로젝트 이용을 위해 항목에 포함된 의존성이 필요한 항목, 호환되지 않는 버전을 사용하면 문제가 생길 수 있는 경우
scripts: 프로젝트에서 자주 실행하는 명령어를 작성
- DX(develpoer experience) 개선으로 commit 전에 lint-stage 자동실행을 달아 놓는다던가
- lint-staged : pre-commit : add한 파일에 대해서만 문법이나 스타일 오류를 검사 아래는 bun 패키지 매니저 사용
함수형 프로그래밍(FP) React 16.8 Hooks update
항상 기술은 그 전에 것의 불편함이나 문제점을 해결하기 위해 더욱 발전 : 학습 이유와 동일 (면접대비 좋은 표현)
Solid 커뮤니티 보완 : solid.js는 아직 신기술이므로 추후 업데이트 될 내용을 라이브러리로 지원하고 있음
Solid Primitives (solidjs.community)
Solid Primitives
1Demonstrations and examples 2General use (experimental) 3Pre-shipping (final effort)
primitives.solidjs.community
7주차 ( 05/21 ~ 05/26)
- 포트폴리오사이트 개발
- canvas 이용해서 클릭 이벤트 구현
- 스로틀 / 디바운스 적용
- 자바스크립트 모듈 / async await graphQL
- framer-motion solid 용으로 적용
- 사용자를 끌어들이는 UX/UI의 비밀 (도서)
느낀점 : react의 커뮤니티라면 금방 끝낼 수 있을 것 같습니다. Solid.js를 사용하며 README의 소중함을 깨닫고 있습니다. 라이브러리에 coming soon과 같은 아무런 설명이 없으니 챗지피티도 어디를 보고 가져오는지 모르겠습니다.
다양한 깃허브 소스 코드를 참고하는 것은 아주 좋은 인사이트가 넓어지는 방법인 거 같습니다. 주니어일수록 코드 모방이 중요하다고 생각합니다.
05/21
Solid.js 라이브러리로 포트폴리오 사이트를 제작하고 있습니다.
atoms, molecules 제작이 거의 완성되었습니다.
강의 내용의 자바스크립트 재학습하고 있습니다.
왜 이름 내보내기는 중괄호를 사용해야하는가?
→ 구조분해할당과 유사한 방식
- export 키워드를 만나면 자바스크립트 엔진은 공개 인터페이스에 추가
- 이 인터페이스는 모듈이 내보내는 모든 값을 포함하는 객체
- import 구문은 모듈의 공개 인터페이스 객체를 가져온다면 속성을 추출
- 모듈의 공개 인터페이스 객체를 확인하려면 import * as 구문을 사용해서 하나의 네임스페이스로 가져올 수 있음
→ *(wildcard)로 가져오면 하나의 객체로 관리되고 있음을 확인 가능
alias기능이 있는 이유: 서로다른 패키지에서 같은 변수를 사용하는 경우가 생길 수 있기 때문
즉, 중괄호가 없어도 어떤 개체를 가지고올 지 정확히 알 수 있으므로 이름이 없어도 괜찮음
모듈화를 왜 해야하는가?
- 코드 구성 : 프로젝트를 더욱 체계화, 관리를 쉽게
- 코드 캡슐화: 각 모듈은 독립적인 단위로 작동, 특정 부분을 숨기기 가능
- 재사용성 : 프로젝트 다야한 부분에서 모듈을 쉽게 재사용할 수 있어 코드 중복을 줄이고 보다 효율적인 개발 프로세스를 촉진가능
- 종속성 관리: 모듈을 사용하면 프로젝트 여러부분간 종속성을 처리 가능 어떻게 조화되는지 쉽게 추적 가능
어떤 모듈이 있는가?
- AMD : 가장 오래된 모듈 시스템 중 하나로 require.js 라는 라이브러리를 통해 처음 개발
- CommonJS : Node.js 서버를 위해 만들어진 모듈 시스템
- UMD: AMD와 CommonJS와 같은 다양한 모듈 시스템을 함께 사용하기위해 만들어짐
모듈의 핵심 기능은?
