2024. 1. 4. 21:37ㆍ_Web/React

전역변수 지역변수
대부분 지역변수로 설정하는 것이 좋음
전역 변수 -> 손자 컴포넌트 같은 경우에 사용, 무분별한 사용으로는 디버깅하기 힘들며 변할 우려가 있음
react-Query
staleTime, cacheTime : 설정 잘해서 비교할 것
staleTime -> data가 stale 되는 시점을 결정하는 시간
- 이 시간이 지나면 data가 stale 돼었다고 판단
- stale 됐다 -> 데이터가 오래되었으니 다시 fetch (refresh)
Date stale
- cache Time 지나지 않으면 cache에서 가져오고
- cahch Time이 지나면 -> HTTP request를 다시 날린다.
- refetchOnMount: false
프론트엔드 TDD -> (멘토) 굳이 할 필요없지만, 면접에서 나올 수도 있으니까 !
프론트엔드 TDD 오늘 처음 들었는데 이번에 배워볼 수 있겠다.
로그인 회원기능으로 테스트 알아보기
테스트 안해도 되는 부분 -> UI
UI를 테스트하기 위한 Storybook(스토리북)사용
유닛테스트, 통합테스트 : Jest, ViteTest
반응형 디자인이 중요 : 어떤 환경에서 테스트하느냐에 따라서 항상 다르다.
스토리북을 활용해서, 버튼의 생김새, 바뀌는지를 확인.
테스트 안해도 되는 부분 -> 컴포넌트 렌더링 순서
사용자입장에선 보이는 순서 x 보이는 지가 중요 (존재 자체가)
요구사항의 사용자 시나리오에 집중할 것 -> 기능에 중점을 두고 테스트 하기
테스트 시나리오
1. 버튼이 잘 보이는가?
2. 버튼이 활성화가 되는가?
3. 이벤트가 잘 발생하는가?
테스트 케이스
1. 제대로 된 계정정보로 로그인이 잘 되는가?
2. 잘못된 계정 정보로 로그인이 실패하는가?
- 로그인 실패 여부가 "에러메세지"로 출력 되는가?
