2022. 12. 7. 21:01ㆍ_Study/AndroidStudio
10-3 다양한 다이얼로그 🐇¸.•*¨*•¸.•*¨*•¸.•*¨*•¸.•*¨*•
해당 자료는 강의 학습자료이며, Do it! 깡샘의 안드로이드 앱 프로그래밍 with 코틀린을 참고하였습니다.
토스트 메시지 띄우기
val toast = Toast.makeText(this,"종료하려면 한 번 더 누르세요",Toast.LENGTH_SHORT)
toast.show()토스트는 화면 아래쪽에 잠깐 보였다가 사라지는 문자열으로 토스트는 Toast의 makeText() 함수로 만든다.
- open static fun makeText(context: Context!, text: CharSequence!, duration: Int): Toast!
- open static fun makeText(context: Context!, resId: Int, duration: Int): Toast!
세 번째 매개변수는 토스트가 화면에 출력되는 시간
- val LENGTH_LONG: Int
- val LENGTH_SHORT: Int

토스트가 화면에 보이거나 사라지는 순간을 콜백으로 감지하여 특정한 로직을 수행하게 할 수도 있다.
콜백기능은 API 레벨 30버전에서 추가되었다.
@RequiresApi(Build.VERSION_CODES.R)
fun showToast() {
val toast = Toast.makeText(this, "종료하려면 한 번 더 누르세요", Toast.LENGTH_SHORT)
toast.addCallback(
object : Toast.Callback() {
override fun onToastHidden() {
super.onToastHidden()
Log.d("kkang", "숨었다!")
}
override fun onToastShown() {
super.onToastShown()
Log.d("kkang", "찾았다!")
}
})
toast.show()
}버그나는 거 보니 안되는 것 같다
날짜 또는 시간 입력받기
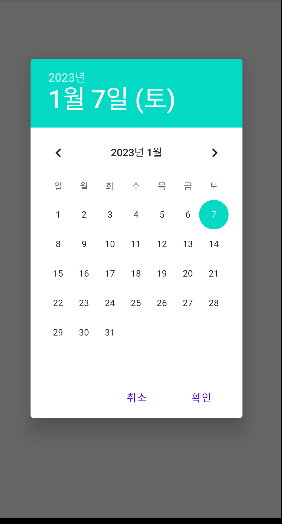
DatePickerDialog(this, object : DatePickerDialog.OnDateSetListener{
override fun onDateSet(p0: DatePicker?, p1: Int, p2: Int, p3: Int) {
TODO("Not yet implemented")
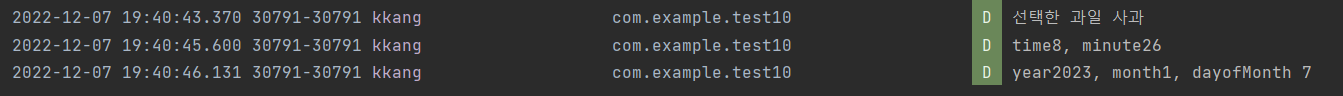
Log.d("kkang","year$p1, month${p2+1}, dayofMonth $p3")
}
},2022,12,7).show()날짜를 입력 받을 때는 DatePickerDialog를, 시간을 입력 받을 때는 TimePickerDialog를 사용
사용자가 설정한 날짜를 콜백 함수로 얻을 수 있다.
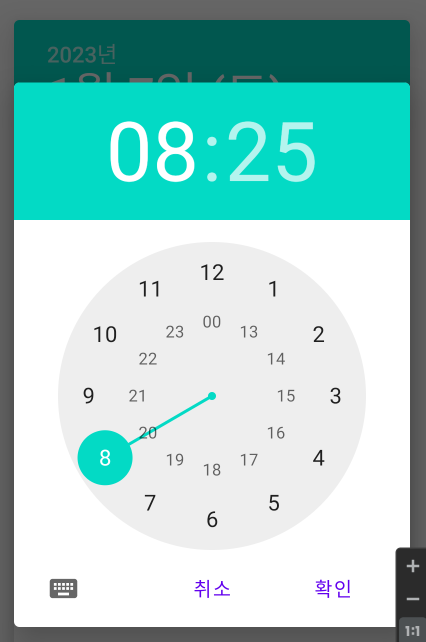
TimePickerDialog(this, object : TimePickerDialog.OnTimeSetListener{
override fun onTimeSet(p0: TimePicker?, p1: Int, p2: Int) {
Log.d("kkang","time$p1, minute${p2+1}")
}
},8,25,true).show()