- 일반 스크립트와 모듈의 차이
- 엄격 모드로 실행됨
- 모듈 레벨 스코프
- 단 한 번 만 평가됨
- 지연 실행 : 항상 지연실행 마치 defer속성처럼
- 인라인 스크립트의 비동기 처리
- 경로가 없는 모듈은 금지
한꺼번에 모든걸 가져오는 방식이 좋지만, 구체적으로 명시하게 좋은 이유
- 웹팩과 같은 모던 빌드 툴은 로딩 속도를 높이기위해 모듈들을 한데 모으는 번들링과 최적화
- js파일의 수많은 함수중 하나만 가져온다고 가정, 다른 함수는 최종 번들링에 포함하지 않아서 빌드 결과물이 작아짐, 이런 최적화 과정을 **가지치기(tree-shaking)**이라고 부른다.
동적으로 모듈 가져오기
- import 는 최상단에 작성해야하기 때문에 자바스크립트가 불가능,
- import 함수를 작성하고 then으로 콜백을 적용하기
가져온 모듈 바로 내보내기 ⇒ barrel 파일이라고 부름
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/export
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Modules
https://ko.javascript.info/modules-intro
https://www.freecodecamp.org/news/difference-between-default-and-named-exports-in-javascript/
What's the Difference Between Default and Named Exports in JavaScript?
JavaScript is one of the most popular programming languages among web developers. And it offers multiple ways to organize and share code between different files. When working with modules, you might come across two common ways of exporting: Default exports
www.freecodecamp.org
이를 아주아주 잘 설명해주는 gif파일이 있음
자바스크립트는 call stack이 한 개이므로 싱글스레드를 사용하며 (경우에 따라 멀티스레드도 가능하게 만들 수도 있다 / Web Workers Node.js Worker Threads 모듈) ⇒ 면접시 아예 안될까요? 물어보면…
이벤트루프(EventLoop) 와 callback queue
setTimeout을 0으로 설정하면 결국에 마지막으로 뜨는 이유가 macrotask queue에 있기 때문이다.
⇒ 무거운 컴포넌트를 lazy 하는 방법 중 하나
문제는 async나 promise callback은 microtask queue에 있기 때문에 그 전에 실행된다. 이마저도 setTimeout 보다 마지막으로 실행되게 하는 방법은?
특정한 시간이 소요, 즉 setTimeout 0으로 설정하더라도, 54ms인가? 작동하는 최소 지연시간이 필요하다.
HTML5 표준에 따라 10ms → 4ms로 설정
콜백 : 함수의 인수로 전달되는 또 다른 함수
콜백 지옥 : 아도겐 순차적인 비동기 함수 호출을 위해….
이를 해결하는 방법 graphQL / 언더패칭 오버패칭을 방지할 수 있다.
언더패칭: 순차적인 데이터 호출이 필요해서 네트워크 자원 낭비
오버패칭: 원하는 데이터만 가져오면 되는데 다 가져와서 네트워크 자원 낭비
문제 : 러닝커브가 높다 / 별도의 ERD 설계? 백엔드쪽을 잘 모르지만 sql은 데이터베이스 접근을 위한 쿼리문이라면 gql은 클라이언트를 위한 쿼리문이다.
05/22
Solid.js 라이브러리로 포트폴리오 사이트를 제작하고 있습니다. 아토믹 디자인패턴 적용해서
molecules, organisms 까지 제작은 거의 완성되었고
이제 template 디자인과 같이 들어가면서 배치하고 있습니다.
3D 이미지를 넣고싶어 Lottie, three.js 적용하려다가 실패했으며
glassmorphism(글래스모피즘) 디자인을 적용하기 위해 좀 더 투명하고 화사한 배경이 더 잘어울릴 거라고 생각해서 에스파의 수퍼노바스러운 홀로그램 배경을 사용했습니다.
그러나 19MB나 되는 어마어마한 크기에 이미지 최적화가 필요했고 이를 좀 더 깊게 알아봤습니다.
결론적으로 이미지보다는 css로 직접 제작하거나 배치하기로 해서
원래 유화그림의 배경을 사용하려고 했는데 유화를 직접 마우스로 찍어볼 것 같습니다.
canvas를 이용한 마우스 이벤트라니 고생길이 예상됩니다.
05/23
Solid.js에서 DOM의 직접 접근으로 Canvas를 구현한 바람에 코드를 고치는 재작업이 필요했습니다.
