2023. 2. 9. 22:33ㆍ_Web/CSS

티스토리에서 글씨체를 바꾸기
동글동글하게 폰트를 바꿨더니 분위기가 달라졌다! 어떻게 바꾸는 건지 알아보자. 폰트를 찾았다면 2번으로 이동해도 좋으며, 스킨은 포트폴리오를 사용하였다.
1. 원하는 폰트 찾기
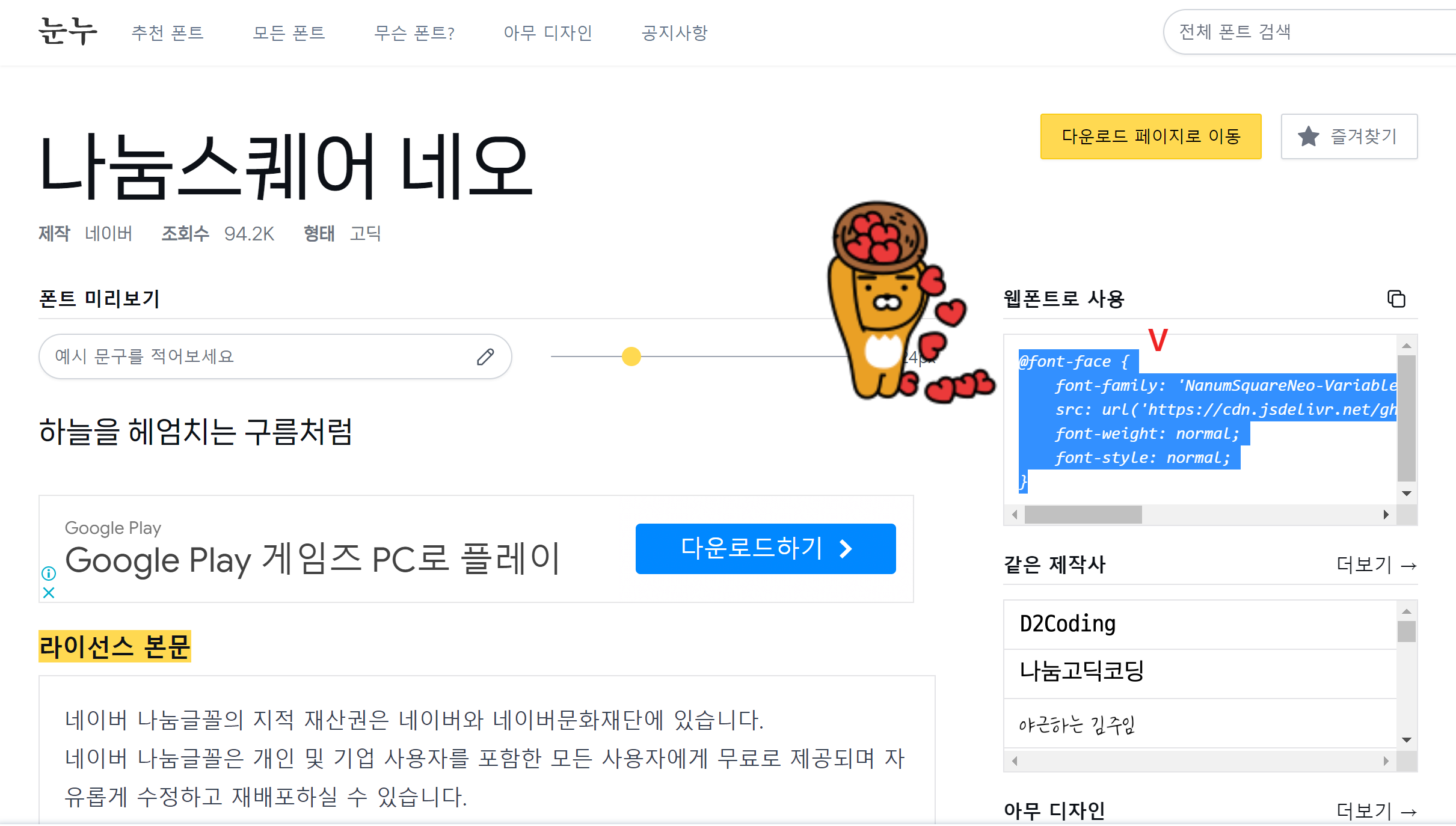
눈누 폰트 : https://noonnu.cc/
눈누
상업용 무료한글폰트 사이트
noonnu.cc
