2022. 12. 5. 16:43ㆍ_Study/AndroidStudio
뷰를 이용한 화면 구성 🐇¸.•*¨*•¸.•*¨*•¸.•*¨*•¸.•*¨*•
본 자료는 강의 학습 자료입니다. Do it! 깡샘의 안드로이드 앱 프로그래밍 with 코틀린을 참고하였습니다.
액티비티- 뷰 구조
액티비티는 화면을 출력하는 컴포넌트로 화면에 내용을 표시하려면 뷰 클래스를 이용해야한다.
액티비티 코드에서 직접 생성할 수 있지만 레이아웃 XML의 태그로 명시에 화면을 구성하도록 한다.
뷰 클래스 🐇¸.•*¨*•¸.•*¨*•¸.•*¨*•¸.•*¨*•
뷰 클래스의 기본 구조
뷰객체의 계층 구조
View : 모든 뷰 클래스의 최상위 클래스로 액티비는 View의 서브 클래스만 화면에 출력한다.
ViewGroup : 자체 UI 는 없이 다른 뷰 여러 개를 묶어서 제어할 목적으로 사용한다. (ex. LinearLaytout , RelativeLayout ...)
TextView : 특정 UI를 출력할 목적으로 사용하는 클래스의 문자열을 출력하는 뷰다.
class MainActivity : AppCompatActivity() {
lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main) // 뷰 객체 생성
}
}
레이아웃 XML 의 뷰를 코드에서 사용하기
객체를 식별하기 위한 식별자 값을 지정하기 위한 속성이 id며, 자동으로 R.java 상수 변수로 추가된다. 코드에서 findViewById()함수를 이용해 객체 획득이 가능하다.
val textView1 : TextView = findViewById(R.id.text2)
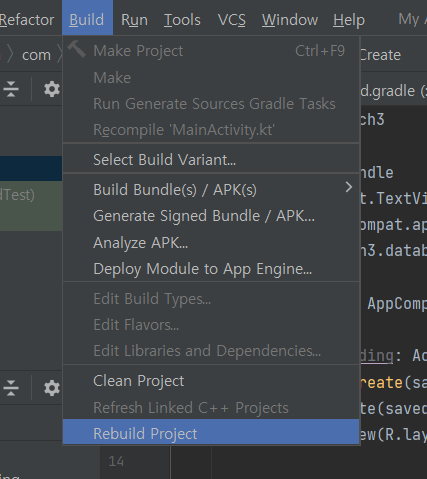
오류가 발생하면 rebuild 하기

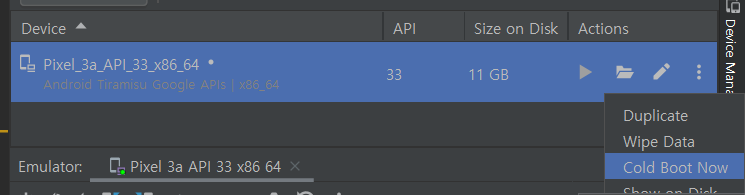
에뮬레이터 실행이 안된다면
코끼리 누르기
Clean project
Rebuild Project
Cold Boot Now


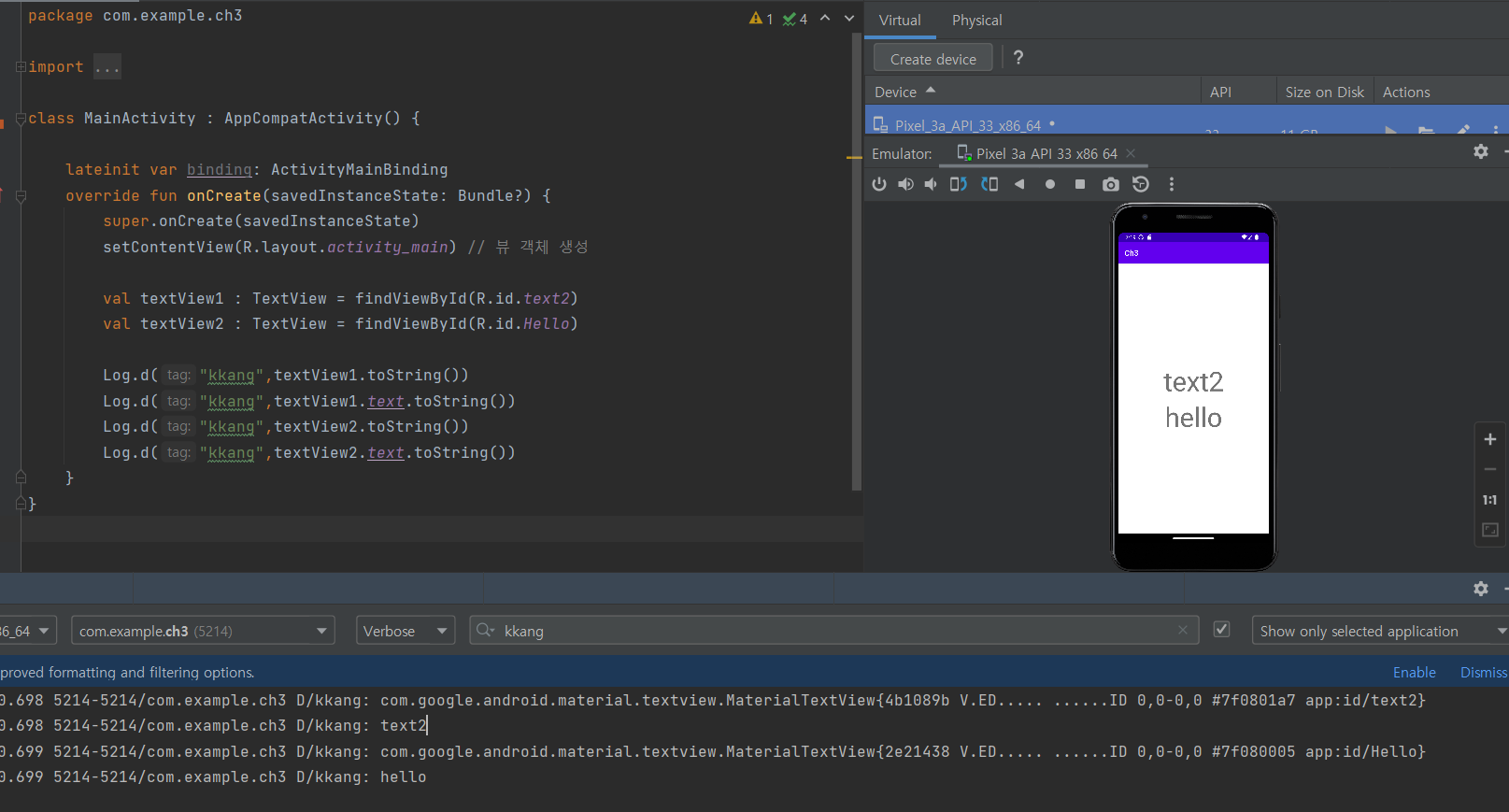
package com.example.ch3