아래의 youtube 강의를 참고했습니다.
https://www.youtube.com/watch?v=FQxl9YNmM2E
Solid.js의 공식문서 Ref를 사용했어야 했는데 solid.js의 특성상 리렌더링을 하지 않기 때문에 치명적인 오류가 발생할 수 있을 가능성이 있습니다. 아래는 Solid.js 공식 문서 내용입니다.
Accessing DOM elements through element selectors is not recommened for this reason.
요소 선택자로 DOM에 접근하는 것은 다음과 같은 이유로 지양합니다.
As elements with this same selectors are added and removed from the DOM, the first element that matches the seletor will be returned, which may not be the element you want
같은 선택자를 지닌 요소가 DOM에서 더하거나 제거될 때 선택자와 일치하는 첫 번째 요소가 반환되는데, 이는 원하는 요소가 아닐 수 있습니다.
canvas 코드 수정했고 아무래도 라이브러리처럼 한 모듈을 하나 만든거 같습니다.
as-is:
- [x] ref 연결하기
- [x] drawDot 모듈로 생성하기
- [x] createSignal로 상태관리해서 props 종속성 제거하기
- [x] autoplay 기능 추가하기
- [x] 좌표 수정하기
- [x] 반응형 디자인시, 점이 umount로 삭제되지 않게 저장하기
to-be: 반응형 디자인시, 첫 좌표가 알맞지 않음
solid.js 에서 fontawsome을 사용하려고 했습니다.
코드를 뜯어봐도 props 지원요소가 부족해보이던데 이유를 알아냈습니다. 아직 개발 중인 라이브러리 인 것 같습니다.
https://github.com/gnomical/solid-fontawesome
GitHub - gnomical/solid-fontawesome: A SolidJS component for the font-awesome icon library.
A SolidJS component for the font-awesome icon library. - gnomical/solid-fontawesome
github.com
05/24
포트폴리오 프로젝트에서 canvas 컴포넌트 함수 모듈화와 최적화 작업중입니다.
디바운스를 적용했는데 스로틀이 더 리렌더링을 적게 할 수 있는 방법인 것 같습니다.
디바운스시 3초가 지나면 렌더링 하므로 화면이 버벅거리는데 스로틀은 일정시간이 지나면 렌더링 해주므로 더 자연스러운 것 같습니다.
모듈화 어느정도 했고 다른 페이지로 넘어갔을때, 점의 위치가 유지되어야해서 useContext를 적용하려고 했습니다.
createSignal 자체를 넘겨줘야하는데 잘 안돼서 헤매고 있습니다.
dot자체를 넘겨주고, set은 알아서 하는 방법은 없을까요… 결국 redraw할때만 필요한거라 set이 필요없긴합니다.
Typescript <T> : 더 넓은 범용성을 위해 사용
https://bcoding-lab.tistory.com/340
TypeScript에서 <T>란 무엇일까? - Generic Type
들어서며 TypeScript는 단순하게 JavaScript에서 Type을 추가해준 언어이다. 하지만 TypeScript를 쓰면서 라는 새로운 아이를 만나게 된다. 처음에는 를 만나거나 쓸 일이 없어 단순하게 넘겼지만 TypeScript
bcoding-lab.tistory.com
debounce 와 throttle 사용시 문제점
<aside> 💡
[Violation] 'setTimeout' handler took 54ms throttle.ts:23 [Violation] 'resize' handler took 245ms throttle.ts:23 [Violation] 'resize' handler took 469ms throttle.ts:23 [Violation] 'resize' handler took 403ms
</aside>
이러한 문제는 보통 다음과 같은 경우에 발생합니다:
- 이벤트 핸들러 내에서 많은 연산이 이루어질 때
- DOM 조작이 빈번하게 이루어질 때
- 네트워크 요청이 블로킹 방식으로 이루어질 때
05/25
framer-motion solid용이 공식 문서와 버전도 내용도 달라서 구현에 오래 헤맸는데 윗 깃허브에서 적용에 성공했습니다.
Animation library for solidjs?
https://github.com/vriteio/vrite/blob/main/apps/web/src/context/notifications.tsx
해당 깃허브 소스코드를 참고하면 solid.js 구현에 매우 도움이 많이 될 거 같습니다.