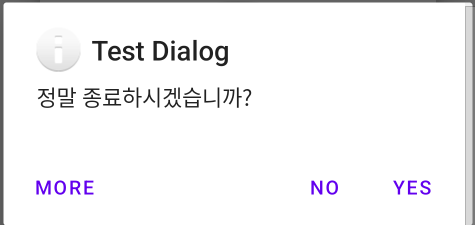
알림 창 띄우기
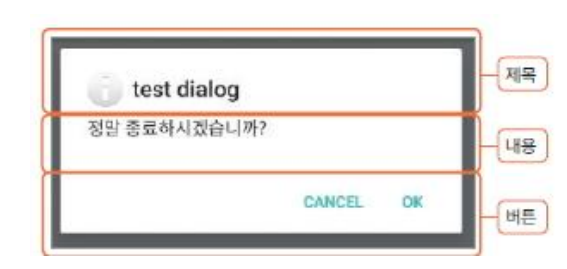
다이얼로그의 기본은 AlertDialog
제목, 내용, 버튼 영역으로 구분
AlertDialog.Builder를 제공하므로 이 빌더를 이용해 알림 창을 만듭니다.
- open fun setIcon(iconId: Int): AlertDialog.Builder!
- open fun setTitle(title: CharSequence!): AlertDialog.Builder!
- open fun setMessage(message: CharSequence!): AlertDialog.Builder!

알림 창에 버튼을 지정하는 함수
- open fun setPositiveButton(text: CharSequence!, listener: DialogInterface.OnClick Listener!): AlertDialog.Builder!
- open fun setNegativeButton(text: CharSequence!, listener: DialogInterface.OnClick Listener!): AlertDialog.Builder!
- open fun setNeutralButton(text: CharSequence!, listener: DialogInterface.OnClick Listener!): AlertDialog.Builder!

AlertDialog.Builder(this).run{
setTitle("Test Dialog")
setIcon(android.R.drawable.ic_dialog_info)
setMessage("정말 종료하시겠습니까?")
setPositiveButton("OK",null)
setNegativeButton("Cancel",null)
setNeutralButton("More",null)
setPositiveButton("Yes",null)
setNegativeButton("No",null)
show()
}
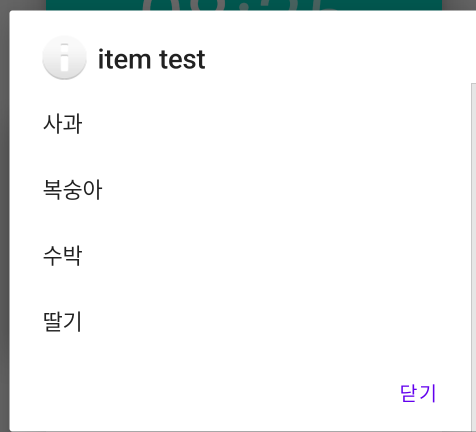
목록을 제공하고 이 중 하나를 선택받는 알림 창을 만들고자 한다면 setItems(), setMultiChoiceItems(),
setSingleChoiceItems() 함수를 이용
- open fun setItems(items: Array<CharSequence!>!, listener: DialogInterface.On ClickListener!): AlertDialog.Builder!
- open fun setMultiChoiceItems(items: Array<CharSequence!>!, checkedItems: BooleanArray!, listener: DialogInterface.OnMultiChoiceClickListener!): AlertDialog.Builder!
- open fun setSingleChoiceItems(items: Array<CharSequence!>!, checkedItem: Int, listener: DialogInterface.OnClickListener!): AlertDialog.Builder!


val items = arrayOf<String>("사과","복숭아","수박","딸기")
AlertDialog.Builder(this).run {
setTitle("item test")
setIcon(android.R.drawable.ic_dialog_info)
setItems(items, object :DialogInterface.OnClickListener{
override fun onClick(p0: DialogInterface?, p1: Int) {
Log.d("kkang","선택한 과일 ${items[p1]}")
}
})
setPositiveButton("닫기",null)
show()
}
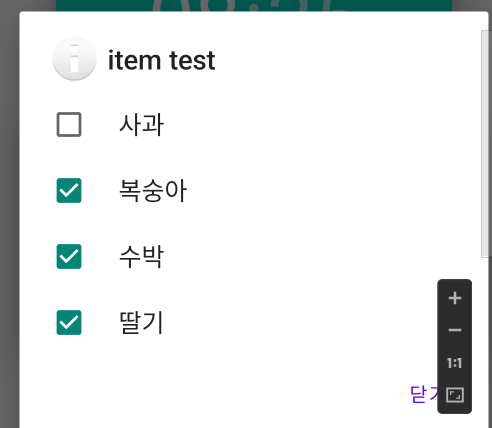
setMultiChoiceItems() 함수는 다중 선택을 위한 체크박스가 함께 출력되는 항목
AlertDialog.Builder(this).run { 안에 적으면 된다.
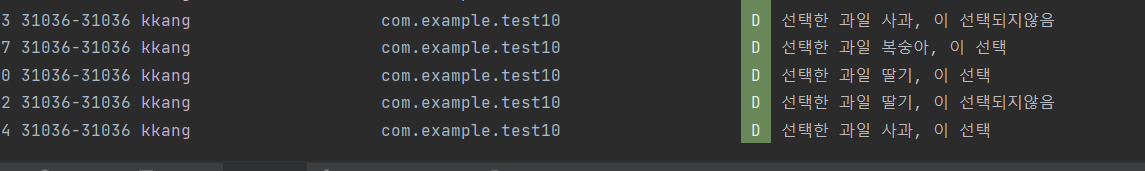
setMultiChoiceItems(items, booleanArrayOf(true,false,true,false),object : DialogInterface.OnMultiChoiceClickListener{
override fun onClick(p0: DialogInterface?, p1: Int, p2: Boolean) {
Log.d("kkang","선택한 과일 ${items[p1]}, 이 ${if(p2) "선택" else "선택되지않음" }")
}
})