import android.os.Bundle
import android.util.Log
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import com.example.ch3.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main) // 뷰 객체 생성
val textView1 : TextView = findViewById(R.id.text2)
val textView2 : TextView = findViewById(R.id.Hello)
Log.d("kkang",textView1.toString())
Log.d("kkang",textView1.text.toString())
Log.d("kkang",textView2.toString())
Log.d("kkang",textView2.text.toString())
}
}
뷰의 크기를 지정하는 방법
뷰가 화면에 나올 때 어떤 크기로 보여야하는지는 필수 정보로 layout_width, layout_height 가 있다.
크기를 설정하는 속성으로 수치, match_parent, wrap_content 가 있다.
match_parent : 화면에 맞춤
wrap_content : 객체의 크기에 맞춤
뷰의 간격 설정 : margin , padding
margin : 뷰와 뷰사이의 간격
padding : 뷰와 컨텐츠의 테두리 사이의 간격
특정한 한 방향의 간격만 설정하고 싶다면 paddingLeft, paddingRight, paddingTop, paddingBottom
layout_marginLeft, layout_marginRight, layout_marginTop, layout_marginBottom 을 사용할 수 있다.
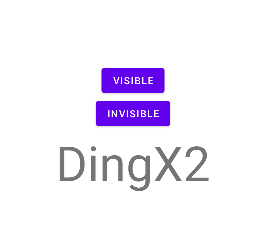
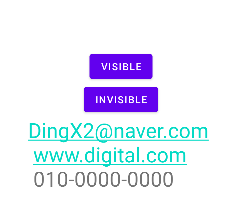
뷰의 표시여부 설정 (visibility 속성 visible, invisible, gone)
뷰가 화면에 출력되어야 하는지를 설정하려면 visibility 속성을 변경한다.