05/26
사용자를 끌어들이는 UX/UI의 비밀 - 제니피 티드웰 을 읽고 포트폴리오 웹사이트 UI를 개선해보려고 했습니다.
What
When
How
Example
랜딩페이지(홈 페이지)
- [x] 집중하기 - 중앙집중형으로 배열할 것
- [x] 모션 추가하기 - 임팩트가 없음
- [x] 스티커 더 붙이기 - 동그라미, 별, 구름
- [ ] 폰트가 힘이 없음
8주차 ( 05/27 ~ 06/02)
- 포트폴리오 사이트 개발
- 중앙배열 집중형이 아닌 배열 변화의 도전적인 반응형 디자인 적용
- linux 환경에서 husky 폴더 경로로 인한 rebase, reflog git 문제 발생
- Next.js backend 서버 및 관리자 페이지 제작 시작
- backend 기초 공부 CRUD
- CORS 해결
느낀점 : 깃허브에 md로 블로그글을 작성해서 github api로 가져오려고했는데, solid.js엔 아직 라이브러리가 없어서, 제가 라이브러리를 만들거나, backend 까지 해야하는 상황이 왔습니다. Next.js는 배우고 싶은 마음이 있었기에 이참에 Next.js를 backend 서버로 사용하되 일단 관리자 페이지로 만들고 권한은 추후 생각해보기로 했습니다.
05/27
포트폴리오 사이트 제작하고 있습니다!
Work template 반응형 디자인을 고려한 설계 및 molecules organisms 재설계 했습니다.
모션 추가 및 곧 완성예정입니다.
05/28
포트폴리오 사이트 제작하고 있습니다!
- [x] 클릭 모션 버그 수정 (함께 됨)
- [x] 배경 모션 정리 (animation.wind)
- [x] 배경 버그 수정
- [x] header 버그 수정
- [ ] 내용 채우기 ( 영어 / 한글 )
05/29
포트폴리오 사이트 제작하고 있습니다.
어제 WorkTemplate 거의 완성했고, 모션도 적용했습니다.
코드 정리는 나중에 하기로하고, 구현을 목표로 했습니다.
애초에 디자인이 이뻐보여서 배치를 했는데, 반응형 구현이 어려운 부분이라, 디자이너와 프론트엔드 개발자의 조율의 필요성을 느꼈습니다. 둘 다 본인이라서 디자이너도 프론트엔드의 개발 중앙 배열이 구현하기가 편한데, between 구조라 너비에 따라 배치를 변경해야 했습니다.
어려웠던 점
배치 자체가 컴포넌트끼리 겹쳐있는 구조라 position absolute와 relative에 대해 깊게 알 수 있는 구조였고, background로 감싸고 height: fit-content하자 상위 컴포넌트가 배경이라 클릭할 수가 없었습니다.
따라서 absolute처리를 해서 ref로 background 높이를 가져와서 height 직접 입력하고 배치했지만
absolute라서 footer는 relative라 main의 높이가 없어 상위로 올라가는 문제가 발생했습니다.
많은 고민 끝에 생각해보니 Stack 컴포넌트의 배경으로 주입을 하니 간단하게 해결될 문제였습니다.
민들레 모션을 추가해서 Box 사이와 사이를 이동하는 animation을 적용하는데도 animation 자체를 상수화해서 넣는 방법을 택했습니다.
초기 디자인 구현안
- [x] 반응형 디자인 적용
- [x] 상수화해서 적용할것 {mobile} 이런식으로
- [x] PC 화면 확인
- [x] 모바일 화면 확인
- [x] 태블릿 768px….
- [x] 오른쪽 프로젝트를 클릭했을때, detail이 전체화면이 되면 좋을거 같기도…
- [ ] 민들레 클릭시 “행운을 찾았습니다 !” 와 같이 이스터에그 추가하기 ^!^
- [ ] 내용 채우기 ( 영어 / 한글 )
- [x] 화면 줄일시 버벅거리는 버그 발생 ⇒ height 동적 세팅 제거
반응형 적용안

05/30
backend 서버를 위한 Next.js 서버를 기초 세팅을 하고 있었습니다.
이런 실수를 하게 될지는 몰랐는데, 상당히 골치아픈 일을 겪었습니다.