구글폰트 : https://fonts.google.com/
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
원하는 글꼴의 웹폰트사용을 복사한다. 이때 라이선스 요약표도 꼭 확인해서 저작권 문제가 발생하지 않도록 주의할 것


2. 스킨 편집 HTML / CSS 수정
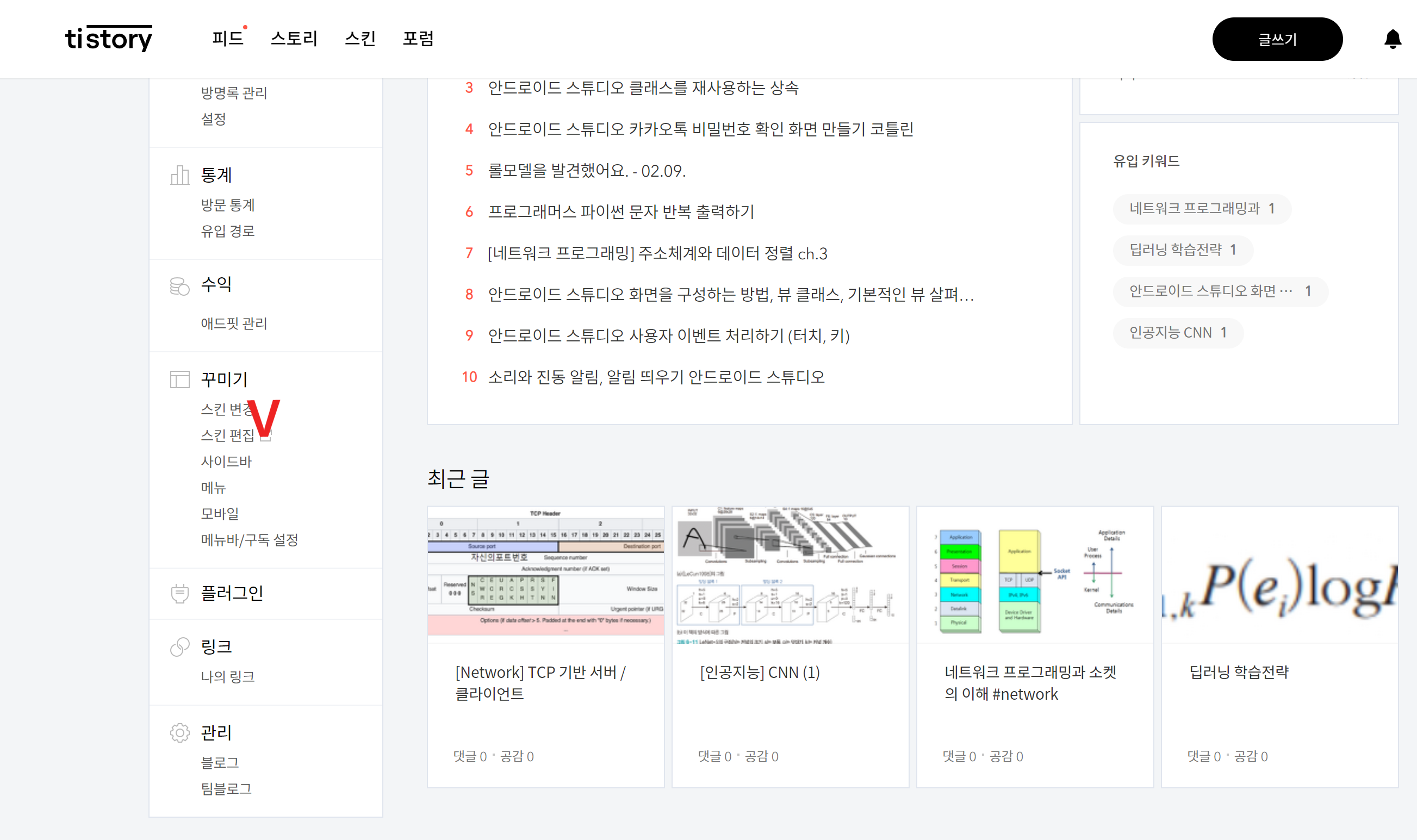
복사하면 블로그 관리의 스킨 편집을 눌러준다.

