2022. 12. 5. 20:18ㆍ_Study/AndroidStudio
선형으로 배치 – LinearLayout 🐇¸.•*¨*•¸.•*¨*•¸.•*¨*•¸.•*¨*•
본 자료는 강의 학습 자료입니다. Do it! 깡샘의 안드로이드 앱 프로그래밍 with 코틀린을 참고하였습니다.
LinearLayout 배치 규칙
- LinearLayout은 뷰를 가로나 세로 방향으로 나열하는 레이아웃
vertical : 세로로 horizontal : 가로로
android:orientation="vertical"android:orientation="horizontal"
여백을 채우는 layout_weight 속성
layout_weight값을 각각 1과 3으로 선언했다면 가로 여백을 각각 1/4만큼, 3/4만큼 나누어 차지
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"/>
뷰를 정렬하는 gravity, layout_gravity 속성
android:gravity="center"둘 다 기본값은 “left | top” 이다. 중앙으로 정렬하고 싶거나 바닥으로 붙이고 싶다면 조정해야한다.
- gravity 속성의 정렬 대상은 콘텐츠
- layout_gravity는 뷰 자체를 정렬하는 속성
상대 위치로 배치 – RelativeLayout 🐇¸.•*¨*•¸.•*¨*•¸.•*¨*•¸.•*¨*•
RelativeLayout 배치 규칙
상대 뷰의 위치를 기준으로 정렬하는 레이아웃이다. 따라서 겹칠 수도 있다.
- android:layout_above: 기준 뷰의 위쪽에 배치
- android:layout_below: 기준 뷰의 아래쪽에 배치
- android:layout_toLeftOf: 기준 뷰의 왼쪽에 배치
- android:layout_toRightOf: 기준 뷰의 오른쪽에 배치
맞춤 정렬하는 align 속성
상대 뷰의 어느 쪽에 맞춰서 정렬할지를 정하는 속성
- android:layout_alignTop: 기준 뷰와 위쪽을 맞춤
- android:layout_alignBottom: 기준 뷰와 아래쪽을 맞춤
- android:layout_alignLeft: 기준 뷰와 왼쪽을 맞춤
- android:layout_alignRight: 기준 뷰와 오른쪽을 맞춤
- android:layout_alignBaseline: 기준 뷰와 텍스트 기준선을 맞춤