.git 삭제와 rebase, rm -rf는 신중하게 했어야 하는데 메인 브랜치가 사라졌습니다.
사건 발단은 깃허브 레포 생성에서 README를 생성해 depth가 한 단계 깊게 설정되었고 husky가 .git을 가져오지 못해서 오류가 발생했습니다.
따라서 새로운 git을 설정, remote 연결을 하다, master로 설정되었길래 main으로 바꾸었더니
기존 모든 커밋이 날아갔습니다.
예전 .git도 너무 이르게 삭제해버렸습니다.
해당 폴더에 있는 내용을 상위 폴더로 올리고 프로젝트 세팅 완료로 재커밋하려했지만
이상하게도, mv로 옮겼더니 초기의 프로젝트가 되어있었습니다.
깃허브엔, 기존의 커밋 내역이 남아있어서 다행이지만 git clone도 초기 프로젝트로 다운받아지고 (?) reflog도, rebase로도 복구하지 못하는 상황입니다.
새로 레포지토리 파서 연습이라 생각하고 빠르게 세팅했습니다 !
해야하는 일
- [ ] Next.js CRUD api 제작하기
- [ ] RESTful API로 작성하기
https://dev.to/skipperhoa/building-a-simple-crud-api-with-nextjs-13-40eh
https://aboveimagine.tistory.com/128
https://github.com/vercel/next.js/blob/canary/examples/api-routes/pages/person/[id].tsx
https://nextjs-ja-translation-docs.vercel.app/docs/api-reference/next/server
해당 윗글을 참고하면서 작성했습니다.
DB나 백엔드 쪽은 아예 모르기 때문에 용어부터 정리했습니다.
백엔드 용어 정리
컨트롤러: 사용자의 요청을 받고 그에 맞는 응답을 보내는 역할
웹 애플리케이션(웹 페이지나 앱)에서 사용자가 버튼을 누르거나 어떤 기능을 요청할 때 호출,
해당 요청을 처리하고 결과를 보여주기 위해 다른 부분과 소통
서비스 : 실제로 데이터를 처리하거나 계산하고, 필요한 작업들을 수행,
예를 들어 사용자가 새로운 계정을 만들거나 뭔가를 구매하고 싶을 때, 작업을 처리하고 데이터 베이스 변경 및 정보 업데이트
서비스 로직 : 서비스안에서 이뤄지는 실제 작업
Next.js에서 실사용예 pages폴더아래의 api의 폴더가 엔드포인트가 된다 !
php의 단점 : 원페이퍼 작성 프론트엔드 백엔드 모두
https://www.youtube.com/watch?v=8wfeIXahttg
Server side DB조작까지 프론트단으로 결합
05/31
Vanila JS 재학습하고 있습니다.
- 컴포넌트 / 라우터 만들기
새로운 이슈
이상하게도 카페와이파이나 핫스팟도 깃허브에 push나, copilot을 사용할 수 있는데
집 와이파이만 사용할 수가 없습니다.
스택오버플로우나 레딧에서도 찾기가 어려운데 오늘 단서를 찾았습니다.
WSL환경에서 proxy가 문제인거 같습니다.
일반 VSC로 접속시 문제가 없지만 WSL로 접속시 문제가 발생합니다.
정말 맥북이 사고싶어지는 순간입니다. . . 윈도우에선 정말 이상한 문제가 자주 발생합니다
06/01
- [ ] 프론트 완성
- [x] skillTemplate 완성하기
- [x] index 불러오는 utils 함수제작
- [x] skill 상수 정리
- [x] 모션 등록 → 모션은 상수가 아니라 함수라 utils로 옮기기
- [ ] 타입선언이 너무 복잡해짐 → Partial 리팩토링 필요
- [x] skillTemplate 완성하기
- [ ] Next.js 문서 정독
- [x] Routing
기타 알아 본것
https://velog.io/@diso592/지수-백오프-알고리즘Exponential-Backoff
https://kyounghwan01.github.io/blog/TS/fundamentals/utility-types/#google_vignette
https://enjoydev.life/blog/frontend/4-module-bundler
Next.js API route 구현을 위해 DB가 필요한것같았습니다.
https://www.lesstif.com/dbms/mysql-error-1698-28000-89555999.html
간단한 Next.js server CRUD 작성했습니다.