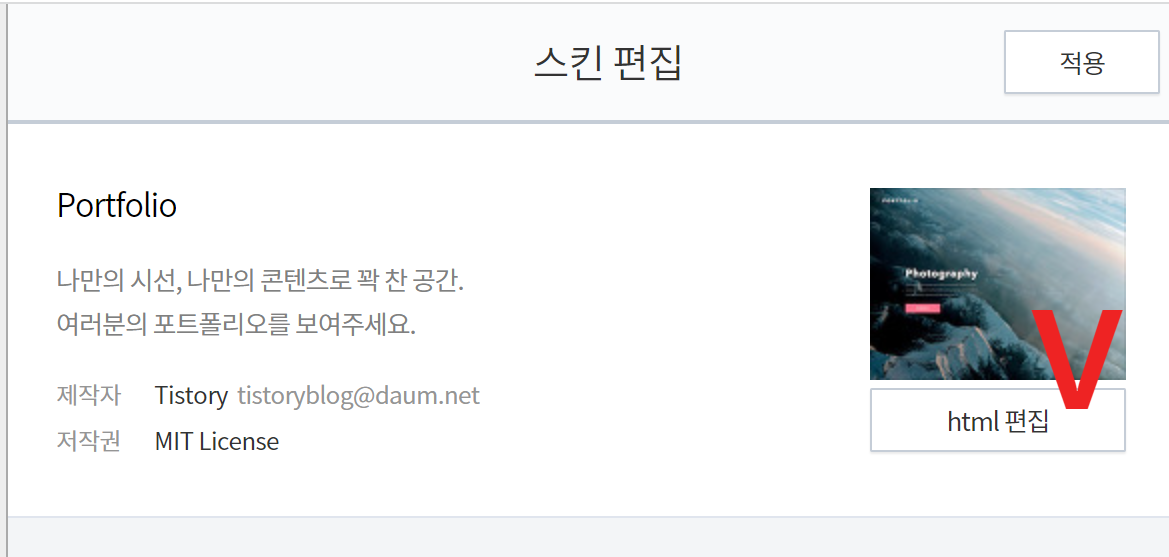
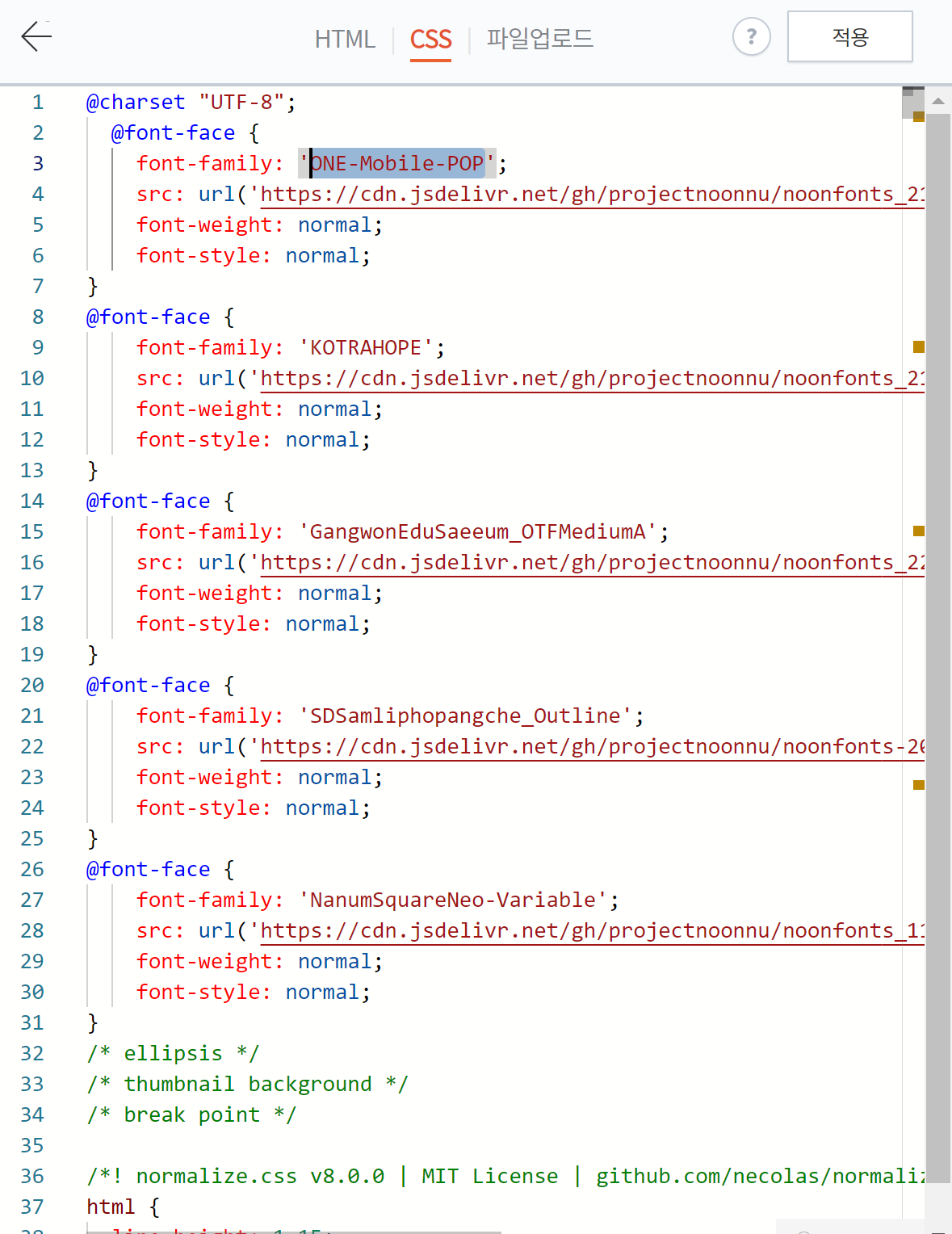
스킨 편집의 html 편집의 CSS로 들어간다. 가장 맨 위에 복사한 코드를 넣는다.


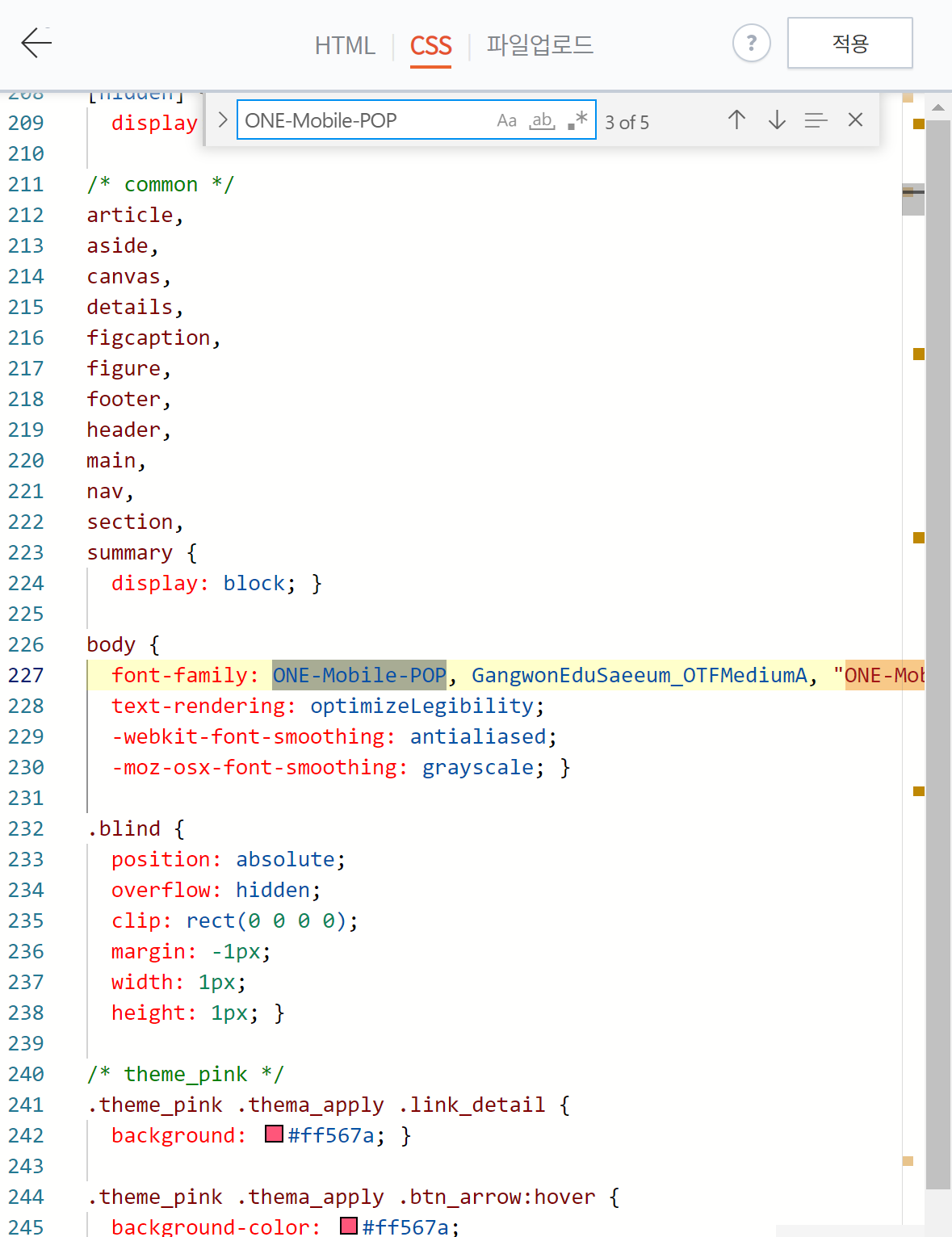
보면 ONE-Mobile-POP 이 현재 제목으로 사용되는 글꼴인데