-visible
-invisible : 뷰가 화면에 보이지 않지만 자리는 차지
-gone : 설정하면 자리조차 차지하지 않음 (사라짐)
View.VISIBLE
View.INVISIBLE
리스너 사용예
package com.example.ch3
import android.os.Bundle
import android.util.Log
import android.view.View
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import com.example.ch3.databinding.ActivityMainBinding
import org.w3c.dom.Text
class MainActivity : AppCompatActivity() {
lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main) // 뷰 객체 생성
val visiblebtn : Button = findViewById<Button>(R.id.visibleBtn)
val invisiblebtn : Button = findViewById<Button>(R.id.invisibleBtn)
val targetView : TextView = findViewById(R.id.text)
visiblebtn.setOnClickListener {
targetView.visibility = View.VISIBLE
}
invisiblebtn.setOnClickListener {
targetView.visibility = View.INVISIBLE
}
}
}

기본적인 뷰 살펴보기 🐇¸.•*¨*•¸.•*¨*•¸.•*¨*•¸.•*¨*•
텍스트 뷰
TextView: 문자열을 화면에 출력하는 뷰
android:text 속성 : TextView 에 출력할 문자열을 지정
android:Color : 문자열의 색상을 지정
android:textSize : 문자열의 크기를 지정
android:textStyle : 문자열의 스타일을 지정 : bold, italic, normal
android:autoLink : 출력할 문자열을 분석해 특정 형태의 문자열에 자동 링크를 추가
android:autoLink="email|web|phone"