이제 프론트엔드에서 blog기능을 위한 간단한 컴포넌트 제작하고 api 작업 들어가야겠습니다.
06/02
Next.js CRUD 작성 및 CORS해결하고 있습니다.
클래스? 싱글톤 서비스는 클래스로 만들기 ???
레디스 프리즈마 DB 연결 서비스로직을 처리
서비스 앱라우터는 밖에
9주차 ( 06/03 ~ 06/07)
- 포트폴리오 사이트 1차 개발
- 입사 확정
- 2차 과제 제출
- 기업 커피챗
느낀점 : 네카라쿠배당토두물산 중 한 곳에 커피챗을 하러 갔습니다. 현직자분과 대화하면서 지속가능한 코드와 고객경험이나, 입사하고도 어떻게 지내는지와 같은 최고의 동료가 복지라는 말이 무슨 말인지 알 수 있던 시간이었습니다. 입사가 확정되면서 온전한 한 달의 시간이 주어졌고, 그동안 만나지 못한 친구들을 만나기로 했습니다.
06/03
2차 과제를 하면서 함수 모듈화에 대한 궁금증이 생겼습니다.
다양한 핸들러를 효과적으로 관리하는 방법을 찾고있습니다.
https://time-map-installer.tistory.com/196
⇒ FE 뉴스 내용의 SOLID 원칙을 적용해보면 좋을거같습니다!
https://mail.naver.com/v2/read/0/5780
네이버 메일
한눈에 보고 손쉽게 관리하는 스마트메일
mail.naver.com
06/05
포트폴리오 사이트 1차 개발을 완료했습니다.
Lighthouse? 개발자도구 테스트 결과 한 번 로딩할때마다 48MB의 너무 큰 용량에 이미지 최적화에 대해 고민했습니다.
아토믹 디자인패턴을 적용한 결과 emotion으로 컴포넌트가 만들어지다보니 lazy 옵션이 적용이 안되어서
일단은 gif 파일의 용량을 줄이는 1차원적인 생각을 했습니다.
06/07
타 기업에 커피챗하러 갔습니다!
현직자 분을 만나면서 조언을 듣는 건 항상 짜릿한 일입니다
동기부여도 확실하게 받았고, 그분도 업무시간 포함하여 대략 15시간 공부하셨다니 대단하셨습니다.
저도 더욱 노력해야겠습니다.
10주차 ( 06/09 ~ 06/13)
- Next.js 공식문서 정독
- prisma 적용
- remix v3(리액트 라우터 프레임워크)을 리액트라우터 v7
- 사이드 프로젝트에서 Next.js 프로젝트 구조 참고하기
느낀점 : Next.js 위주로 학습하면서 backend 쪽도 학습하니 갈길이 멀다고 느낍니다. 그리고 뭔가 그동안 왜 백엔드와 소통하면서 서로가 서로에게 부탁할 수밖에 없던 부분이 이 부분이구나 퍼즐이 맞춰지는 느낌입니다. 그리고 개발이 습관이되어 카카오테크캠퍼스가 끝이 나서도 TIL이든 오늘의 하루의 todo를 작성하는 것이 버릇이 되었고 이젠 노션이 아니라, 블로그에 적어보려고합니다.
06/9~11
Next.js 공식문서를 읽어보고 있습니다.
영어 원문으로 된 문서를 읽어보는 습관이 중요한 것 같습니다.
06/12
- [ ] Next.js 문서 정독
- [ ] 사이드 프로젝트 아토믹 디자인 패턴 구현
- [ ] Button 더 수정할 거 있는지 확인하기
- [ ] 디자인토큰 정리하기
- [ ] 포트폴리오 사이트 1차 개발 리팩토링 필요사항 정리
- [ ] 앱라우터로 변경하기
- [ ] prisma db 학습
- [ ] ky로 호출하기
- [ ] 이미지 최적화
- [ ] Footer를 가리는 오류 수정 / Next.js 문서처럼 상단에 올리기
- [ ] vue 찍먹하기
https://velog.io/@tap_kim/merging-remix-and-react-router?utm_source=substack&utm_medium=email
https://www.youtube.com/live/T8TZQ6k4SLE?si=Gq7-0D0qVS2FS5xg
CRA 기반의 react-router-app 은 remix 프레임워크와 통합되기로 결정되었습니다.