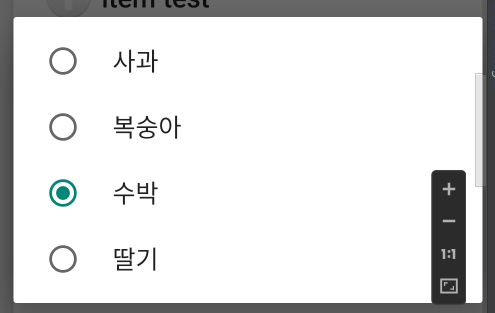
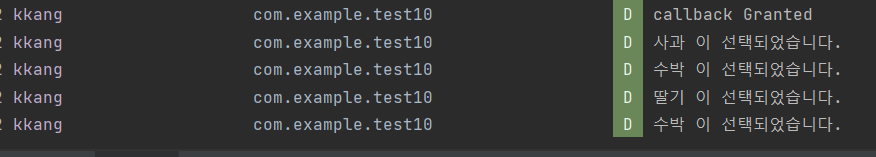
setSingleChoiceItems() 함수는 하나만 선택할 수 있는 라디오 버튼으로 구성된 항목을 만들어 준다.
AlertDialog.Builder(this).run {
setSingleChoiceItems(items,1,object :DialogInterface.OnClickListener{
override fun onClick(p0: DialogInterface?, p1: Int) {
Log.d("kkang", "${items[p1]} 이 선택되었습니다.")
}
})
show()
}
setCancelable() 함수는 사용자가 기기의 뒤로가기 버튼을 눌렀을 때, setCanceledOnTouchOutside() 함수는 알림 창의
바깥 영역을 터치했을 때 매개변수가 true이면 닫고 false이면 닫지 않는다.


AlertDialog.Builder(this).run {
setSingleChoiceItems(items,1,object :DialogInterface.OnClickListener{
override fun onClick(p0: DialogInterface?, p1: Int) {
Log.d("kkang", "${items[p1]} 이 선택되었습니다.")
}
})
setCancelable(false)
setPositiveButton("닫기",null)
show()
}.setCanceledOnTouchOutside(false)
}
커스텀 다이얼로그 만들기
커스텀 다이얼로그도 AlertDialog를 이용
LayoutInflater 클래스는 레이아웃 XML 파일을 코드에서 초기화(흔히 전개라고도 표현)하는 기능을 제공
get SystemService() 함수로 LayoutInflater를 얻는다.
inflate() 함수를 호출하면서 초기화할 레이아웃 XML 파일 정보를 매개변수로 전달
val inflater = getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
val rootView = inflater.inflate(R.layout.activity_one,null)
뷰 바인딩 기법을 이용한다면 XML 초기화 코드를 조금 더 쉽게 작성할 수 있다.
val inflater = getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
val rootView = inflater.inflate(R.layout.activity_one,null)
다이얼로그를 구성하는 레이아웃 XML 파일을 만들어야 한다.
이 XML 파일을 LayoutInflater로 초기화해서 다이얼로그에 적용
Alert Dialog의 setView() 함수에 매개변수로 뷰 객체를 전달하면 창의 내용 영역에 출력
val binding = ActivityOneBinding.inflate(layoutInflater)
val rootView = binding.root
val dialogBinding = DialoginputBinding.inflate(layoutInflater)
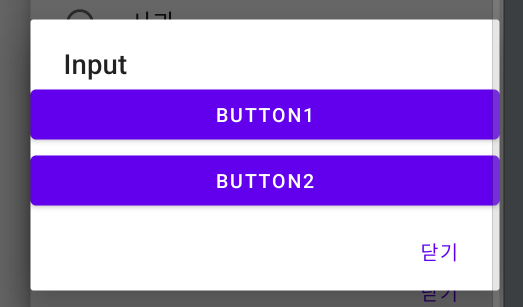
AlertDialog.Builder(this).run {
setTitle("Input")
setView(dialogBinding.root)
setPositiveButton("닫기",null)
show()
}<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button1"/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button2"/>
</LinearLayout>
'_Study > AndroidStudio' 카테고리의 다른 글
| seekbar을 이용한 음악재생 #시크바 코틀린 (0) | 2022.12.07 |
|---|---|
| 소리와 진동 알림, 알림 띄우기 안드로이드 스튜디오 (1) | 2022.12.07 |
| 안드로이드 스튜디오, API 레벨 호환성 고려하기, 퍼미션 설정하기 (0) | 2022.12.07 |
| 할일 목록 앱 만들기 완성본 코틀린 (0) | 2022.12.07 |
| 할일 목록 앱 만들기 코틀린 (1) | 2022.12.07 |