상위 레이아웃을 기준으로 맞춤 정렬하는 속성
바닥에 붙일 수 있음 ( 아래에 붙어있어서 누르기 편함 )
android:layout_alignParentBottom ="true"- android:layout_alignParentTop: 부모의 위쪽에 맞춤
- android:layout_alignParentBottom: 부모의 아래쪽에 맞춤
- android:layout_alignParentLeft: 부모의 왼쪽에 맞춤
- android:layout_alignParentRight: 부모의 오른쪽에 맞춤
- android:layout_centerHorizontal: 부모의 가로 방향 중앙에 맞춤
- android:layout_centerVertical: 부모의 세로 방향 중앙에 맞춤
- android:layout_centerInParent: 부모의 가로·세로 중앙에 맞춤
겹쳐서 배치 - FrameLayout 🐇¸.•*¨*•¸.•*¨*•¸.•*¨*•¸.•*¨*•
카드를 쌓듯이 뷰를 추가한 순서대로 위에 겹쳐서 계속 출력하는 레이아웃
대부분 뷰의 표시 여부를 설정하는 visibility 속성을 함께 사용하며 리스너 이벤트와 함께 사용하기도 한다.
binding.btn1.setOnClickListener {
binding.btn1.visibility = View.VISIBLE
binding.btn2.visibility = View.INVISIBLE
}
binding.btn2.setOnClickListener {
binding.btn2.visibility = View.VISIBLE
binding.btn1.visibility = View.INVISIBLE
}
package com.example.ch3
import android.os.Bundle
import android.util.Log
import android.view.View
import android.widget.Button
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
import com.example.ch3.databinding.ActivityMainBinding
import org.w3c.dom.Text
class MainActivity : AppCompatActivity() {
lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root) // 뷰 객체 생성
binding.btn1.setOnClickListener {
binding.btn1.visibility = View.VISIBLE
binding.btn2.visibility = View.INVISIBLE
}
binding.btn2.setOnClickListener {
binding.btn2.visibility = View.VISIBLE
binding.btn1.visibility = View.INVISIBLE
}
binding.btnRerall.setOnClickListener {
binding.btn2.visibility = View.VISIBLE
binding.btn1.visibility = View.VISIBLE
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/btn1"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_weight="1"
android:text="button"
/>
<Button
android:id="@+id/btn2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="3"
android:layout_toRightOf="@id/btn1"
android:layout_alignBaseline="@id/btn1"
android:text="button"/>
<Button
android:id="@+id/btnRerall"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="3"
android:text="Retry"
android:layout_gravity="center"
android:gravity="center"/>
</FrameLayout>
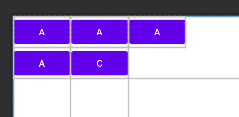
표 형태로 배치 - GridLayout 🐇¸.•*¨*•¸.•*¨*•¸.•*¨*•¸.•*¨*•
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity"
android:columnCount="3"테이블 화면을 만드는 레이아웃으로 orientation 속성으로 가로나 세로 방향으로 뷰를 나열 줄바꿈을 자동으로 해준다.
- orientation: 방향 설정
- rowCount: 세로로 나열할 뷰 개수
- columnCount: 가로로 나열할 뷰 개수
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity"
android:columnCount="3">
<Button android:text="A"/>
<Button android:text="A"/>
<Button android:text="A"/>
<Button android:text="A"/>
<Button android:text="C"/>
</GridLayout>
특정 뷰의 위치를 조정할 수도 있다.
layout_row: 뷰가 위치하는 세로 방향 인덱스
layout_column: 뷰가 위치하는 가로방향 인덱스
<Button android:text="C"
android:layout_row="2"
android:layout_column="2"/>
laytout_gravity를 이용하면 특정 뷰의 크기를 확장할 수 있다.
<Button android:text="B"
android:layout_gravity="fill_horizontal"/>
한 칸에 뷰를 여러개 표시할 수도 있다. row, column 하고 겹치고 right를 적으면 된다.
<Button android:text="C"
android:layout_row="2"
android:layout_column="0"
android:layout_gravity="right"/>

열이나 행 병합하기
- layout_columnSpan: 가로로 열 병합
- layout_rowSpan: 세로로 행 병합
fill로 바꿔줘야 제대로 들어간다.
android:layout_gravity="fill"
계층 구조로 배치 - ConstraintLayout 🐇¸.•*¨*•¸.•*¨*•¸.•*¨*•¸.•*¨*•
레이아웃 편집기에서 레이아웃 구성하기
build.gradle에 dependencies { 안에 추가 후 Sync now 누르기
implementation 'androidx.constraintlayout:constraintlayout:2.1.4'상대 위치로 배치하는 RelativeLayout과 비슷하지만 더 많은 속성을 제공하며 레이아웃 편집기를 제공한다.
Design 을 눌러서 편집

'_Study > AndroidStudio' 카테고리의 다른 글
| 안드로이드 스튜디오 사용자 이벤트 처리하기 (터치, 키) (0) | 2022.12.06 |
|---|---|
| 안드로이드 스튜디오 전화 앱의 키패드 화면 만들기 / 번호 누르기 가능 (0) | 2022.12.06 |
| 안드로이드 스튜디오 카카오톡 비밀번호 확인 화면 만들기 코틀린 (0) | 2022.12.05 |
| 안드로이드 스튜디오 화면을 구성하는 방법, 뷰 클래스, 기본적인 뷰 살펴보기, 뷰바인딩 (0) | 2022.12.05 |
| 안드로이드 스튜디오 고차함수, 람다함수 (0) | 2022.12.05 |