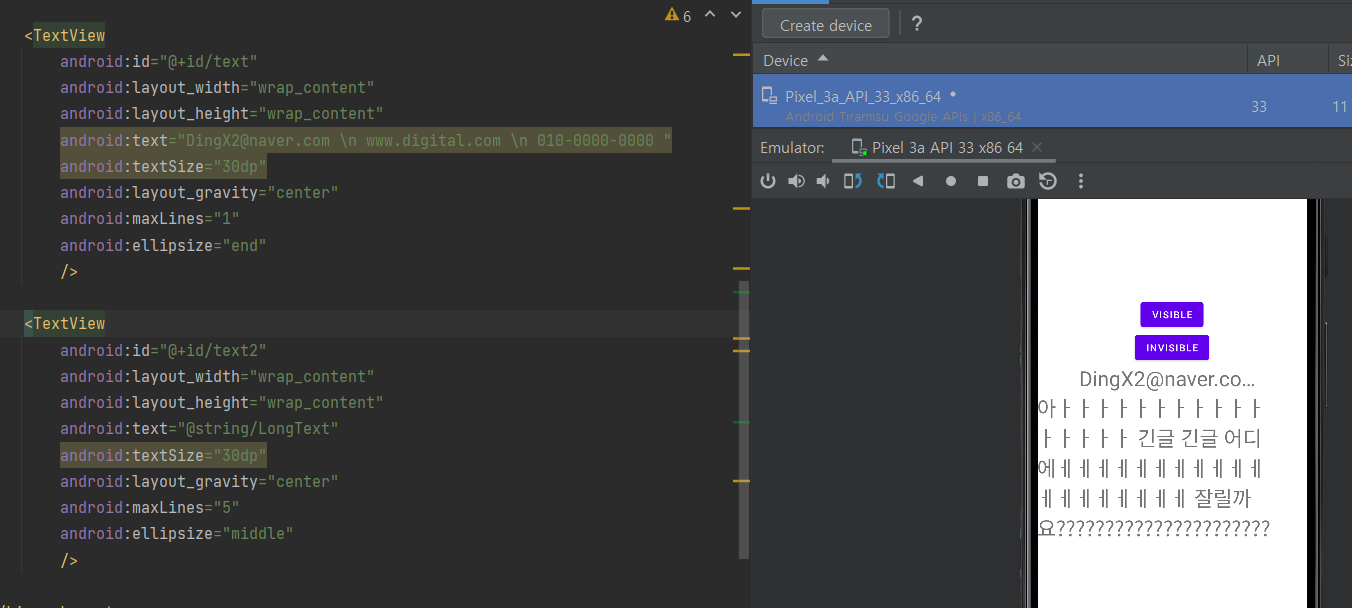
android:maxLines : 문자열이 특정 줄까지만 나오도록 하는 속성
android:ellipsize : 문자열이 더 있다는 것을 표시하기위한 줄임표 추가
android:maxLines="1"
android:ellipsize="end"
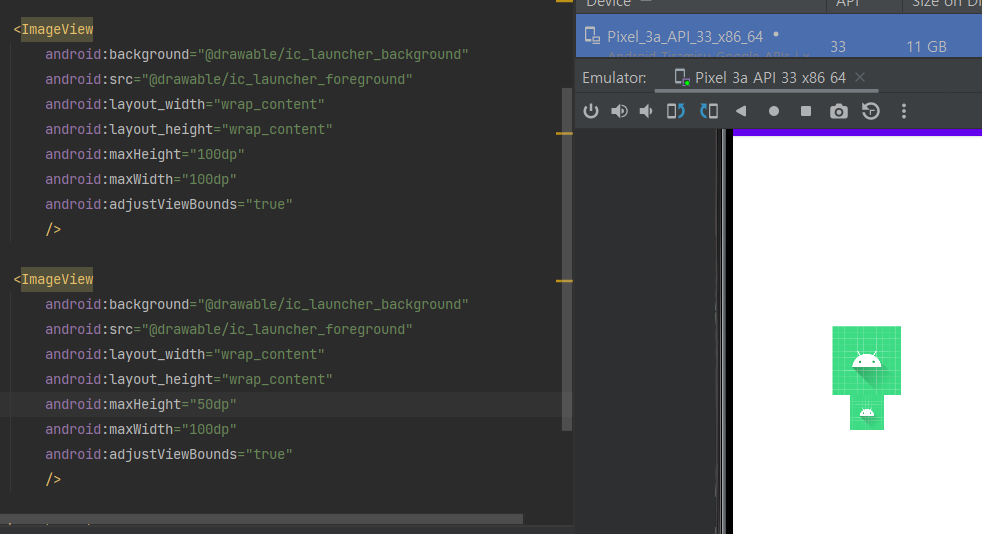
이미지뷰
이미지를 화면에 출력하는 뷰
android:src : 출력할 이미지를 설정
android:maxWidth
android:maxHeight
android:adjustViewBounds : true로 설정하면 이미지의 가로 세로 길이와 비례해 뷰의 크기를 맞춘다.
android:maxHeight="100dp"
android:maxWidth="100dp"
android:adjustViewBounds="true"
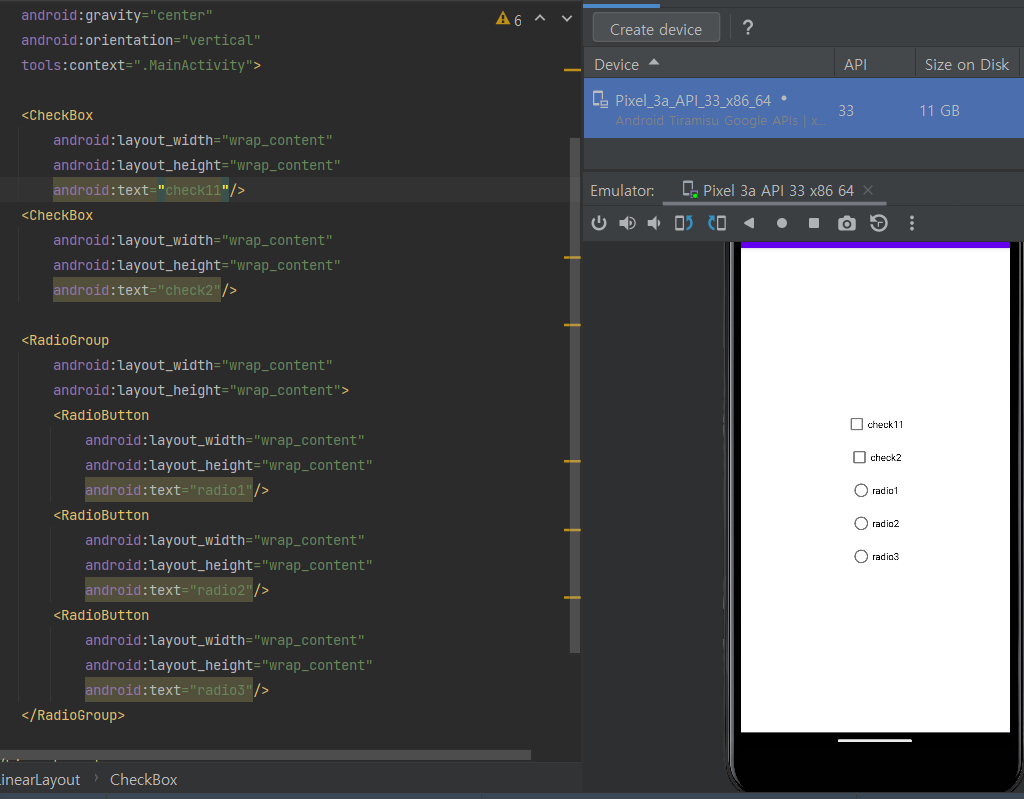
버튼, 체크박스, 라디오 버튼
- Button: 사용자의 이벤트 처리
- Checkbox: 다중 선택
- RadioButton: 단일 선택 (RadioGroup과 함께 사용하여 하나만 선택할 수 있다)

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="check11"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="check2"/>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="radio1"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="radio2"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="radio3"/>
</RadioGroup>
</LinearLayout>
에티트 텍스트
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="phone"/>글을 입력할 수 있는 뷰
android:lines : 처음부터 여러 줄 입력 크기로 나오게
android:maxLines : 처음에는 한 줄 입력 크기로 출력되다 지정한 크기로 늘어남.