유닛테스트 -> 덧셈
프론트엔드는 유닛테스트와 통합테스트의 경계가 애매해다.
버튼만 돌아가는지 보고싶은데 input, 버튼 이벤트, HTTP request도 확인해야 한다.
스타트업은: 애자일하게 개발하고 사용자 피드백을 받아서 수정하기 때문에 테스트 코드를 구현할 시간이 없다.
어떻게 테스트 할 것인가?
Given - When - Then
Given : 환경
When - 조건
Then - 결과
True, False를 리턴
then 에서 결과를 확인하는데 true, false를 리턴,
결과값을 expectation과 비교
테스트는 한 번에 하나씩만
- 로그인 성공
- 로그인 실패
단위테스트 통합테스트 (구분의 의미가 어려움/ 면접에서는 나눔)
단위테스트
1. 코드의 가장 작은 단위를 테스트
- 각각의 컴포넌트
- 각각의 함수
- Jest를 많이 사용함
-- Cypress component testing : 추천하고 싶지는 않음
2. 로그인을 예를 들자면
- 아이디와 비밀번호 이벽 필드가 존재하는 지
- 아이디와 비밀번호 입력 필드가 적절한 속성을 가지고 있는지
- 로그인 버튼이 존재하고, 활성 상태인지
- 아이디 또는 비밀번호가 없을 때 로그인 버튼을 클릭하면 에러메시지가 표시 되는지
- 로그인 함수가 예상대로 동작하는지
통합테스트
-

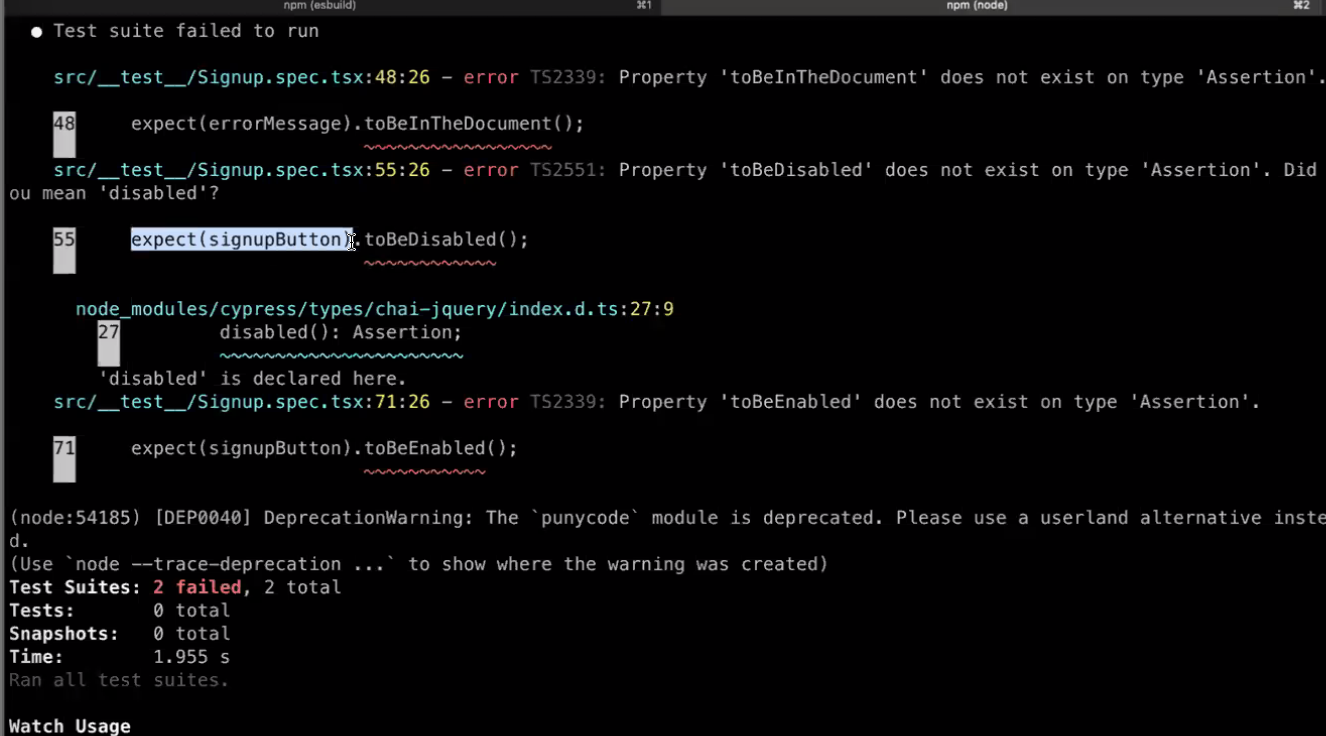
우테코프리코스에서 사용한 Jest 가 생각난다.
cypress문서에 jest랑 에러가 날 수가 있으니 조심해라는 내용이 적혀있다.
-> 설정에서 에러가 발생한다. expect()라는 함수의 로직이 달라서 리턴값이 달라서 발생, 결과를 보면된다
이름이 같은, 다른 함수
컴포넌트 단위 / 페이지 단위로 테스트 하고는 했다.
로그인 컴포넌트 -> 로그인 기능확인
jest, cypress를 같이 쓰려면 복잡 설정이 필요하다.
