2023. 12. 20. 21:27ㆍ_Web/React

글씨체, 화면에서 굉장히 중요하지만 성능은?
다양한 폰트(Font)를 적용해야 할 때가 있다.
ttf를 로컬로 다운받거나, import로 가져오거나 여러 방법이 있었다.
어떤 방식이 로딩 속도를 개선할 수 있는지 알아봤다.
로딩속도 woff2 > woff > ttf
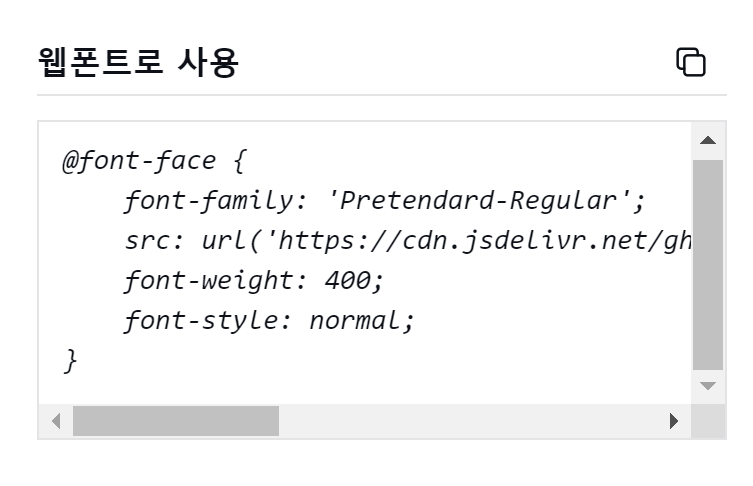
웹폰트를 사용하는 방식
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Grandiflora+One&display=swap" rel="stylesheet">

빠르고 편리한 웹폰트를 사용하는 방식이다.
CDN : Contents Delivery Network (콘텐츠 전송 네트워크)
CDN 네트워크 통신을 하면서 서버로부터 폰트를 가져온다.
HTML의 Head 영역에 link를 연결하면 사용가능 하며
폰트를 불러올 때마다 통신을 해야한다.
@import url('https://fonts.googleapis.com/css2?family=Grandiflora+One&display=swap');
CSS 에선 import url를 통해 폰트를 서버로부터 다운받는다.
이후 font-family를 설정한다.
따라서 폰트를 직접 다운로드를 하면
속도 개선 및 네트워크 비용을 아낄 수 있다.
그래도 웹폰트를 사용하면 편리하기 때문에
2~3개정도의 무겁지 않은 폰트를 사용한다면 웹폰트를 추천
WOFF(Web Open Font Format)
ttf, otf와 동일하게 작동하지만 더 작은 파일 크기를 가지며 모던웹에서 지원한다.
format("woff")만 추가하면 된다.
ttf -> woff 변환

Styled Component로 적용하기로 했다.
font 폴더에 해당 woff를 추가한다.

글로벌 폰트 적용
fonts.jsx
import { createGlobalStyle } from "styled-components";
import GrandifloraOneRegular from "../styles/font/GrandifloraOne-Regular.woff";
import PretendardRegular from "../styles/font/Pretendard-Regular.woff";
const GlobalFont = createGlobalStyle`
/* 여기에 초기 스타일을 직접 설정할 수 있습니다. */
@font-face {
font-family: 'Pretendard-Regular';
src: local('Pretendard-Regular'), url(${PretendardRegular}) format('woff');
font-weight: 400;
font-style: normal;
}
@font-face {
font-family: 'GrandifloraOne-Regular';
src: local('GrandifloraOne-Regular'), url(${GrandifloraOneRegular}) format('woff');
font-weight: normal;
}
`;
export default GlobalFont;
선택한 컴포넌트만 적용
적용하고자 하는 부분의 return 문에 GlobalFont를 추가하고
font-family를 적용한다.
import GlobalFont from "../../styles/fonts";
<GlobalFont />
흰색과 노란색에는 폰트 색깔이 달라지는 컴포넌트에 적용해봤다.
import React from "react";
import styled from "styled-components";
import GlobalFont from "../../styles/fonts";
const BellSVG = ({ type = "navy", date = 1, onClick }) => {
const handleClick = () => {
if (onClick) {
// console.log("click");
onClick(date);
}
};
const BellSVGSRC = {
navy: "/src/assets/bell_navy.svg",
maroon: "/src/assets/bell_maroon.svg",
green: "/src/assets/bell_green.svg",
pink: "/src/assets/bell_pink.svg",
red: "/src/assets/bell_red.svg",
white: "/src/assets/bell_white.svg",
yellow: "/src/assets/bell_yellow.svg",
};
const imageSrc = BellSVGSRC[type] || BellSVGSRC[1]; // 기본값은 1
return (
<>
<GlobalFont />
<StyledDiv onClick={handleClick}>
<img src={imageSrc} alt="Bell" />
<StyledText type={type}>{date}</StyledText>
</StyledDiv>
</>
);
};
const StyledDiv = styled.div`
font-family: "GrandifloraOne-Regular", sans-serif;
position: relative;
/* 다른 스타일 속성도 필요하다면 여기에 추가 */
`;
const StyledText = styled.span`
color: ${(props) =>
props.type === "white" || props.type === "yellow" ? "#000000" : "#ffffff"};
font-weight: bold;
position: absolute;
top: 30%;
left: 50%;
transform: translateX(-50%);
`;
export default BellSVG;
참고
Typescript, React, Styled-Component 환경에서 Font 적용하기
프로젝트를 진행하다보니, Font를 설정해야 되는데, 일반적으로 App.css를 사용하는 방식이 아니라, Styled-Component를 사용했기에 조금 더 복잡했다.font는 OpenSource 나 원하는곳에서 잘 다운 받으면 된
velog.io
https://velog.io/@nalsae/%EC%9B%B9-%ED%8F%B0%ED%8A%B8
양날의 검, 웹 폰트!
😅 편리함에 따르는 대가
velog.io
https://yozm.wishket.com/magazine/detail/2107/
개발자에게 웹 폰트 최적화가 중요한 이유 | 요즘IT
웹 폰트는 웹 페이지에서 사용되는 폰트를 온라인상에서 다운로드하여 쓸 수 있는 기술입니다. 웹 폰트는 사용자가 미리 해당 폰트를 시스템에 설치하지 않아도 사용이 가능하기 때문에, 웹 페
yozm.wishket.com