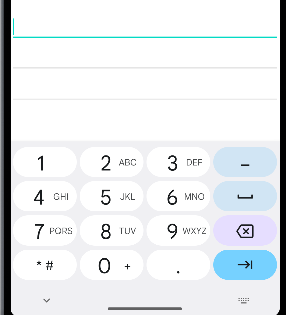
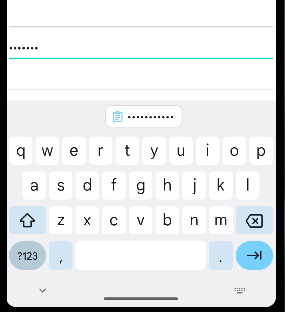
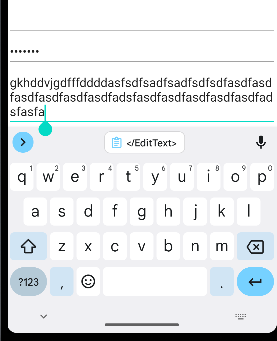
android:inputType : 올라오는 키보드를 지정하는 속성
- text : 문자열 한 줄 입력
- textMultiLine : 여러 줄 입력 가능
- textPassword : 비밀번호 입력 모드로 입력한 문자를 점으로 표시. 키보드는 영문자와 숫자, 특수 키만 표시
- number : 숫자 입력 모드
- phone : 전화번호 입력모드



🔥 뷰 바인딩 🐇¸.•*¨*•¸.•*¨*•¸.•*¨*•¸.•*¨*• 🔥
레이아웃 XML 파일에 선언한 뷰 객체를 코드에서 쉽게 이용하는 방법이다.
findViewById() 함수를 이용하지 않고 레이아웃 XML 파일에 등록된 뷰 객체를 쉽게 사용할 수 있다.
꼭 사용하는 것을 추천!!
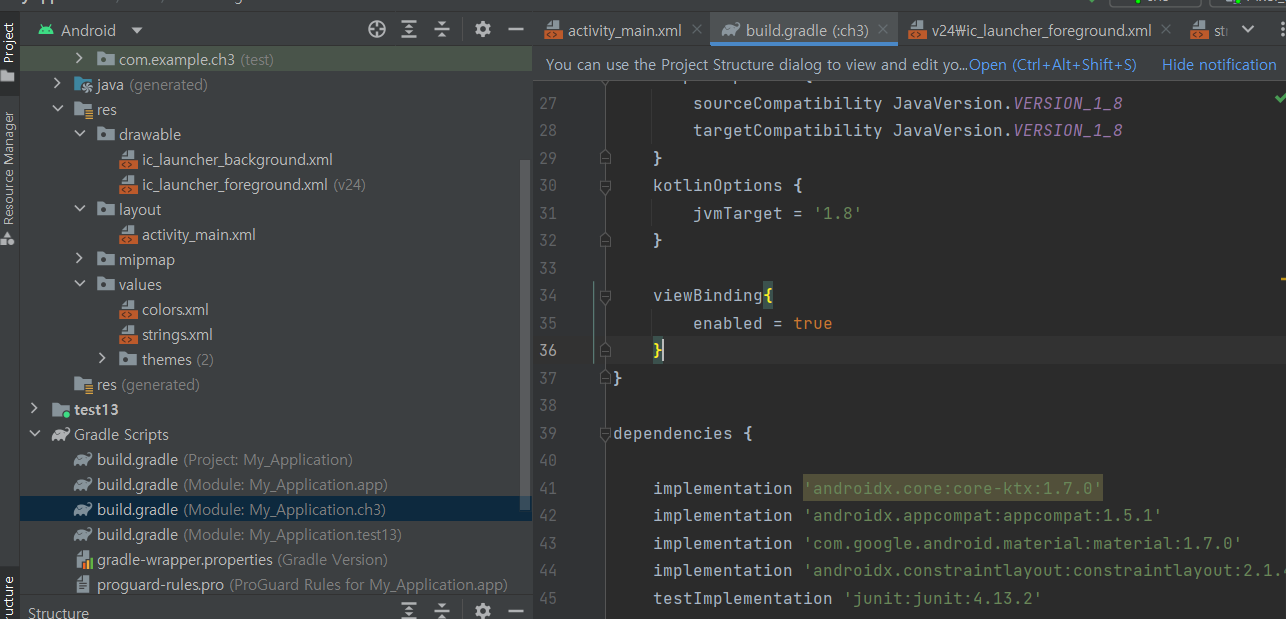
viewBinding{
enabled = true
}class MainActivity : AppCompatActivity() {
lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root) // 뷰 객체 생성
}
}
build.grade 의 android { } 안에 viewBinding을 입력한다. 그리고 Sync Now 를 누른다