목? mock? 은 백엔드를 위한 테스트지, 프론트엔드는 적합하지 않음
E2E테스트
1. 사용자 관점에서 어플리케이션 플로우를 전체적으로 테스트
- 사용자의 실제 흐름을 테스트하는 것
2. 실제 환경에서 테스트
- 모든 컴포넌트
- 데이터베이스
- 네트워크
- 사용자 인터페이스
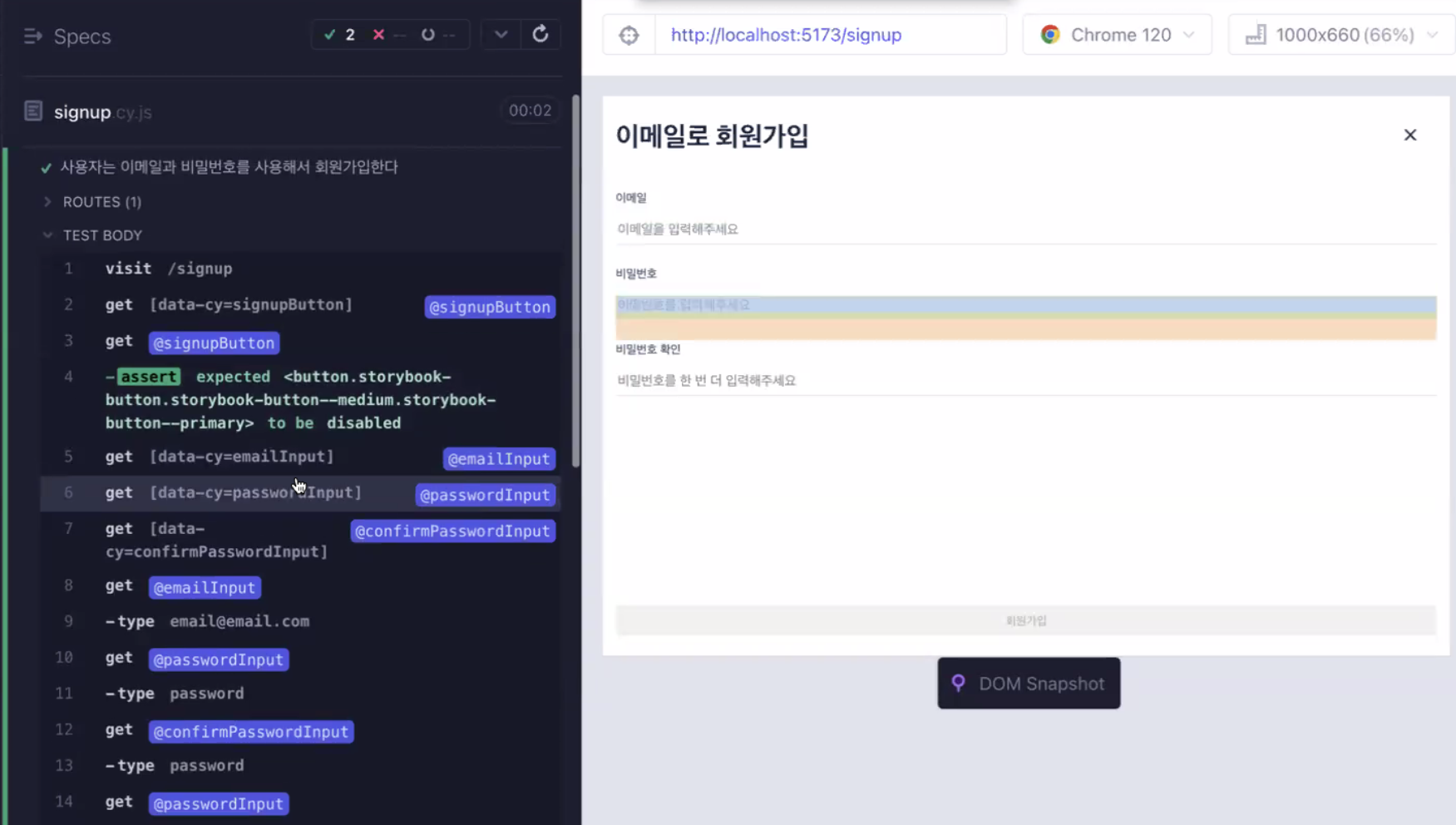
Cypress
Jest -> react-test-library : 컴포넌트 렌더링 기능이 없음

Cypress 사용시 굉장히 빠른 속도로 테스트가 된다...!