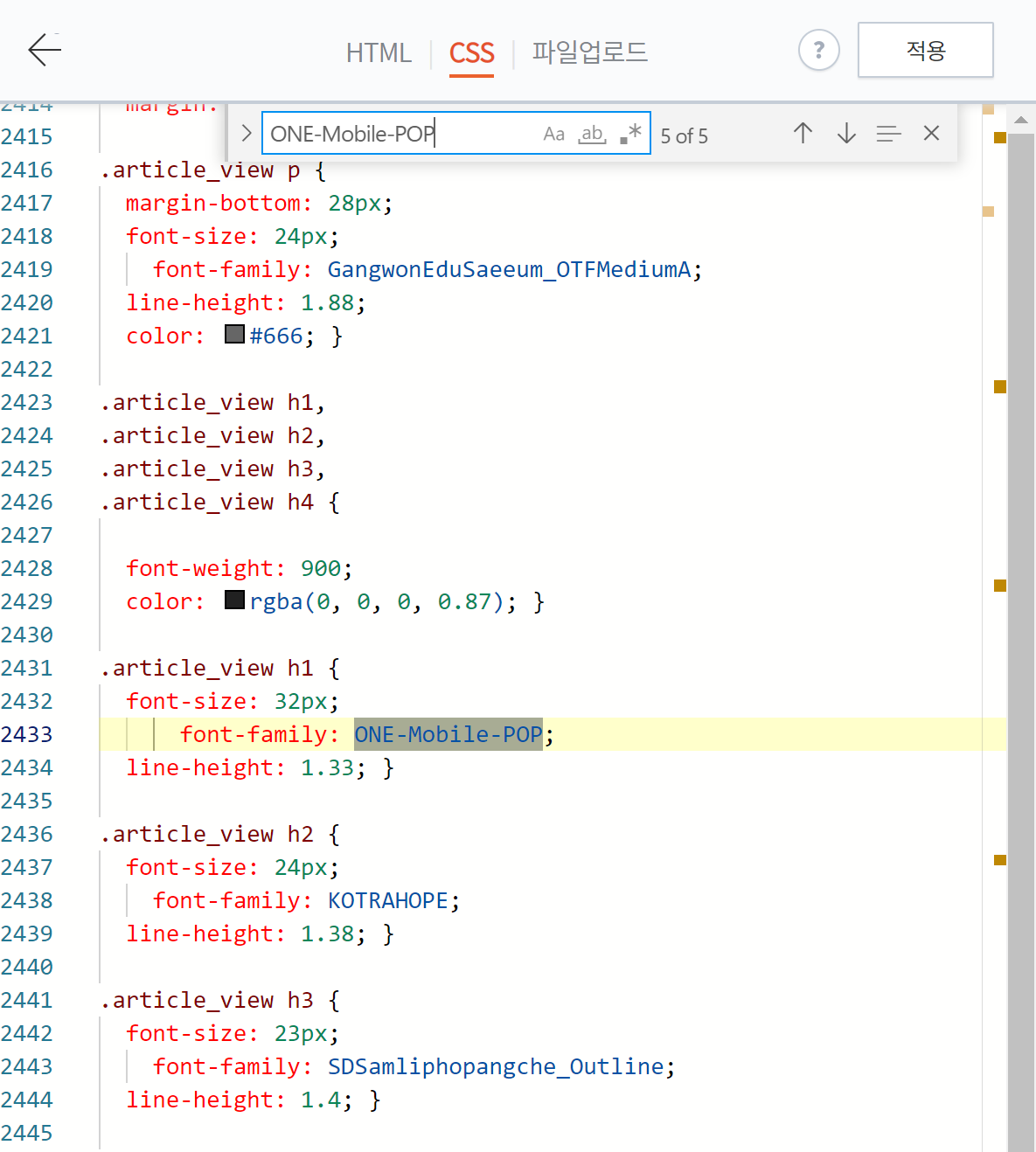
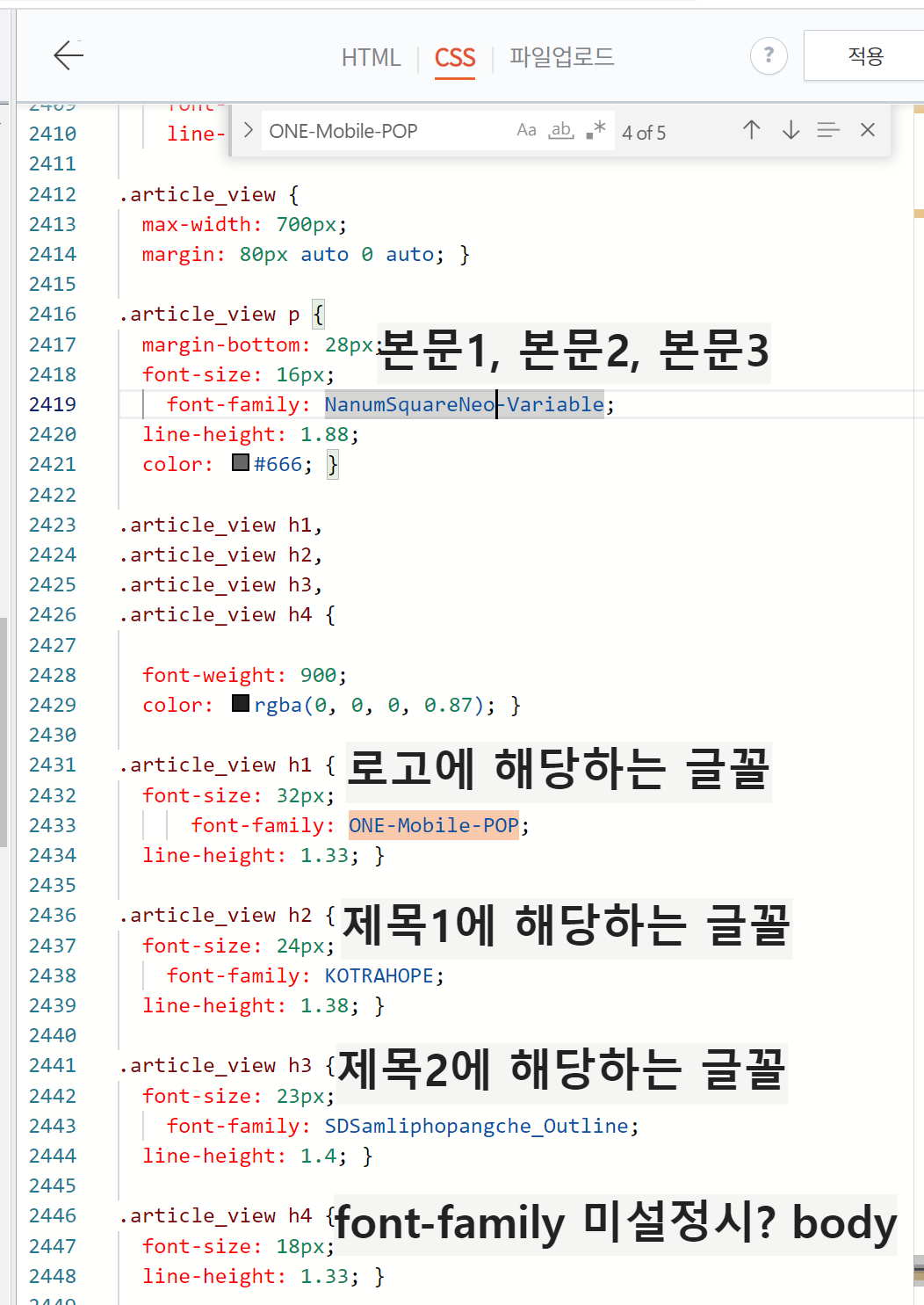
대략 227번째 줄의 body 태그안에 font-family의 첫번째에 들어있다. 이는 아무래도 Home 화면에 적용되는 글씨체 변경 같다. 