레이아웃 XML 파일에 등록된 뷰 객체를 포함하는 클래스가 자동으로 만들어지며 클래스의 이름은 XML 파일명을 따른다. 글자를 대문자로 , 밑줄은 빼고 뒤에 오는 단어를 대문자로 만들어 Binding 추가
activity_main.xml → ActivityMainBinding
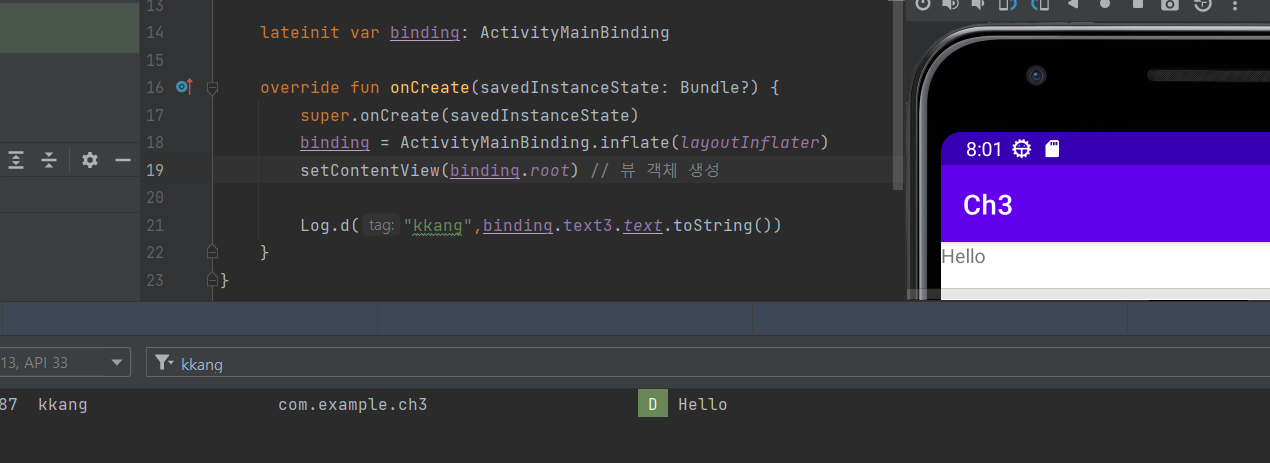
자동으로 만들어진 클래스의 inflate() 함수를 호출하면 바인딩 객체를 얻을 수 있으며
setContentView()함수에 binding.root를 전달하면 된다.

Log.d("kkang",binding.text3.text.toString())
XML 파일의 루트 태그에 tools: viewBindingIgnore=“true” 속성을 추가하면 바인딩 클래스를 만들지 않는다.
'_Study > AndroidStudio' 카테고리의 다른 글
| 안드로이드 스튜디오 뷰를 배치하는 레이아웃 (0) | 2022.12.05 |
|---|---|
| 안드로이드 스튜디오 카카오톡 비밀번호 확인 화면 만들기 코틀린 (0) | 2022.12.05 |
| 안드로이드 스튜디오 고차함수, 람다함수 (0) | 2022.12.05 |
| 안드로이드 스튜디오 클래스를 재사용하는 상속 (0) | 2022.12.05 |
| 안드로이스 스튜디오 클래스와 생성자 (0) | 2022.12.04 |