짱 신기해ㅐ

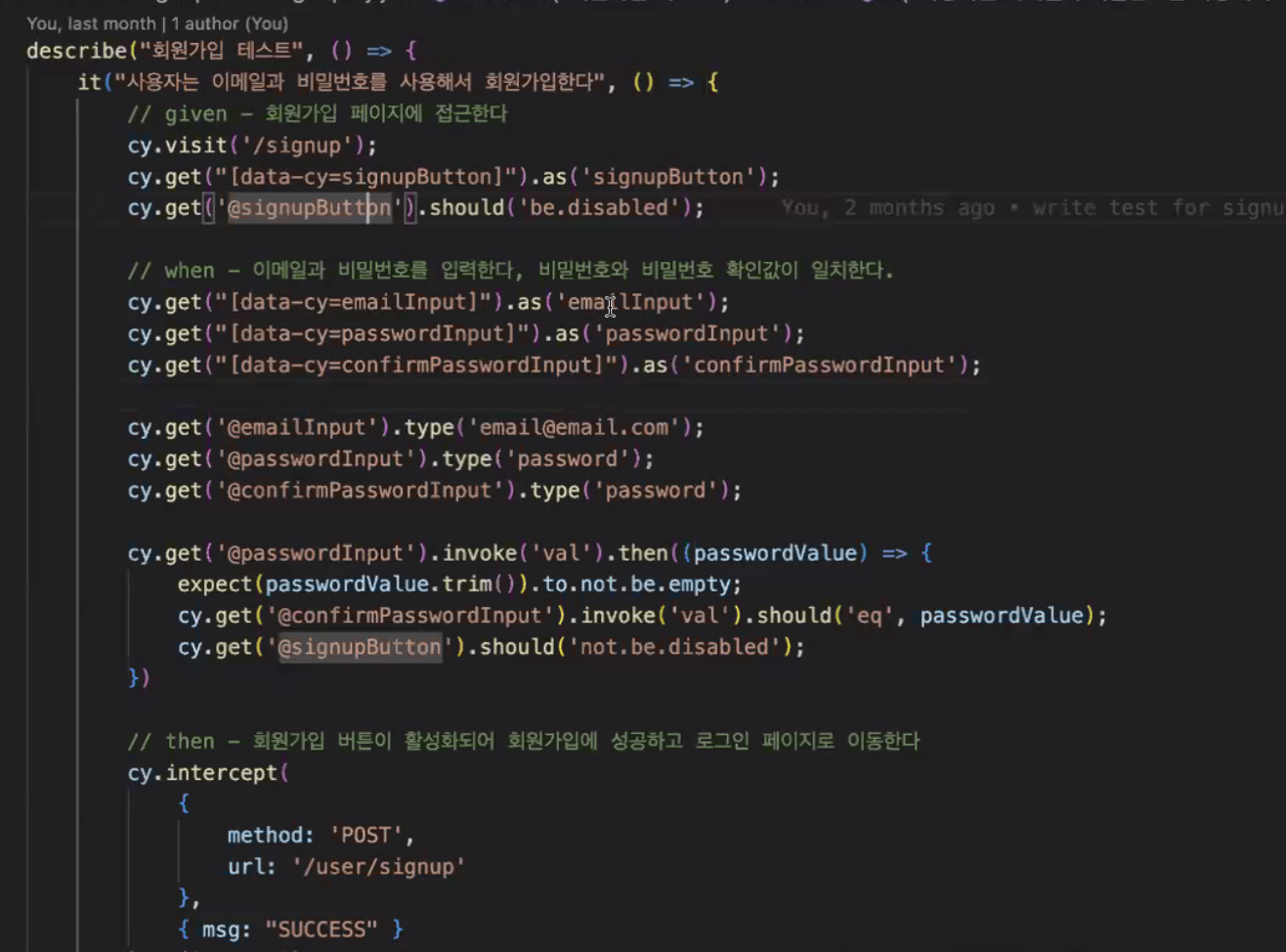
Given - When - Then
별칭을 줄 수 있다.