만약 게시글의 제목1, 제목2, 제목3, 본문1, 본문2, 본문3 글꼴을 변경하고 싶다면 .article_view h1 말고 h2~h4 p의 태그의 font-family를 변경하면 된다. 아래에 어떤 태그의 font-family를 수정해야하는 지 나와있다. 위의 p 태그안에 있는 것을 바꾸면 본문의 글씨체가 수정되는데 GangwonEduSaeeum_OTFMediumA 은 본문2의 글씨체이다


글꼴수정 태그 정리
로고 (h1)
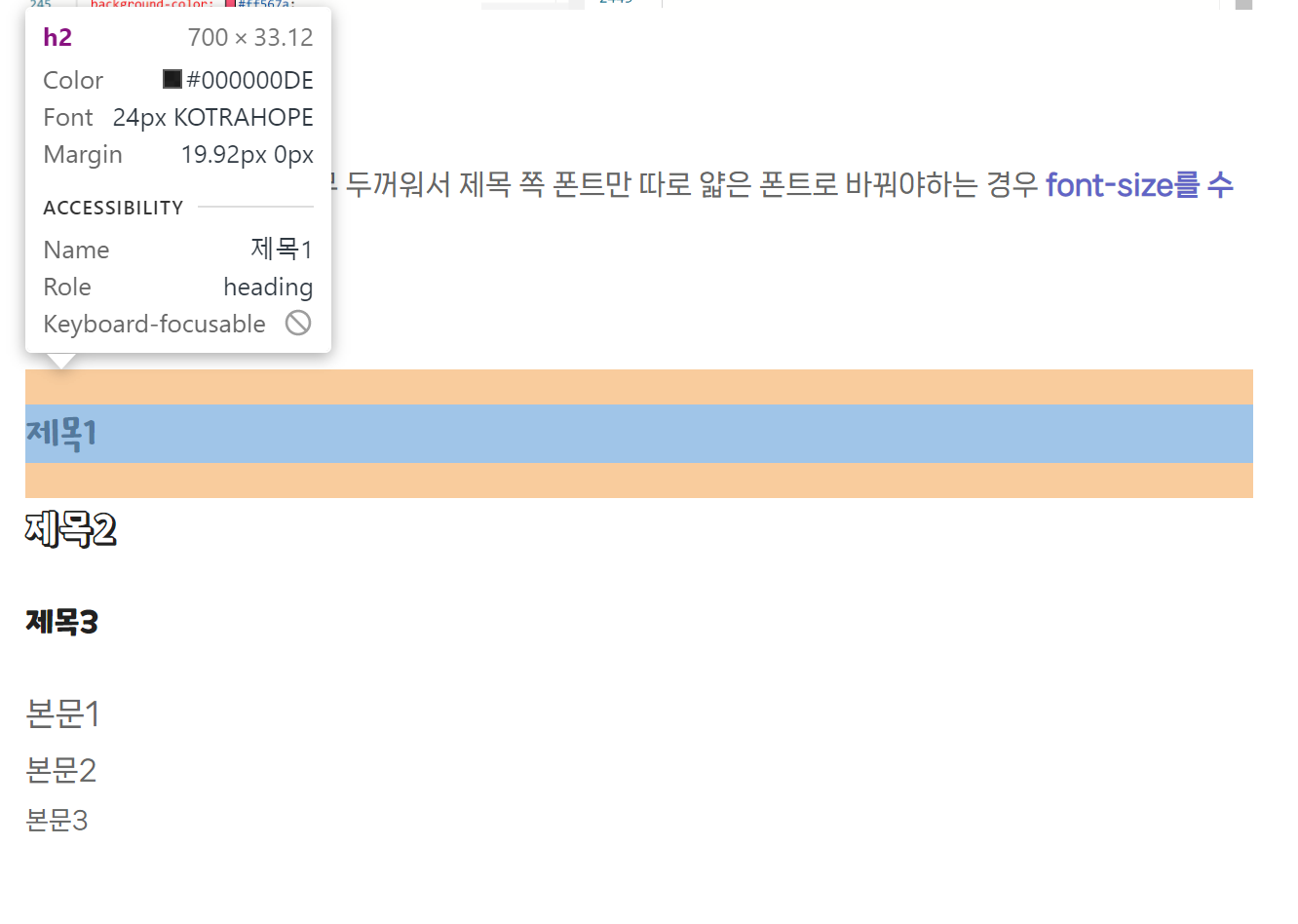
제목1 (h2)
제목2 (h3)
제목3 (h4)
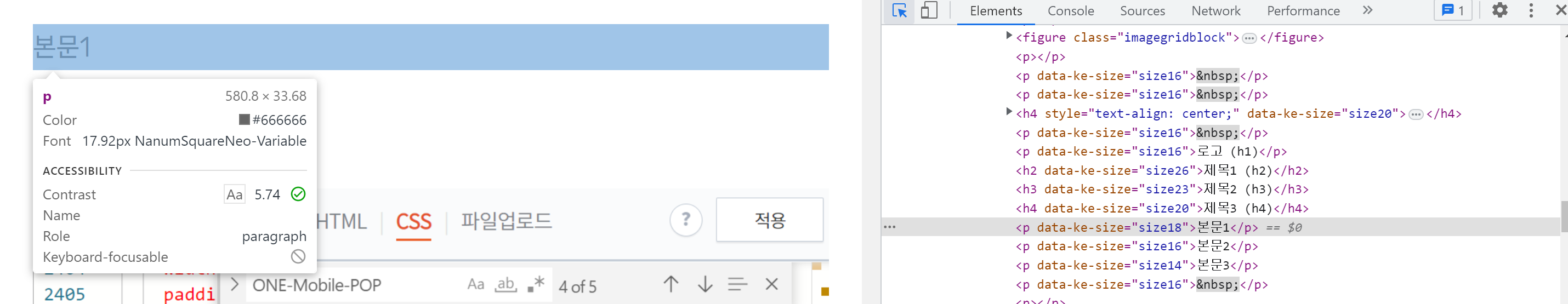
본문1 (p)
본문2 (p)
본문3 (p)

개발자도구(F12)를 눌러 확인해보자. 확인해보면 h1은 로고이며, h2부터 제목1이다. 그리고 만약 이를 설정하지 않았다면 body에 있는 태그를 자동으로 가져온다.





바꾸긴 했는데 두께가 너무 두꺼워서 제목 쪽 폰트만 따로 얇은 폰트로 바꿔야하는 경우 font-size를 수정하면 된다.
3. 가장 이상적인 웹 디자인 폰트크기
또한 가장 이상적인 웹디자인도 찾아보았다. 너무 큰 크기의 사이즈, 너무 작은 사이즈도 시각적인 균형을 깨트리기 때문에 헤드라인과 본문 글꼴에 적당한 차이를 두어야한다. 일반적으로 타이틀에 사용되는 글꼴의 크기는 18px~32px 본문에 사용되는 사이즈는 12px~16px 웹에서 잘 읽을 수 있는 최소 폰트 사이즈는 13px, 0.813em라고 한다. 브라우저에서는 디폴트 값으로 16px을 권장하고 있다.