Next.js 처럼 되는거 같습니다.
리액트팀에서 remix v3(리액트 라우터 프레임워크)을 리액트라우터 v7과 합쳐서 출시하기로 했습니다.
https://velog.io/@tap_kim/merging-remix-and-react-router?utm_source=substack&utm_medium=email
현재 CRA 는 1년간 유지보수하고 있지 않으며 모던 리액트는 vite로 넘어간 추세입니다. 따라서 리액트팀은 vite에 배팅하기로 결정했고 리액트 라우터 + vite를 출시할 예정입니다. 마이그레이션 문제는 플러그인 출시로 해결할 예정입니다.
리믹스 v3, 리액트라우터 v7 에선 다음과 같은 기능이 가능하다고 합니다. (Next.js와 유사합니다) 자동 코드 분할 단순화된 데이터 로딩 폼 액션, 서버 액션 단순화된 대기 상태 낙관적 UI 서버 렌더링 정적 사전 렌더링 RSC(곧 제공 예정)
따라서 프론트엔드 방향은 리액트팀(Meta)에서도 Next.js(Vercel)유사한 방향으로 이어나갈것을 조심히 예상해봅니다. 해당 업데이트로 예전 프로젝트에서 react-router-dom을 사용했다면 자연스럽게 SSR 이 가능할 것입니다.
https://www.prisma.io/docs/getting-started
prisma + next.js 사용이유
- 타입스크립트 지원
- 현대적이고 선언적인 구문 사용 데이터베이스 초보자가 쉽게 적응할 수 있음
- SQL을 직접 사용하지 않음
- 서버간의 커뮤니케이션을 처리하는 클라이언트 라이브러리 / 데이터 스키마를 정의하고 관리하는 마이그레이션 관리도구
공식문서를 보고 이해해야하는데 백엔드 지식이 전무해서 한글문서부터 보기로 했습니다.
https://opendeveloper.tistory.com/entry/Prisma-사용공부-후기
graphQL과 비슷한거 같다!
const newUser = await prisma.user.create({
data: {
name: 'Alice',
email: 'alice@example.com',
posts: {
create: {
title: 'Hello, World!',
content: 'This is my first post.'
}
}
}
})
데이터 읽는 방법 = findMany()
const users = await prisma.user.findMany()
https://f-lab.kr/insight/understanding-orm
ORM이란? (Object-Relational Mapping) 객체 지향 프로그래밍 언어를 사용하여 호환되지 않는 유형의 시스템 간에 데이터 변환하는 프로그래밍 기술
객체와 관계형 데이터베이스의 데이터를 매핑하는 것
ORM을 사용하면 SQL 쿼리 없이 데이터를 데이터베이스에 저장하고 관리할 수 있다.
https://github.com/prisma/prisma-examples/tree/latest/typescript
prisma + next.js crud 예제 참고해서 작성했습니다.
prisma.schema
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
shadowDatabaseUrl = env("SHADOW_DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
model Post {
id Int @id @default(autoincrement())
title String
subtitle String?
content String
createAt DateTime @default(now())
updateAt DateTime @updatedAt
image String?
}
06/13
backend next.js 서버에서 cors의 middleware을 어떻게 설정해야할지 공부하고있습니다.
src/public : 정적파일이 포함될 디렉토리
src/controller : RestAPI 컨트롤러가 포함된 디렉토리
src/routes: 라우터가 포함된 디렉토리
src/service : 백엔드 비즈니스 로직이 들어간 디렉토리
src/models : DB ORM이 작성된 디렉토리
src/shared : 공통 함수 또는 미들웨어가 포함되어 있는 디렉토리
src/pre-start 환경 변수가 포함되어 있는 디렉토리
next.config.mjs 파일에서 rewrites()를 사용해서
source : 사용할 주소
destination : 실제 API 주소
추가사항
- [ ] swagger-jsdoc
- [ ] swagger-cli
- [ ] server.ts의 위치?
- [ ] next.config.mjs? middleware 설정?
'_Study' 카테고리의 다른 글
| [Next.js] 멀티 Origin 허용을 위한 middleware 적용 #백엔드배워보기 #TIL - 06.19 (0) | 2024.06.20 |
|---|