@signupButton
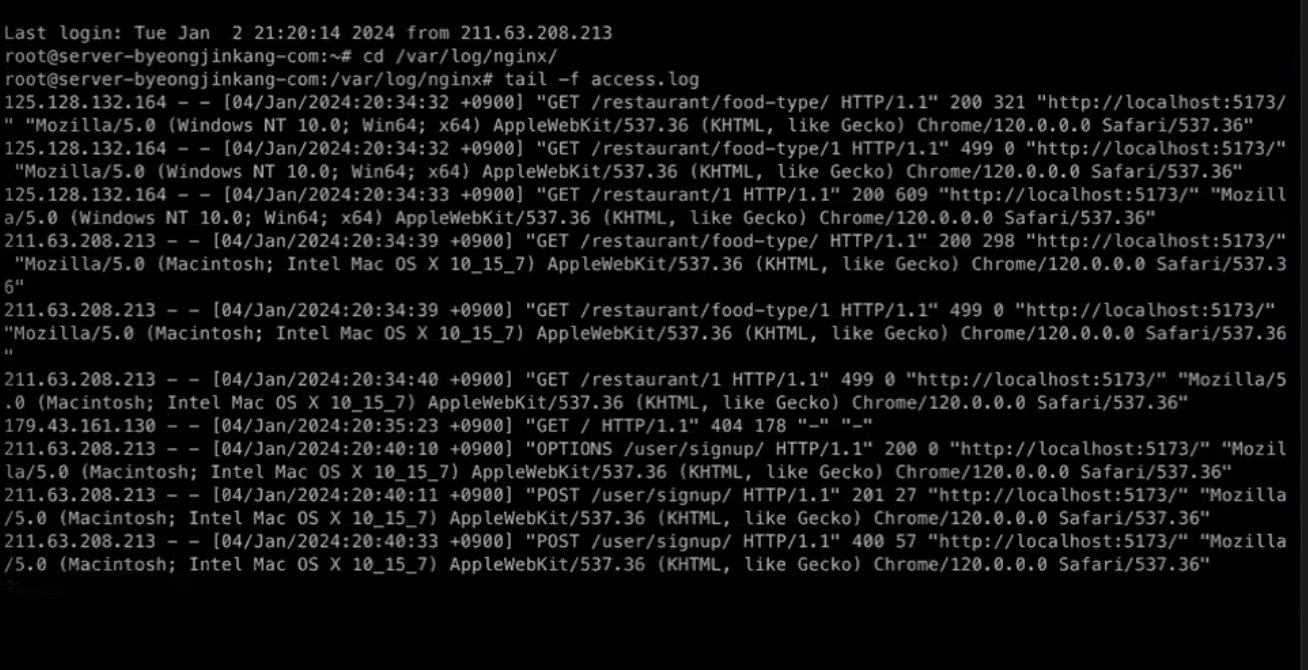
cd /var/log/nginx tail -f access.log

오 하고있는 프로젝트도 뜬다. 신기해랑

오 신기해 실시간으로 서버로 날아오는게 보인다....
Jest, ts 설정
유닛이랑 E2E 테스트를 둘 다 하려면 cypress, testing-librery
playwright : 드래그앤 드롭도 되는 병렬처리라서 속도도 빠르다.
둘 중에 어떤 툴을 (팀컨벤션) 사용할 것인지,
(cypress) E2E테스트가 더 중요한 거 같다.
Jest 테스트
react-query test response를 mocking해라 -> 문제 발생?
호출하고 success 면 끝.
실제 로직 테스트가 안 된다.
(다음으로 넘어가는 비즈니스 로직을 테스트 할 수 없다.)
nock : 버전 업 되면서 자주 에러가 난다.
nock시 request가 안들어간다. -> 서버 로그가 남지 않는다.
작동하지 않는 경우가 굉장히 많아서, jest 테스트시 nock 사용을 자제...
에러가 왜 나오는 걸까? request도 안 들어가는데
어떻게 에러가 안 난걸까?
테스트는 필수는 아니다.
초창기 스타트업은, 사업의 존폐가 걸렸는데... 대신 리팩토링 할 때 중요 !
로그인이 성공했을 때? 사용자가 어떻게 하는지
로그인이 실패했을 때? 사용자가 어떻게 하는지만 보면 된다.
