메신저 앱의 인트로 화면 만들기 코틀린
2022. 12. 7. 01:56ㆍ_Study/AndroidStudio
728x90
리소스의 종류와 특징 🐇¸.•*¨*•¸.•*¨*•¸.•*¨*•¸.•*¨*•
해당 자료는 강의 학습자료이며, Do it! 깡샘의 안드로이드 앱 프로그래밍 with 코틀린을 참고하였습니다.
1단계. 새 모듈 생성하기
Ch9_Resource라는 이름으로 새로운 모듈을 만듭니다.
2단계. 리소스 파일 준비하기
round_button.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" android:padding = "10dp">
<solid android:color="#0066FF"></solid>
<corners
android:bottomLeftRadius="15dp"
android:bottomRightRadius="15dp"
android:topLeftRadius="15dp"
android:topRightRadius="15dp"></corners>
</shape>3단계. 언어별 문자열 리소스 작성하기
<resources>
<string name="app_name">Ch09_Resources</string>
<string name="intro_main">
Find your phone contacts on Messenger
</string>
<string name="intro_detail">
Continuously uploading your contacts helps Facebook and Messenger
suggest connections and provide and improve ads for you and others,
and offer an better service.
</string>
<string name="intro_more">Learn More</string>
<string name="intro_button">TURN ON</string>
<string name="intro_delay">NOT NOW</string>
</resources>
한국어 버전 추가

<resources>
<string name="app_name">Ch09_Resources</string>
<string name="intro_main">
Messenger에서 휴대폰 연락처에 있는 사람들을 찾아보세요
</string>
<string name="intro_detail">
연락처를 계속 업로드하면 Facebook 및 Messenger에서 연결된 연락처를 추천하고 회원님과
다른 사람들에게 더욱 관련성 높은 광고를 표시하여 더 나은 서비스를 제공하는 데 도움이
됩니다.
</string>
<string name="intro_more">더 알아보기</string>
<string name="intro_button">설정</string>
<string name="intro_delay">나중에 하기</string>
</resources>
4단계. 세로방향 화면 구성하기
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp"
>
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/intro"
android:layout_centerHorizontal="true"/>
<TextView
android:id="@+id/mainTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/intro_main"
android:textSize="20sp"
android:textStyle="bold"
android:layout_centerHorizontal="true"
android:gravity="center_horizontal"
android:layout_below="@id/imageView"
android:layout_marginTop="2dp"/>
<TextView
android:id="@+id/detailTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/intro_detail"
android:layout_centerHorizontal="true"
android:gravity="center_horizontal"
android:layout_below="@id/mainTextView"
android:layout_marginTop="20dp"/>
<TextView
android:id="@+id/delayTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/intro_delay"
android:layout_centerHorizontal="true"
android:gravity="center_horizontal"
android:layout_alignParentBottom="true"
android:layout_marginTop="20dp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/intro_button"
android:background="@drawable/round_button"
android:textColor="#FFFFFF"
android:layout_centerHorizontal="true"
android:layout_above="@+id/delayTextView"
android:layout_marginBottom="20dp"/>
</RelativeLayout>
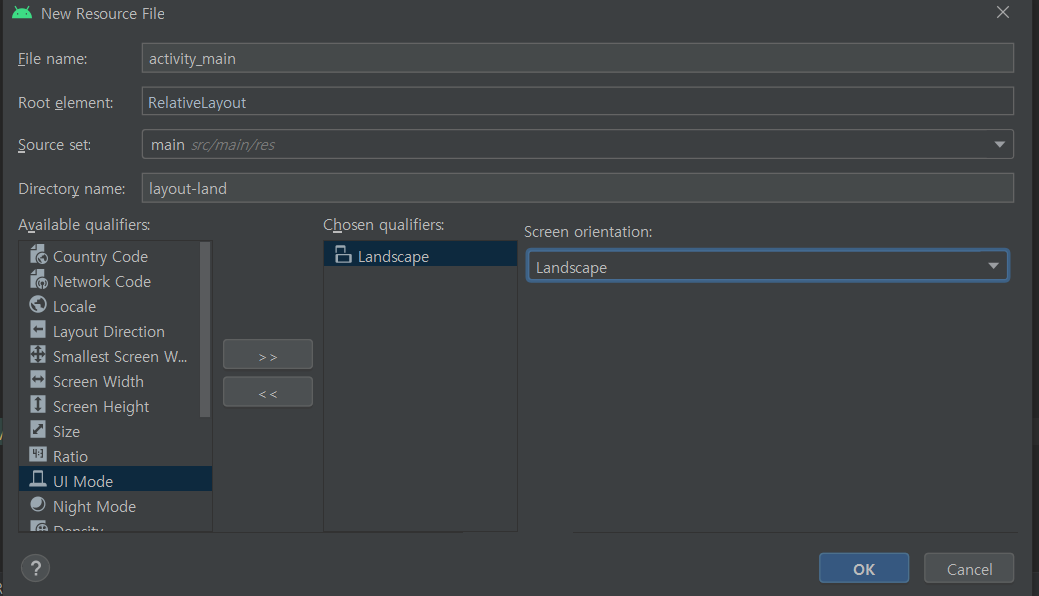
5단계. 가로방향 화면 구성하기

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="20dp">
<TextView
android:id="@+id/mainTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/intro_main"
android:textSize="20sp"
android:textStyle="bold"
android:layout_centerHorizontal="true"
android:gravity="center_horizontal"
android:layout_marginTop="2dp"/>
<TextView
android:id="@+id/detailTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/intro_detail"
android:layout_centerHorizontal="true"
android:gravity="center_horizontal"
android:layout_below="@id/mainTextView"
android:layout_marginTop="20dp"/>
<TextView
android:id="@+id/delayTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/intro_delay"
android:layout_centerHorizontal="true"
android:gravity="center_horizontal"
android:layout_alignParentBottom="true"
android:layout_marginTop="20dp"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/intro_button"
android:background="@drawable/round_button"
android:textColor="#FFFFFF"
android:layout_centerHorizontal="true"
android:layout_above="@+id/delayTextView"
android:layout_marginBottom="20dp"/>
</RelativeLayout>
6단계. 앱 실행하기
'_Study > AndroidStudio' 카테고리의 다른 글
| 할일 목록 앱 만들기 코틀린 (1) | 2022.12.07 |
|---|---|
| 안드로이드 스튜디오 태스크 관리, 액티비티 ANR 문제와 코루틴 (1) | 2022.12.07 |
| 안드로이드 스튜디오 폰 크기의 호환성 (0) | 2022.12.07 |
| 안드로이드 리소스 활용하기, 리소스 종류와 특징, 리소스 조건 설정 (0) | 2022.12.07 |
| 시계 앱의 스톱워치 기능 만들기 코틀린 (0) | 2022.12.06 |