HTTP request를 볼 필요가 없다. 괜히 테스트하면 서버에 부하가 들어간다.
프론트엔드 개발자들이 약 200명이 모두 테스트를 한다면 ? ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 서버가 터질 수도 있음
? : 웹소켓으로도 서버가 터질 수 있을까? 가능한듯 ㅋㅋㅠㅠㅠ
우동사리때 웹소켓 작업 잘못되자마자 서버 다운됨 .. . .
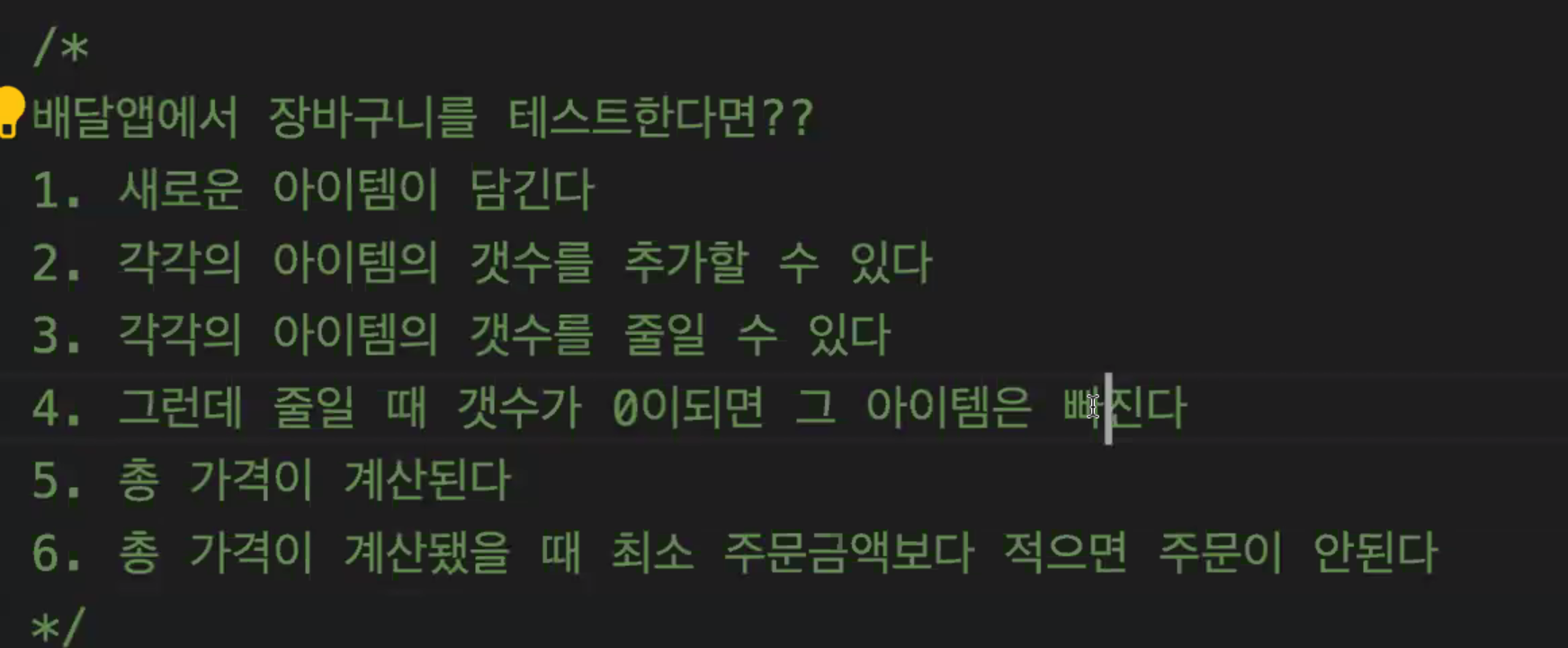
TDD를 짠다면?

TDD는 의미가 없는듯
테스트 코드를 띄워놓고 코드를 보면서 짠다.
원티드
이력서 : 원티드 에서 개발자 진영보기